產(chǎn)品設(shè)計階段:To B軟件產(chǎn)品設(shè)計流程總結(jié)
到了產(chǎn)品設(shè)計階段,大部分產(chǎn)品經(jīng)理(尤其是技術(shù)轉(zhuǎn)型的產(chǎn)品經(jīng)理)終于可以大大的喘一口氣了,這個階段的工作應(yīng)該是產(chǎn)品人最最熟悉的環(huán)節(jié)了。網(wǎng)上關(guān)于產(chǎn)品設(shè)計(我總覺得這個叫需求分析)的方法論還真是多的很,場景分析法、用戶心理學(xué)法等等,所以關(guān)于產(chǎn)品設(shè)計階段的方法,那我來介紹一下場景分析法……等等,不是說非學(xué)院派嗎?說好的野路子呢?
既然大家這么想知道野路子,那我來介紹介紹哥哥的野路子產(chǎn)品設(shè)計方法。(我的行文風(fēng)格是盡量撈干的說,畢竟程序員出身的我不喜歡寫文檔的。)

我做產(chǎn)品設(shè)計的時候是先擴(kuò)大、后縮減的一個過程,我估計跟大多數(shù)產(chǎn)品經(jīng)理的方法比較相似。還是老規(guī)矩,我的野路子不一定適合你,不過給你一個方法上的參考,讓你有一個不同的視角了解產(chǎn)品設(shè)計過程。
實體分析
是的,你沒有看錯,我做產(chǎn)品的第一步是做實體分析(我管這個叫實體分析,別的童鞋可能也做這個工作,但是不這么叫)。各位童鞋可能要問了,啥叫實體分析,且聽我娓娓道來。
這個實體分析的邏輯是這樣的,我把一個系統(tǒng)中需要管理的對象統(tǒng)一稱之為實體,比如用戶就是一個實體,實體分析其實就是你要通過競品分析、客戶需求分析、用戶需求分析的環(huán)節(jié)(不知道的話去看看我之前的需求分析階段的文章)搞清楚你的產(chǎn)品要管理啥。這是個很核心的內(nèi)容,如果你弄不清楚你要管理的對象,產(chǎn)品的根基就沒打穩(wěn)。
還是老規(guī)矩,上例子,我做的實體分析如下:

其實最開始不是這樣的,最開始比較亂,就是我們產(chǎn)品團(tuán)隊的成員都會去分析要管理的實體,分析完了就把所有人分析的結(jié)果整合在一起,然后開始合并同類項,就這樣一步一步的把系統(tǒng)要管理的實體抽象成了這個樣子(研發(fā)轉(zhuǎn)產(chǎn)品的童鞋熟悉不?就是父類、子類的概念,這個第一層就相當(dāng)于父類了),當(dāng)然,是不是合理那就仁者見仁智者見智了,只要團(tuán)隊達(dá)成一致就算告一段落了。
有了實體基礎(chǔ),接下來就要開始往下細(xì)分,那就是每一個類型的實體還有哪些,分完了這個信息就包含了所有的實體,還有這些實體都有啥信息,大概是這樣的:

我就不完全展開了,圖片太大,大家看著也一頭霧水。總的來說,這個實體分析的結(jié)果是大體形成了三級級樹狀結(jié)構(gòu)(當(dāng)然也包括更多的層級,三層概括一下吧),包括:實體類(第一層)、實體(第二層)、實體數(shù)據(jù)項(第三層),這樣,你的產(chǎn)品準(zhǔn)備要管些什么信息你心里就有譜了是吧。
之后,如果有條件的話,拿著這個要管理的實體去跟你們的客戶、用戶去聊聊,看看有沒有什么補充。沒條件就算了,反正我們是沒這個條件。
功能設(shè)計
實體分析結(jié)束后,就該功能設(shè)計了。好多產(chǎn)品設(shè)計的教程里面告訴大家上來就直接列功能,我是從來沒成功過,于是我選擇了另外一種方法(野路子來嘍)。
前面不是做過實體分析了嗎?你已經(jīng)知道你要管啥了,功能設(shè)計就是幫助你來捋捋應(yīng)該怎么管。
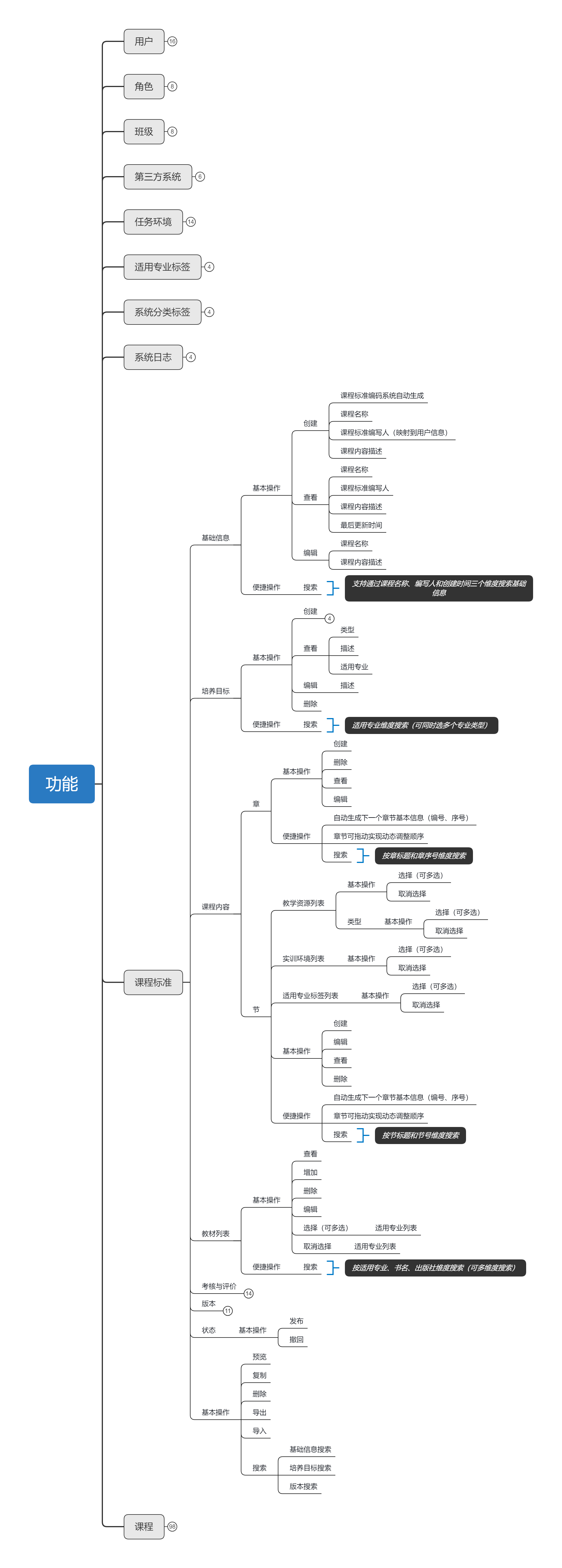
所以我是在實體設(shè)計的基礎(chǔ)上來考慮功能設(shè)計的,功能設(shè)計結(jié)果如下:

大家應(yīng)該看出來了吧?前邊的那幾層跟實體分析的結(jié)果一毛一樣,后面把實體的數(shù)據(jù)項變更成可能的操作就OK了,基本的原則就是增、刪、改、查。如果有比較特殊的業(yè)務(wù),也要單獨描述,比如說改這個功能就很微妙了,改用戶的可用狀態(tài)叫激活/禁用,那你就要單獨列出來激活/禁用的功能項。
這樣,你就能列出來一個大大的思維導(dǎo)圖,在列思維導(dǎo)圖的時候你要盡可能的發(fā)散你的思維,功能規(guī)劃上能做多牛逼就做多牛逼,想想還是可以的,萬一人家研發(fā)說沒問題呢。
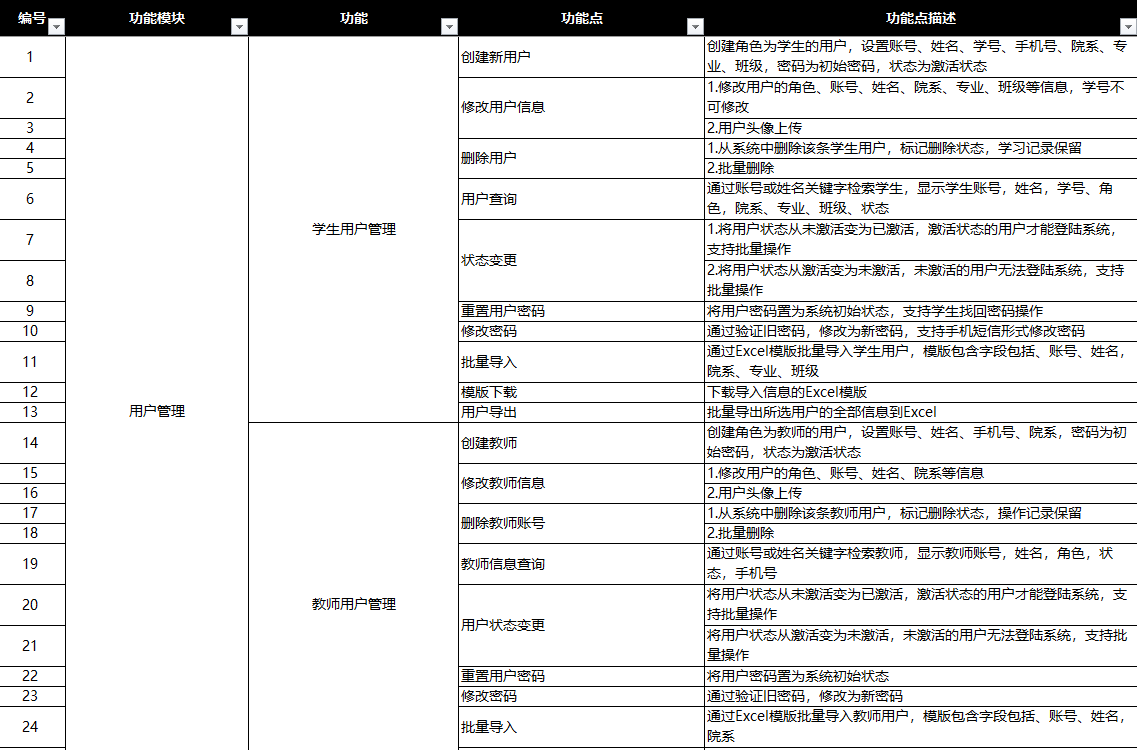
做完了這個功能分析后,我就可以進(jìn)入常規(guī)的功能定義了,這時候我就需要把功能按照業(yè)務(wù)邏輯、操作邏輯等角度做歸類、合并,最終形成一個功能定義文檔,這個功能定義文檔就是大家在常規(guī)產(chǎn)品設(shè)計教程里面看到的功能設(shè)計了,做好了大概是這樣子的:

之后,還需要對這個功能列表做個改造,按照系統(tǒng)的權(quán)限(我們做的都是固定角色權(quán)限,沒有復(fù)雜的權(quán)限體系,所以比較簡單)給各個功能劃分以下權(quán)限,就可以了。
做完了的成品是這樣子的:

這樣產(chǎn)品的功能定義也就OK了,這個功能定義可以作為后續(xù)跟研發(fā)做估算的依據(jù),也可以根據(jù)研發(fā)的估算確定產(chǎn)品研發(fā)的取舍和排期,另外,這個功能列表要和之前用戶需求調(diào)研、產(chǎn)品解決方案設(shè)計的產(chǎn)品相關(guān)內(nèi)容對一下,看看是不是覆蓋全面了。
最后,我們這一整套功能定義做下來是這樣的:

備注前面的那一列就是加上去的第一期產(chǎn)品排期,如果沒畫勾,那這個功能在第一版就不做了。至此,功能設(shè)計的內(nèi)容就算告一段落了。
信息架構(gòu)設(shè)計
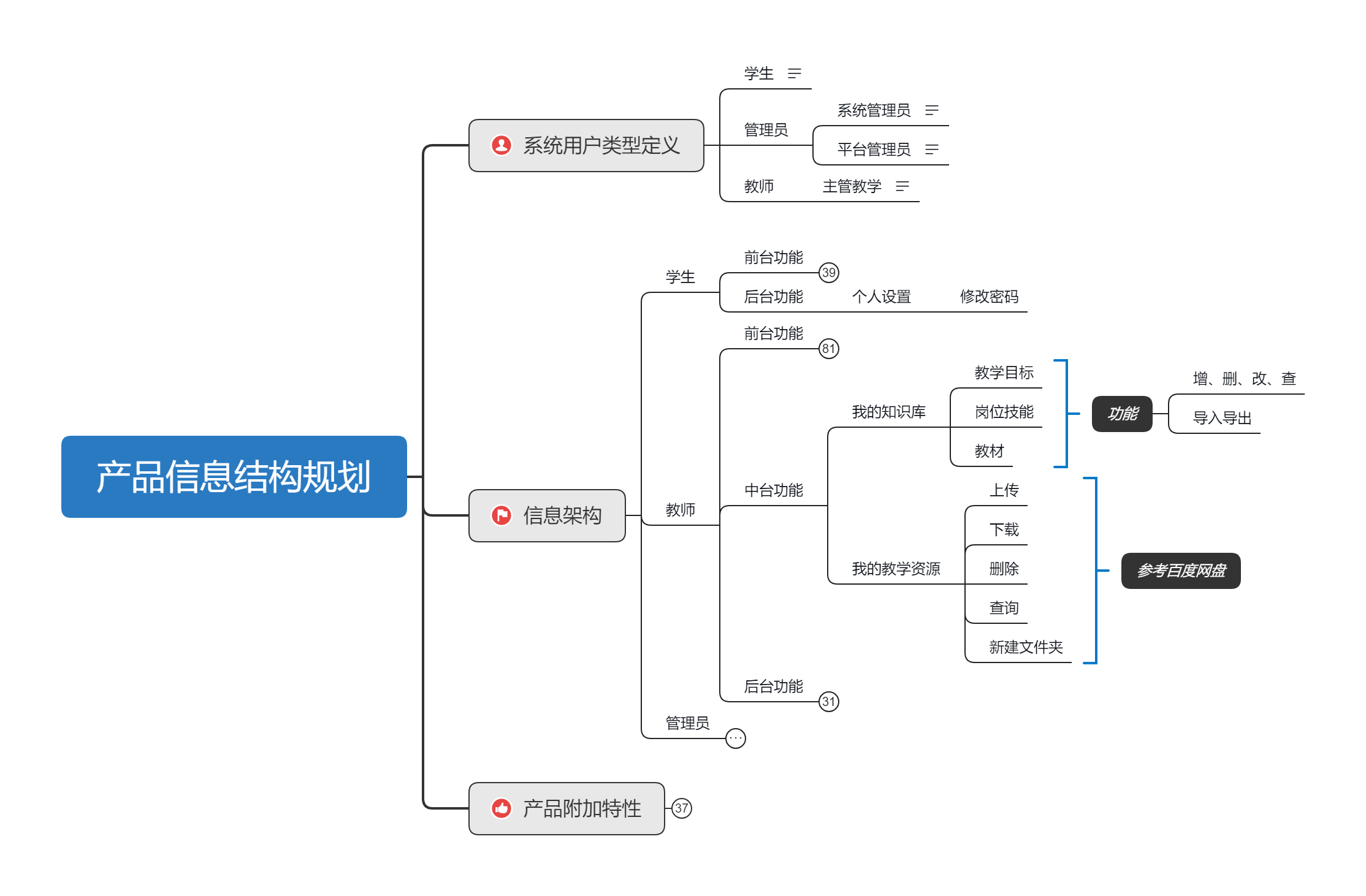
信息架構(gòu)其實就是把功能定義在做一次整合,這次就比較有指向性了,主要是為了后面做界面原型服務(wù)的,你可以把信息架構(gòu)設(shè)計理解為菜單的設(shè)計,如果前面的工作都做得扎實了,你把前面得內(nèi)容做一個整合就OK了(注意:設(shè)計信息架構(gòu)得時候就可以“參考”一下競品得信息架構(gòu),在加點自己得微創(chuàng)新就好了),大概是這樣子得:

這個圖我也不展開了,太大不容易觀看。不過,這個信息架構(gòu)設(shè)計是個中間成果物,主要是給產(chǎn)品做參考的,后面做產(chǎn)品原型的時候,還是可以酌情修改的。這里面把一部分的功能也加入到里面其實就是想提醒一下原型設(shè)計者,這個界面可能有多少按鈕、鏈接等等操作元素。
業(yè)務(wù)流程設(shè)計
信息架構(gòu)設(shè)計完了,為啥要做業(yè)務(wù)流程設(shè)計呢?
其實這個業(yè)務(wù)流程設(shè)計準(zhǔn)確的描述應(yīng)該是基于產(chǎn)品的業(yè)務(wù)流程,就是說用戶用你的產(chǎn)品以后,他的功能操作流程是什么,做這個的目標(biāo)一方面是將來可以基于這個形成用戶體驗地圖,另外一方面也是驗證前面的功能設(shè)計跟客戶的業(yè)務(wù)流程是不是能匹配的上,這個業(yè)務(wù)流程設(shè)計不用搞得太復(fù)雜,就是以業(yè)務(wù)為主線,串聯(lián)一下功能就OK了,一般畫個流程圖。
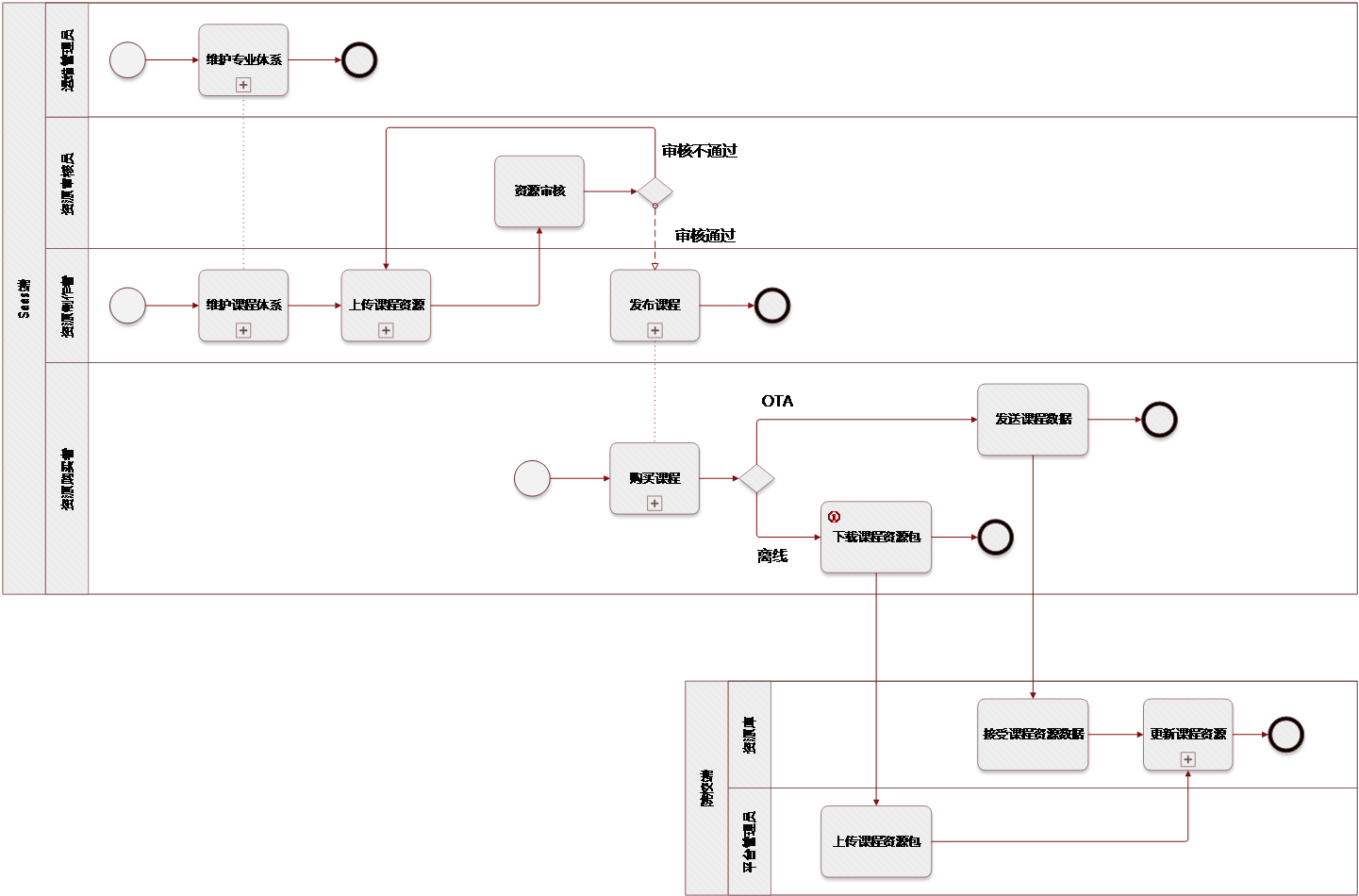
參與角色比較多就畫個泳道圖,我們做好的業(yè)務(wù)流程設(shè)計大概是這樣子的:

這是其中一個業(yè)務(wù)分支的管理流程總綱,后面帶了很多分支流程,就不一一列舉了。做了這個業(yè)務(wù)流程設(shè)計后,你基本上可以判斷出來你設(shè)計的功能是不是能夠滿足業(yè)務(wù)要求。
如果有條件的話,拿著這個業(yè)務(wù)流程去跟你們的客戶、用戶去聊聊,看看有沒有什么補充。沒條件就算了,反正我們是沒這個條件(這句話我好像在前面說了)。
產(chǎn)品原型(PRD)
前面的全完成了,就該進(jìn)入產(chǎn)品設(shè)計的重頭戲了,產(chǎn)品原型設(shè)計。產(chǎn)品原型設(shè)計其實就是考慮交互的基礎(chǔ)上畫原型,這個階段很多產(chǎn)品都已經(jīng)輕車熟路了,我覺得怎么畫原型這件事兒我也不需要更多的描述了,要不就編程Axure教程了。我就說說原型和PRD的關(guān)系吧。(還是一如既往的野路子)
之前我曾經(jīng)使用Axure畫原型,用Word做PRD,這方面的模板也挺多的。后來我發(fā)現(xiàn)這個方法我做的挺累,研發(fā)還不領(lǐng)情,為啥呢?你看啊,研發(fā)做功能開發(fā)的時候,需要打開兩個文件,一個是原型稿,一個是PRD,原型稿用來看頁面,PRD用來看功能,切換來切換去,搞得很煩,于是他們就老跟我吐槽。
后來,我就想,為啥不能放在一起呢?(能把事兒說明白的PRD就是好的原型稿),所以我就用Axure直接做PRD了。
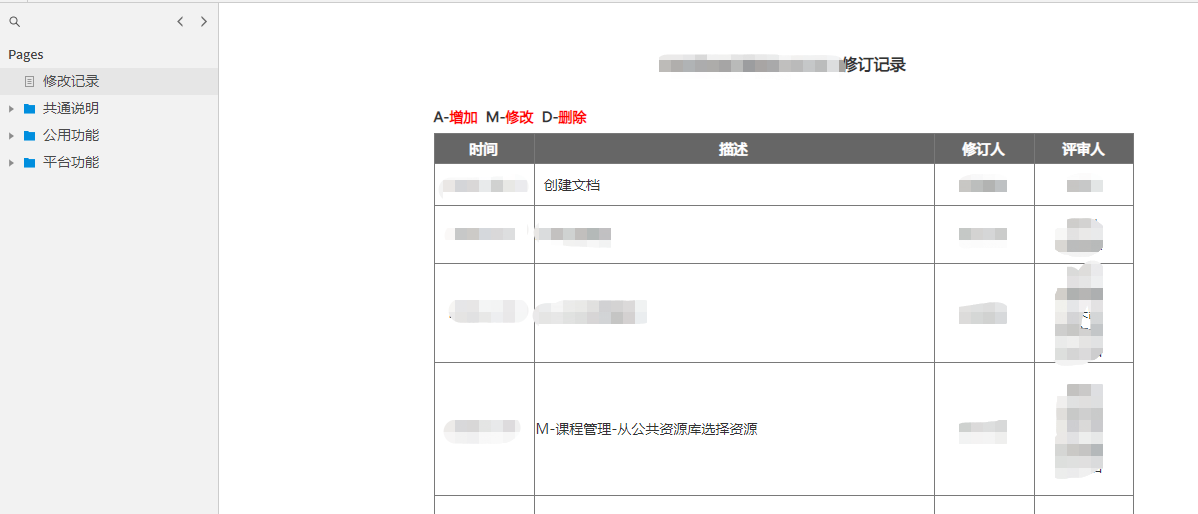
我做的PRD是這個樣子的:

- 修改記錄不說了
- 共通說明其實就是描述一些共通組件的說明,比如頁面規(guī)格什么的
- 公用功能就是每個頁面都有的,比如用戶頁面、Banner之類的
- 平臺功能就是按照信息架構(gòu)來制作的原型稿了。
界面原型設(shè)計的時候,我用了AntDesign的Axure組件,相當(dāng)好用,相當(dāng)高效,推薦各位童鞋使用。
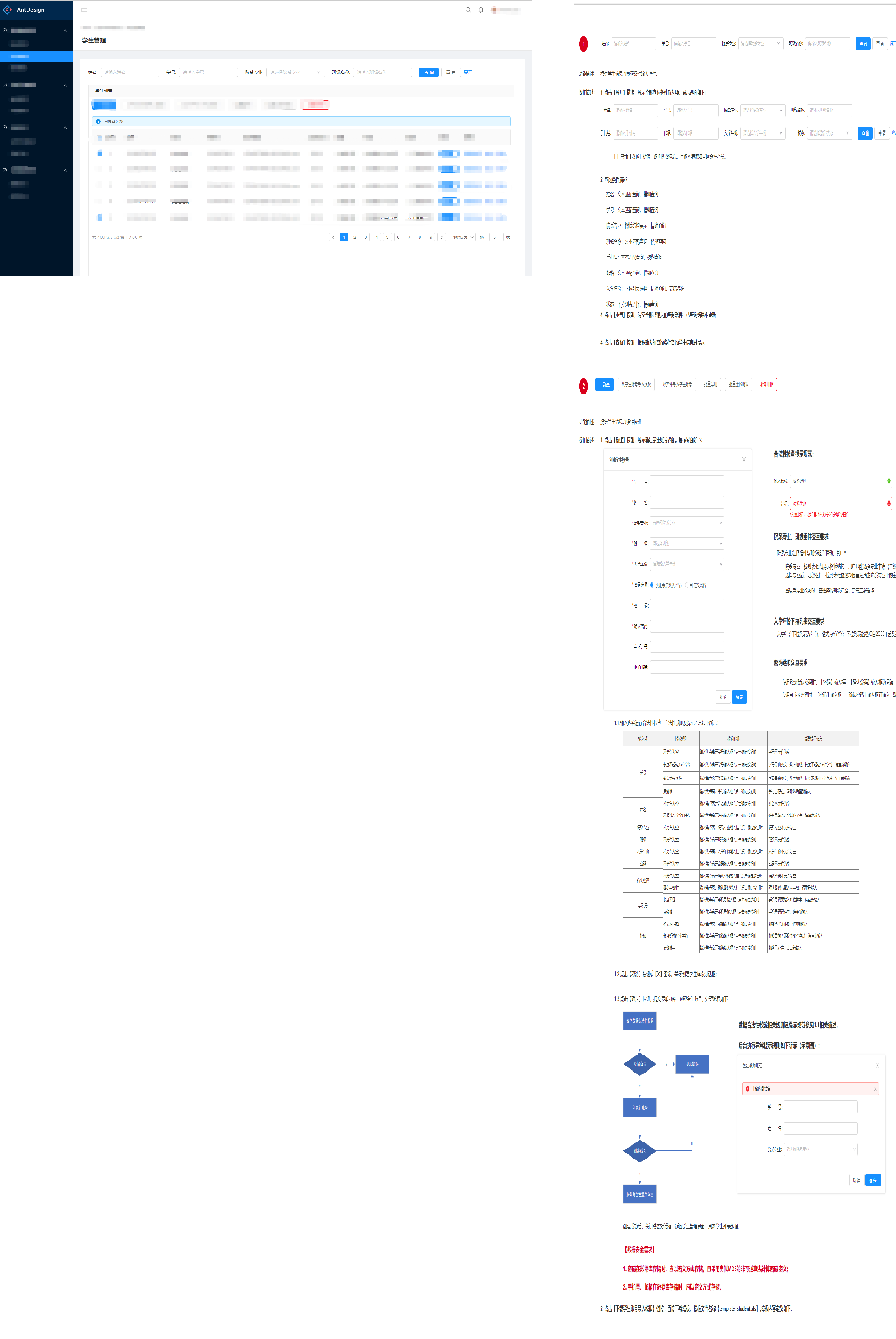
頁面設(shè)計的內(nèi)容是這樣的:

我們并沒有做非常復(fù)雜的交互原型,而是采用這種方式描述。 左側(cè) 是原型, 右側(cè) 會把原型圖里面的組件拿出來,分別標(biāo)注各個組件的操作過程。這樣研發(fā)爸爸們就可以一邊看原型稿,一邊看功能。這個模式的PRD研發(fā)爸爸們還挺喜歡。
PRD制作完成后,產(chǎn)品設(shè)計的前期工作就告一段落了。后面就是推動研發(fā)、回答研發(fā)過程中遇到的問題等等階段了,其實到這個時候產(chǎn)品就該準(zhǔn)備下一個迭代的工作了。
不過為了能讓產(chǎn)品流程保持一致性,我會把研發(fā)的過程也順便講一講,感興趣的童鞋可以看看。
?
本文由 @Jimmy.jing 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理。未經(jīng)許可,禁止轉(zhuǎn)載
題圖來自Unsplash,基于CC0協(xié)議














