眼動研究在短視頻APP設計中的應用
編輯導讀:想要了解用戶,改善體驗,很多人會選擇問卷調研、用戶訪談、可用性測試。但是這些都不夠準確,甚至一些行為用戶都不曾觀察到,更無法通過準確的語言主動表述。因此,本文作者通過眼動研究,分析它在短視頻APP設計中的應用,與你分享。

短視頻的興起極大地改變了人們信息的接收方式,也越來越多地占據著日常生活的時間。有數據顯示,過去5年,文娛整體貢獻了超過50%的時長增量,短微視頻貢獻了其中的68%;而人們每天消耗在短視頻上的時間也接近兩個小時。短視頻賽道競爭的白熱化,帶來更多的同質化發展。在抖音、快手一騎絕塵的市場格局下,弱差異化的產品往往較難出頭。作為追趕者,好看視頻一直在探索差異化的產品設計,并結合百度大數據的優勢,發揮更多知識場景的拓展性。
在這種簡短、快速、強刺激、低投入的內容消費模式下,如何更精細化的理解用戶內容消費特點,并結合業務目標選擇最優的產品實現方案?一般情況下,我們會通過問卷調研、用戶訪談、可用性測試,去發現體驗問題,了解用戶主觀偏好及選擇依據。然而,用戶的“所說”和“所做”往往存在偏差;更重要的是,某些細致入微的行為,甚至不為用戶自身所察覺,更無法通過準確的語言主動表述。那么,這種情況下,就需要我們借助更“顯微化”的研究手段,去讓用戶難以被察覺的行為“顯影”。
所以,我們引入眼動實驗的研究手段,在好看視頻APP大屏版上線前,通過眼動實驗揭示不同頁面樣式下,用戶短視頻瀏覽過程中的視覺策略和操作影響,從而作為重要的用戶行為數據輸入,支持產品方案上線決策。
一、研究什么?
在研究正式啟動之前,我們需要確定明確的研究主題。眼動研究一般分為兩種類型:發現性研究和總結性研究。兩種研究類型的差異如下:

由于本次研究需要支持產品方案的優選決策,所以更偏總結性研究,這就需要明確研究的邊界,設定清晰的實驗自變量和因變量,且盡可能控制無關因素的影響。所以,在和業務達成研究共識的情況下,我們將研究目標聚焦到兩種不同因素的影響效果上。
1. 不同標題位置及互動區(點贊/評論/轉發)位置對用戶瀏覽視頻的影響;
2. 不同相關推薦樣式對用戶瀏覽視頻的影響。

本次實驗在實驗室中進行,保證每次實驗環境的一致性,眼動設備使用Tobii Pro Glasses 2 眼動儀,獲取視覺行為數據。

在整體程序設定上,實驗分為3個任務環節,首先請用戶自由瀏覽視頻2-3分鐘,視頻順序隨機排列;瀏覽結束后,引導用戶完成點擊任務。在眼動測試結束后,針對用戶主觀喜好度、感知等進行評價及原因追問。

二、如何選取評估維度和指標?
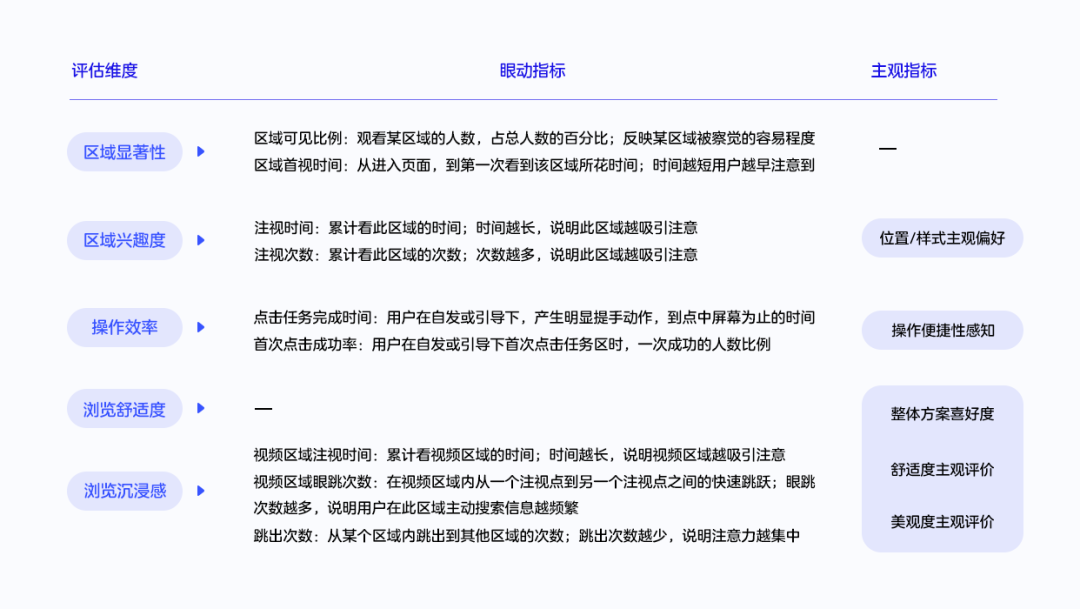
在進行總結性研究中,需要提前預設判斷不同方案優劣的評估維度。一般情況下,我們可以通過眼動數據衡量以下維度的表現:

在指標選取上,需要結合研究關注點及可行性進行設定。一方面,要注意測量指標的冗余性,指標并非越多越好,某些指標指向的是同一個問題或存在較強的相關性,應做適當精簡以提高研究分析效率;另一方面,某些生理指標在衡量微觀的設計差異時缺乏敏銳度,且易受個體狀態、外部環境等影響,如:瞳孔直徑并不一定直接反映情緒喚醒或認知負荷,也會受身體疲勞狀態、環境光線變化、負向情緒等多種因素影響;此外,瞳孔直徑的變化是受整體刺激物的持續影響,很難判斷頁面設計方案在這個過程中的作用力,并且設計層面的微觀變動也往往較難引起強烈的心理情緒變化。
所以,這一類生理類指標,并沒有成為重點衡量的指標。眼動數據是對用戶行為層面的測量與反映,除了行為數據外,也需要將用戶的主觀態度納入衡量的范疇。基于以上考慮,我們關注不同設計方案在顯著性/興趣度/便捷性/舒適度/沉浸感五個維度的表現,涉及眼動數據和主觀數據兩種不同的數據類型。

三、制作用于眼動實驗的物料
確定研究方案后,需要協調業務進入實驗物料的開發準備。
根據所研究產品的不同形態和研究目的,眼動實驗的物料也可以采用不同的還原度。這方面主要基于對研究目的的滿足及可用資源、開發成本、時間效率的一個均衡考量,從而決定選擇哪種具體的物料形式。

由于用戶短視頻瀏覽更偏持續性、動態化的沉浸體驗,靜態頁面往往與真實瀏覽操作大相徑庭。為了確保實驗的真實感和有效性,我們協同技術人員開發了完全還原線上真實使用的SDK測試包,達到完全一致的日常操作體驗。物料包含8個測試方案,通過在設置中進行眼動UI類型選擇,從而實現不同設計方案的切換。

四、控制無關變量
為了降低無關變量的干擾,在物料制作和實驗設定上,需要注意對無關變量進行控制。

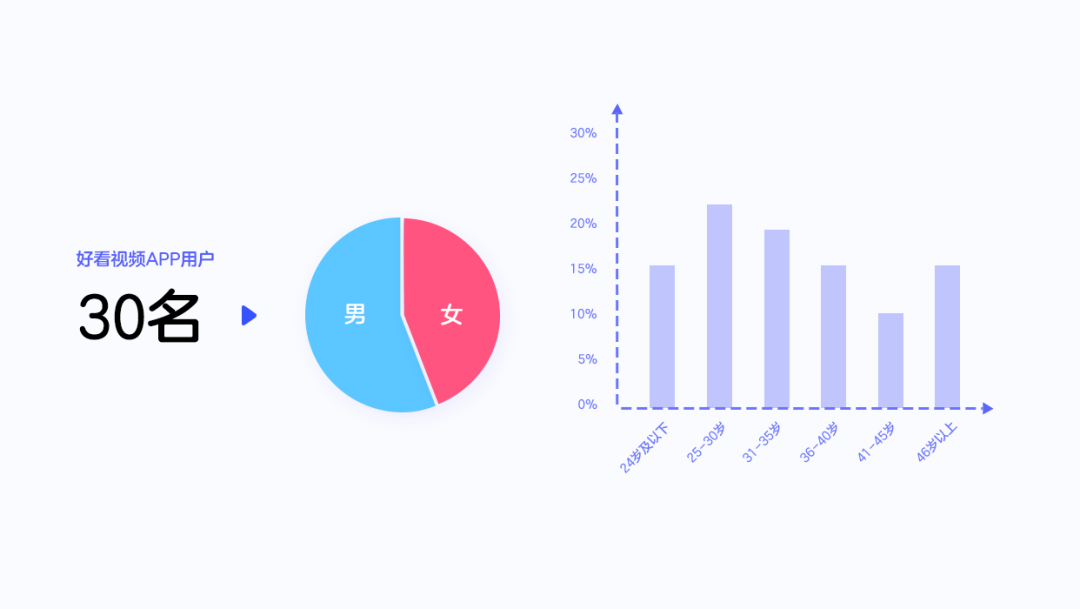
在充分考慮內容影響、興趣影響的基礎上,我們挑選30條好看視頻中內容優質、分發量大且無明顯人群偏好的娛樂綜藝內容作為測試視頻。同時為了避免手機屏幕帶來的影響,測試手機統一選取華為P30,并保證測試過程中所有測試手機屏幕亮度一致。同時,在實驗程序設定上需要注意控制練習效應和疲勞效應。
五、選擇什么樣的用戶參與實驗?
用戶的選擇并非盲目的,我們同樣需要結合研究目的,設定合理的用戶選擇標準。在用戶的選擇上,應該考慮哪些因素呢?一般會從以下幾方面進行考量。

由于前期我們判斷此次新樣式改版會打破既有用戶的使用習慣,對既有用戶產生更大影響,所以最終選定聚焦老用戶,根據好看視頻APP的大盤結構設定性別和年齡配比。此外,考慮好看視頻用戶多同時使用競品的特點,并沒有限定競品使用,甚至優先選擇有競品使用經驗的重合用戶,以保證他們的瀏覽習慣不會受特定短視頻APP的影響。
同時,為了保證用戶對于產品變化有一定的敏感度,對使用頻率做了基礎限定,要求用戶近半年使用過好看視頻,使用頻率至少每周1次及以上。

以上是前期研究設計與執行的相關情況;那么,眼動實驗能幫助我們揭示哪些不為傳統研究方法所知的微觀事實呢?
六、眼動實驗幫助我們解決了哪些問題?
1. 用戶看視頻時,在看什么?
當我們按照頁面元素,劃定AOI興趣區域時(AOI興趣區是指研究者所關注的、用戶在界面中感興趣的注視區域,是分析眼動結果的基本單位),整個動態觀看過程中的所有視覺注視點,都會落在下圖的不同區域上。

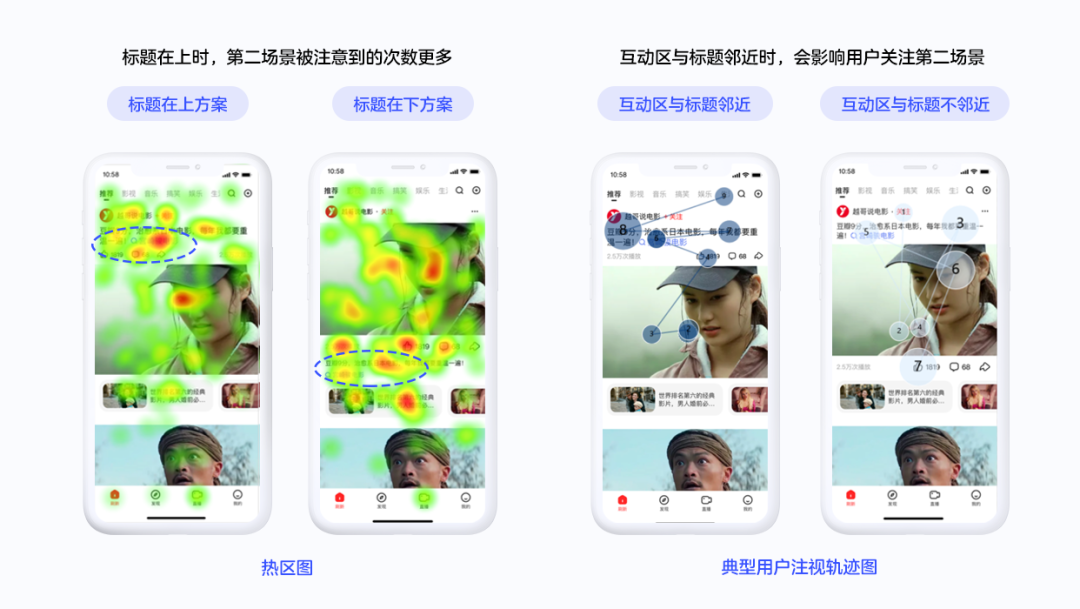
疊加不同的用戶瀏覽注視點,我們便能通過視覺熱力圖,看到用戶的注意力分布。

可以發現,在不同的設計方案下,用戶的瀏覽模式也存在較大差異。當標題在上時,用戶會更加關注標題和互動區,做出興趣判斷,不感興趣就滑走,較少進一步關注視頻內容。這種模式下,一個好的標題,對于吸引用戶觀看尤其重要。
而當標題在下時,視頻有更多“露臉機會”,用戶會先被視頻吸引,直接通過看視頻內容來判斷興趣。這種模式下,視頻內容質量尤其是開頭質量就更加重要。然而,在這種模式下,視覺注意力更集中在視頻區并不一定意味的更加沉浸。當內容質量不足夠優質,或推薦算法不足夠匹配用戶興趣時,過多的聚焦視頻,反而會增加用戶的選擇成本。
2. 不同方案對于用戶操作有什么樣的影響?
頁面中的元素并非孤立的,而是相互作用、相互影響,我們需要綜合考慮不同布局對于重點功能操作的影響,來形成具體決策,這里涉及不同頁面布局對于“第二場景“及“互動功能”操作的影響。
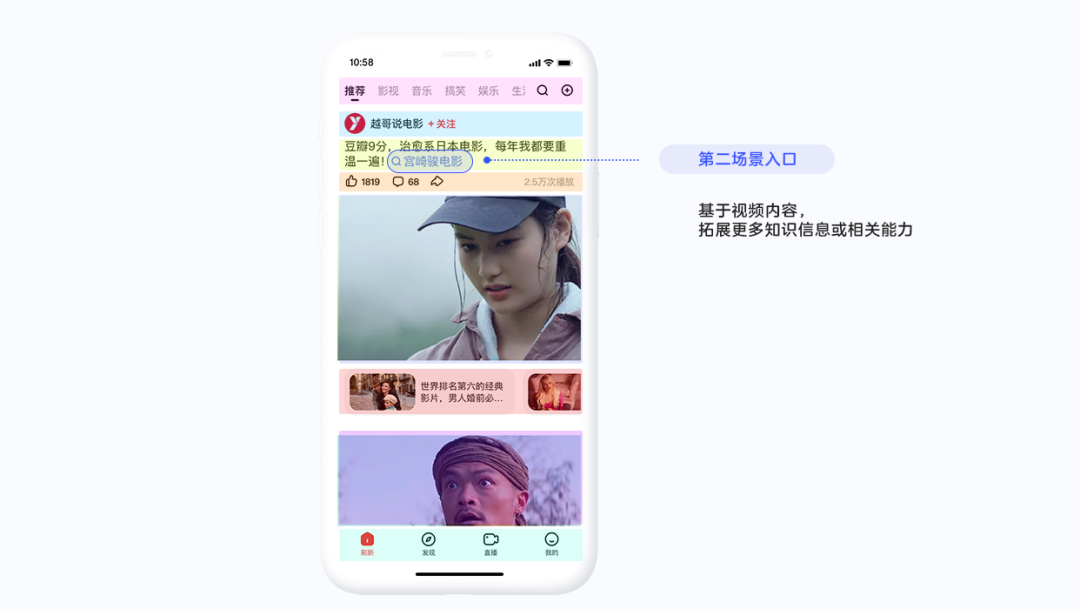
“第二場景”是好看視頻未來持續探索的一個功能入口,希望基于視頻內容節點,拓展更多的知識信息和互動能力(如下圖)。那我們在考慮標題位置時,就要考慮不同標題位置對于功能使用的影響。

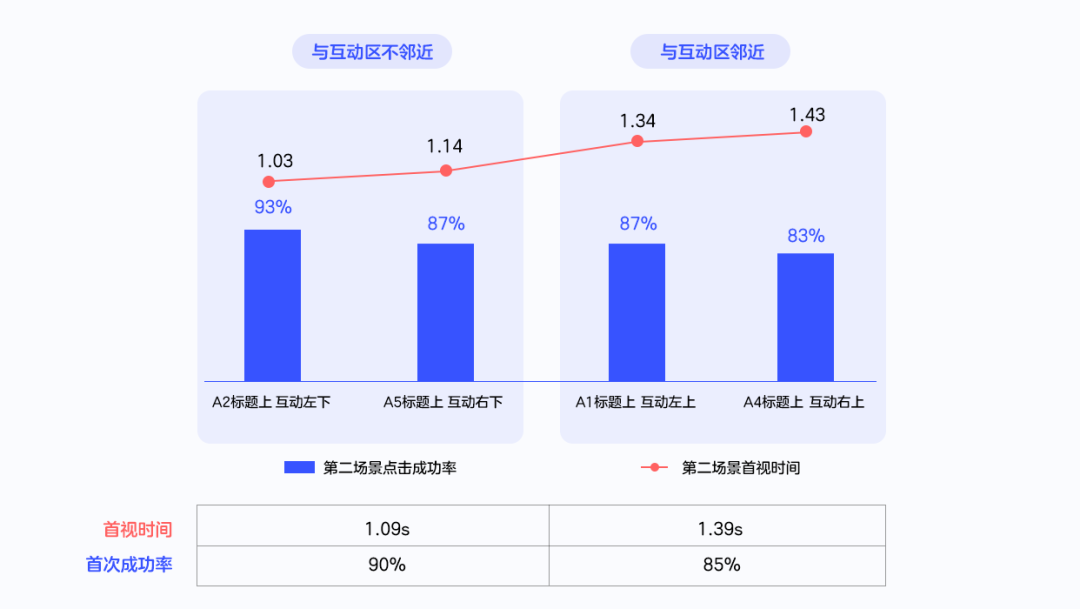
我們發現,標題在上時,“第二場景”的顯著性更高,會被更多用戶關注。同時,除了標題上下的影響外,和互動區的相對位置也會影響“第二場景”的發現效率。從典型用戶注視軌跡圖可以看出,互動區與“第二場景”鄰近時,用戶的注視點會先被互動區吸引。從數據結果也能看出,當標題與互動區鄰近時,“第二場景”的首視時間更長,更不易被發現;同時,由于兩區域鄰近,也會帶來更多的誤觸,導致點擊成功率下降,降低了“第二場景”的發現效率和操作效率。


3. 哪種方案最優?
不同設計方案的眼動數據各有優劣,用戶的視覺分配也是此消彼長的,究竟采用什么樣的方案最優,需要結合業務目標進行判斷。
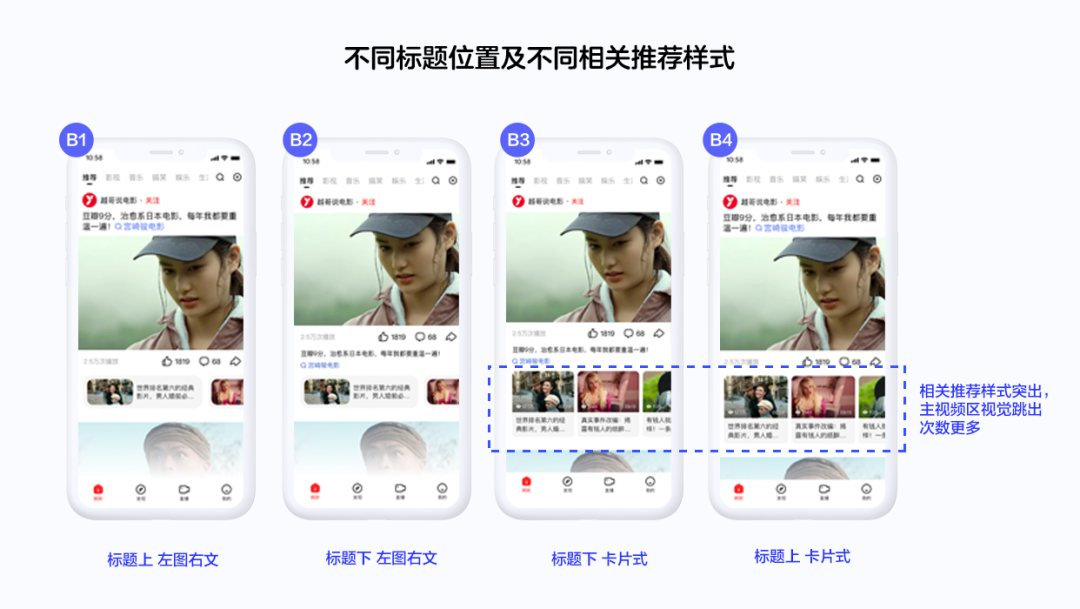
比如,如果我們的核心目標是擴展“第二場景”,那我們就應當更多選擇標題在上且盡量和互動區遠離的方案,減少用戶誤操作;如果我們的核心目標是激勵用戶參與互動,則需要側重考慮互動區位置更符合操作習慣的方案;如果我們希望通過視頻相關推薦,拉動更多的視頻瀏覽時長,那就要優選相關推薦樣式更突顯、呈現信息更充分的方案,而相應承擔一定影響主視頻瀏覽沉浸感的風險(相關推薦樣式突出,視頻區跳出次數更多)。當然,同時也要關注用戶的主觀偏好及選擇原因。

眼動數據僅是實驗環境控制下,用戶行為的表現;實驗條件控制的越多,對于真實效果的反映就越會存在誤差。同時,短視頻消費很大程度上受到內容推薦算法的影響,不同推薦策略下內容的優質度和興趣匹配度也會影響不同樣式的產品數據結果(瀏覽時長、功能滲透率、點展比等)。所以對于最終方案的選擇,需要結合業務目標及小流量數據進行綜合判斷。
4. 還有哪些不易察覺的體驗問題嗎?
除了明確評估不同方案優劣,提供業務決策支持外,眼動實驗同樣可以讓在常規研究中無法有效識別的體驗問題更好顯現。由于眼動設備實時記錄用戶操作過程,伴隨研究人員在旁同步觀察追問,某些常規訪談中無法回憶和表達的卡頓、誤觸、點擊無反應、交互操作問題等便更容易被清晰記錄和有效發覺。舉一個例子。
我們發現某用戶多次點擊某文章作者的頭像,通過及時追問了解到,該用戶希望通過點擊作者頭像進入個人主頁查看并關注作者,而目前產品尚未提供進一步拓展性,無法滿足用戶的關注需求。這些生動表達的體驗問題也為產品后續優化提供了直觀且重要的依據。以上就是我們通過眼動研究洞察用戶短視頻瀏覽模式,支持創新設計的實踐應用;管中窺豹,希望能在產品設計精細化研究方向,貢獻一定的參考價值。未來關于短視頻的研究,還有更多持續探索的空間,也期待看到更多業界研究成果的分享。
?
作者:百度MEUX,百度移動生態用戶體驗設計中心,負責百度移動生態體系的用戶/商業產品的全鏈路體驗設計。
本文由@百度MEUX 原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash,基于CC0協議






















