從TikTok、Youtube、Pinterest等主流海外產品中,學習如何設計底部導航欄!
編輯導語:導航欄的存在可以幫助用戶快速找到所需頁面,提升了產品的易用性,進而優化了用戶的產品體驗。那么,如何判斷你的產品是否需要底部導航欄?如果需要,底部導航欄又應該如何設計?本篇文章里,作者結合幾款海外產品,總結了底部導航欄的設計策略,一起來看一下。

大家好,我是Clippp。今天為大家帶來的文章是 「底部導航欄」 設計。很多受歡迎的產品中都有我們值得學習和借鑒的設計思考點,通過分析海外主流產品,帶大家掌握底部導航欄(Tab Bar)的基本知識,找到解決問題的方法并開拓創意思維。
在開始之前,請大家先思考下面兩個問題~
問題1:你的產品真的需要Tab Bar嗎?
好像并不是。雖然淘寶、微信、微博、美團等大多數主流的產品都在使用Tab Bar,但這并不意味著所有產品都需要它。

▲ 很多APP沒有Tab Bar,比如日歷、計算器、滴滴、Uber等。對于是否要在APP中使用Tab Bar,應該分不同的情況靈活考慮。
問題2:為什么產品要有Tab Bar?
答案是為了易于使用,意味著通過Tab Bar這種簡單的設計可以輕松幫助用戶導航到頁面。
明白了上面的問題后,接下來就要考慮如何來設計Tab Bar,能更好地滿足用戶的需求和體驗。
一、顯示最重要的信息
導航欄應該只包含最有用的信息,不能添加過多無用的標簽使導航欄混亂。許多APP在導航欄上添加搜索功能,因為這有助于用戶更快地導航和檢索內容。

▲ 在Spotify底部導航中,主頁選項用于播放或收聽所有內容,搜索選項用于搜索下一首歌曲和播客,音樂庫選項用于播放列表中喜歡和保存的歌曲,單獨的會員選項方便用戶輕松點擊并快速完成購買操作。
二、擴展導航的功能
主流APP更喜歡在底部導航欄中使用4-5個標簽,這樣能保持導航欄的整潔,還避免了標簽過多導致用戶難以精確點擊選項的情況。

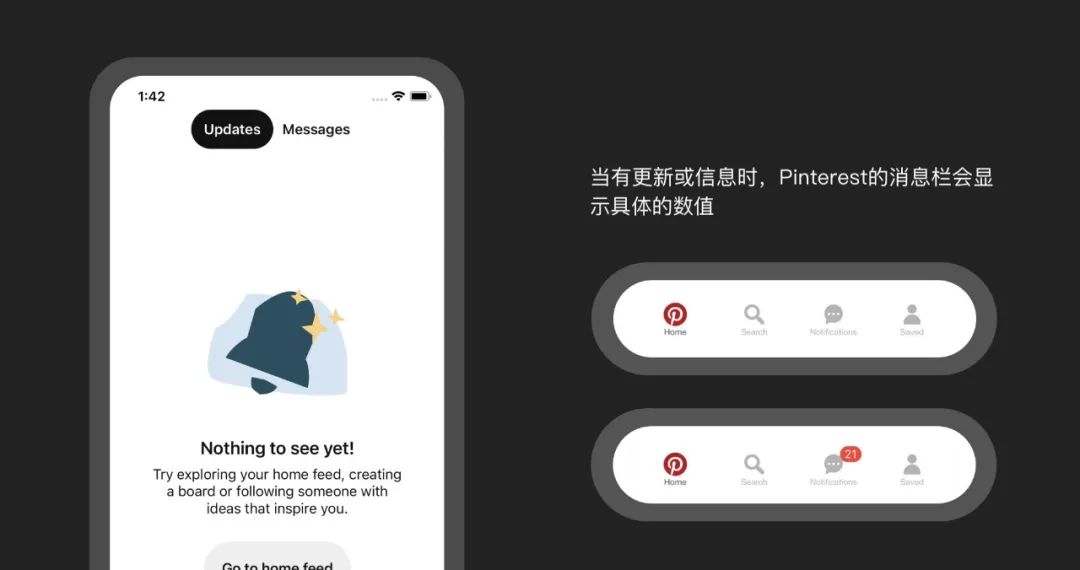
▲ Pinterest的導航欄上只有四個選項,這有助于用戶輕松點擊。消息選項會實時更新消息數量,對用戶來說這樣的提示很直觀。另外搜索功能包含在導航欄中,方便輕松地在主頁和搜索結果之間來回切換。
三、容納多種標簽形式
多數APP底部導航欄會使用「圖標+文字」的標簽形式,這樣能清楚地告知用戶點擊標簽之后的結果。
有時候我們也會看到有些產品的導航欄只有圖標沒有文字,但這種形式并不會影響我們的操作,因為當導航欄的標簽 使用了用戶特別熟悉的形狀和內涵,完全可以省略文字 。

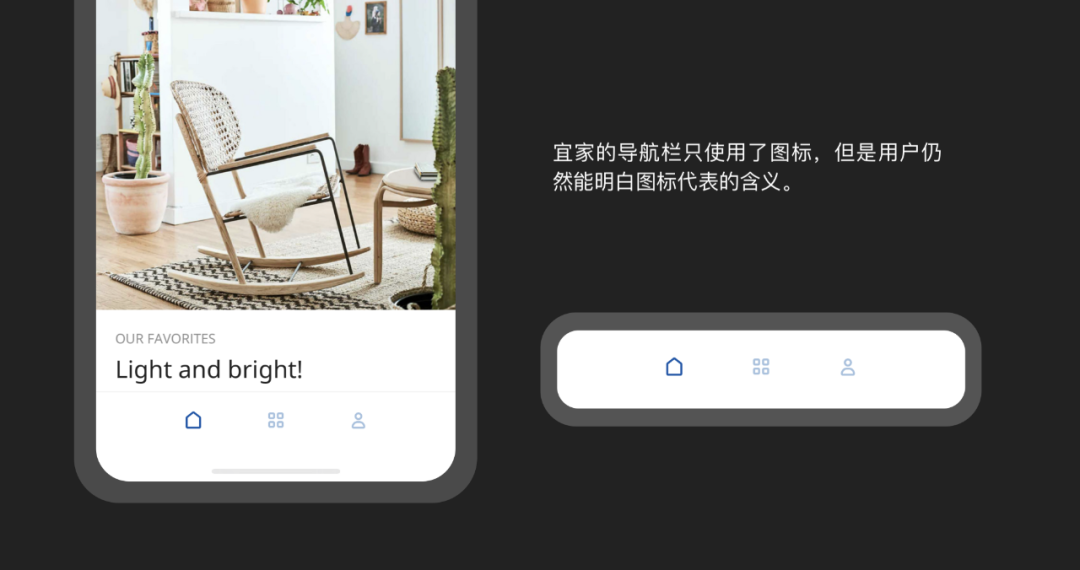
▲ 宜家APP的導航欄使用了大眾都很熟悉的圖標,所以即使不加文字,我們也能清楚地知道這3個圖標分別代表了主頁、分類、我的。

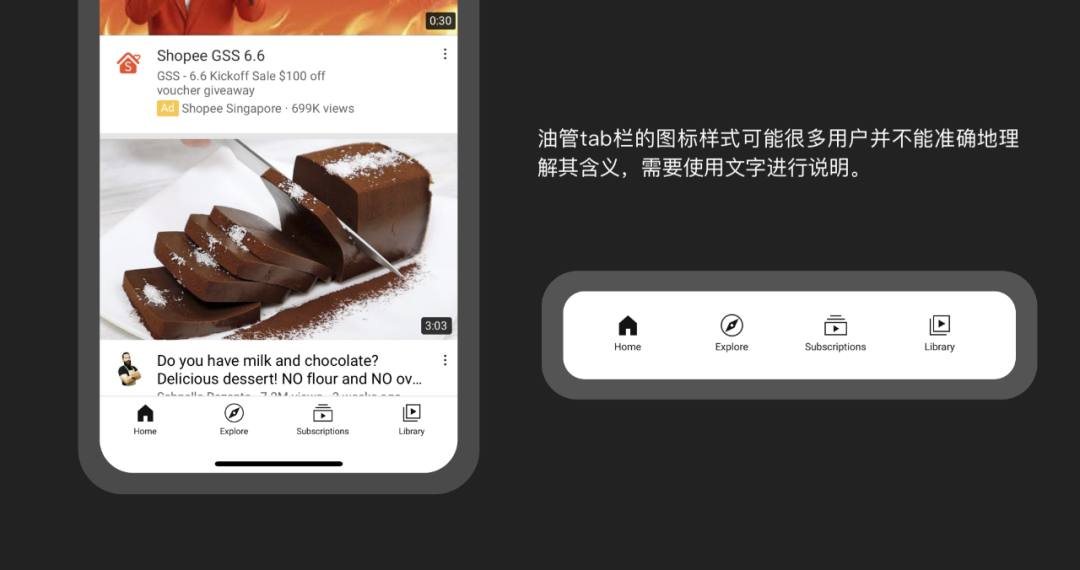
▲ 相對于宜家,Youtube的導航欄就顯得有點復雜,因為Youtube的圖標含義用戶可能并不是很熟悉,加上文字說明很有必要。
四、文字標簽應該簡短
文字標簽應該簡短而清晰,準確的文字說明能對用戶使用正確導航起到關鍵作用。

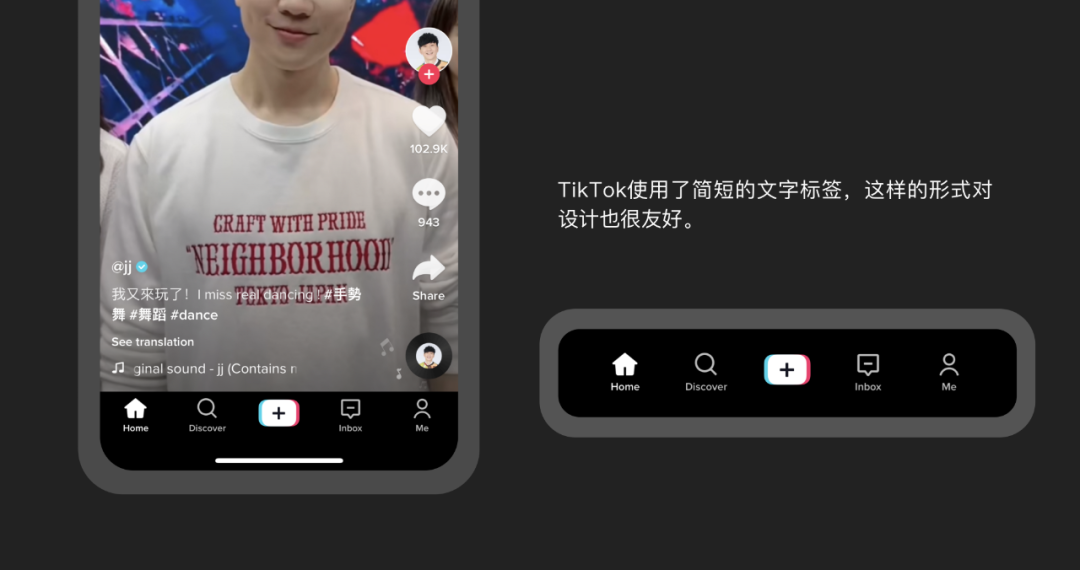
▲ TikTok導航所有的文字標簽都簡短,并且中間的添加圖標還隱藏掉了文字,以此來引吸引用戶的注意力。
五、避免隱藏導航欄
Tab Bar通常包含了最重要的導航信息,應該始終向用戶展示,避免在用戶滾動頁面的情況下被隱藏掉。

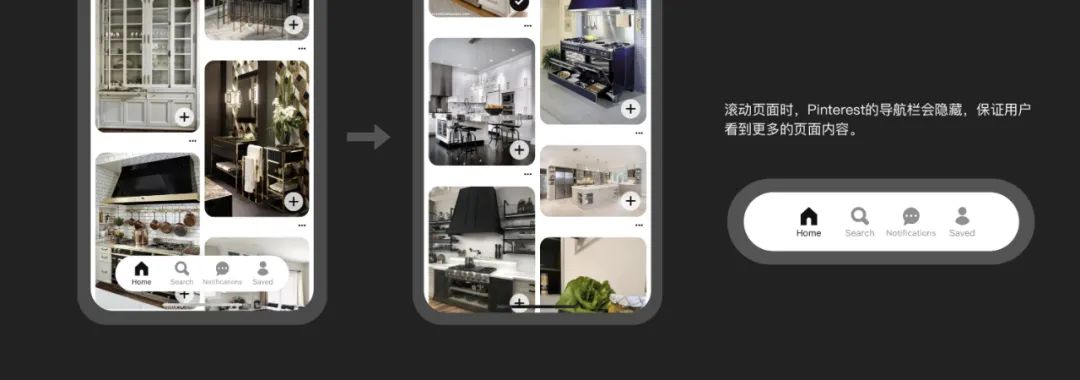
▲ Pinterest導航欄的設計是個例。當滾動頁面時,底部的導航欄會隱藏,這么設計的原因可能是為了防止導航欄遮擋圖像,保證用戶看到更多的圖像內容。
六、傳達位置
Tab Bar幫助用戶輕松導航,但如果用戶不知道自己的位置,將會影響他們瀏覽和使用產品的體驗。

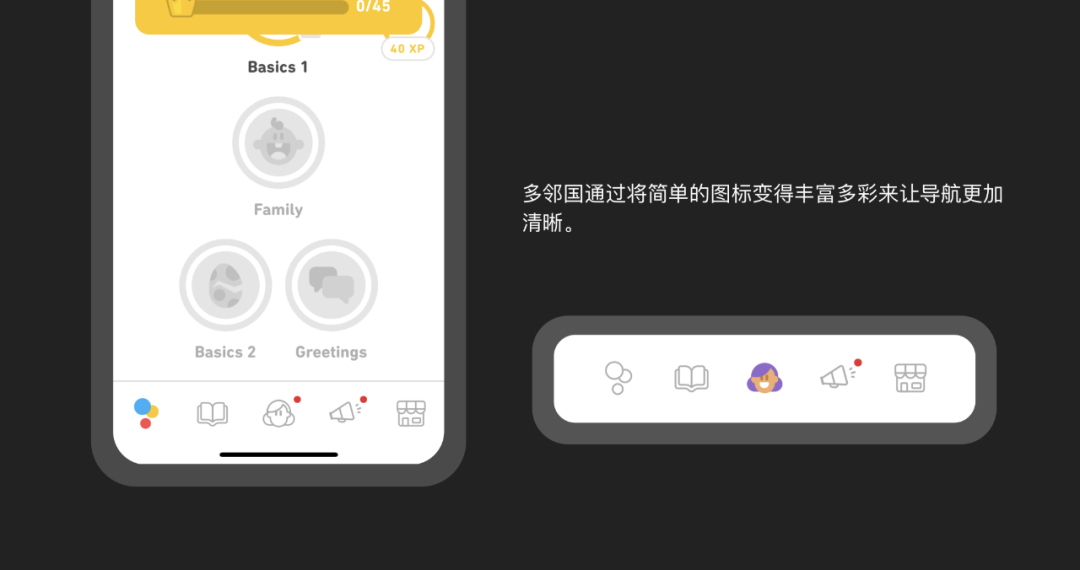
▲ 多鄰國APP通過改變導航圖標的樣式來讓用戶清晰地知道自己所有的板塊。

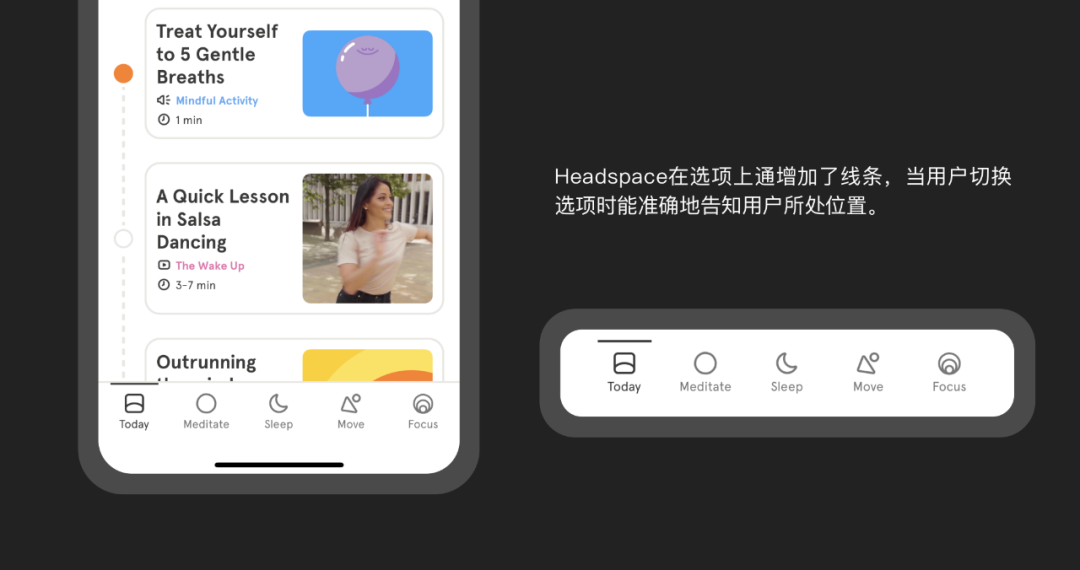
▲ Headspace在底部導航欄加上了線條裝飾,每次切換選項,線條都會跟著一起切換,確保告知用戶確切的位置。
七、從反饋中學習并不斷改進
反饋是關鍵,如果想改善產品的導航欄設計,就要考慮并測試用戶最喜歡哪個導航選項,不使用哪個導航,需要四個還是五個選項等等。

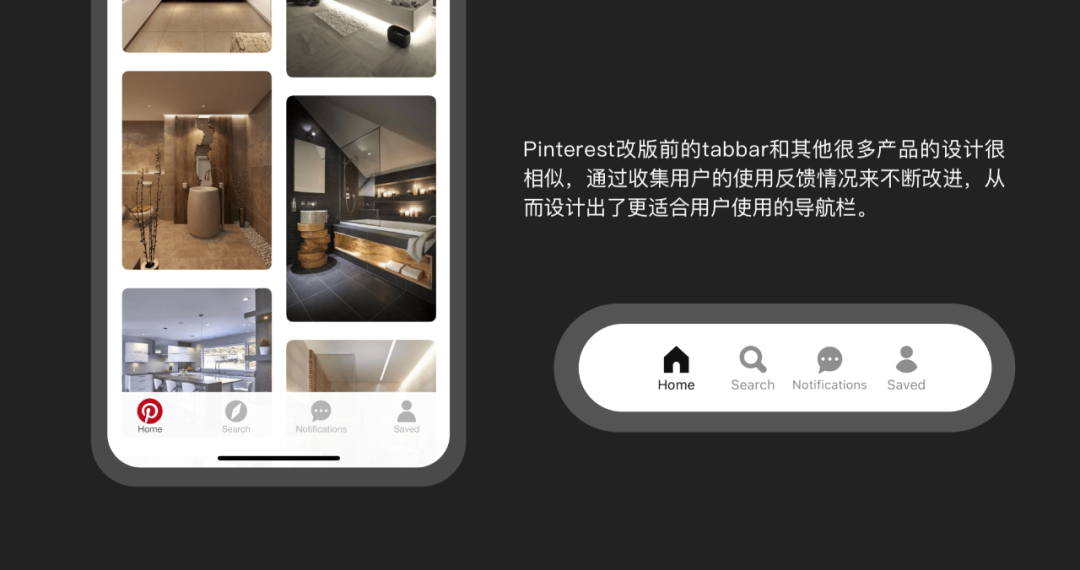
▲ Pinterest通過收集用戶的使用反饋情況來不斷改進導航欄的設計,幫助用戶更方便地使用產品,這些不斷打磨的改進真是產品成功的關鍵。
八、在導航欄中顯示更新
Tab Bar不僅僅起到導航的作用,很多時候還能通過狀態變化告知用戶更多的信息。

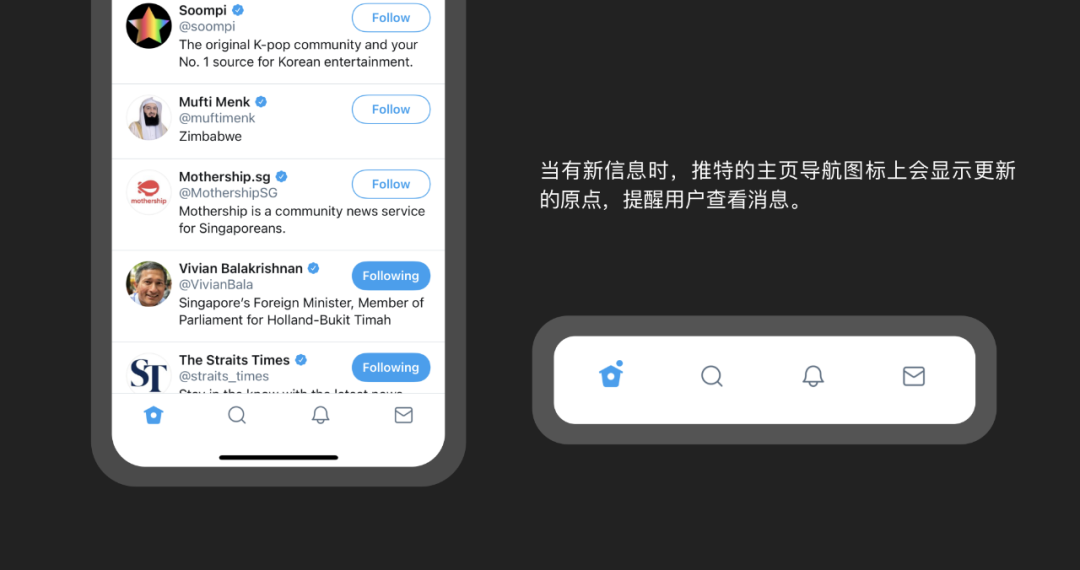
▲ 在Twitter主頁導航中,當有新內容推送時,主頁就會出現更新的狀態,提示用戶查看新內容。這樣的設計在Youtube、Pinterest等很多主流產品中都有使用。
參考:uxplanet.org/learn-to-design-tab-bar-from-tiktok-youtube-pinterest-spotify-instagram-slack-duolingo-etc-ee571c5943a
#專欄作家#
作者:Clippp,微信公眾號:Clip設計夾。每周精選設計文章,專注分享關于產品、交互、UI視覺上的設計思考。
本文原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。

























