國外第二大打車軟件Lyft設計總監,移動端響應式設計的高效方法
編輯導語:響應式設計簡單來說就是是指網頁根據屏幕寬度,做出相應調整的,力求能夠達到在不同的設備下,內容都能以合適的方式展現給用戶。本篇文章介紹了移動端響應式設計的一些高效方法,感興趣的小伙伴們快來看看吧。

以前,設計師們都需要去跟開發溝通并手動標注所有文件!
現在,有了像Zeplin和Abstract這樣實用的標注工具,設計師幾乎不需要花太多的時間在對接上。
但是,還是避免不了很多東西會在對接過程中出現問題。
比如,這個按鈕是固定大小的還是彈性大小?是保持底部邊距固定還是在一個較大的對象內居中?讓我們來看下約束布局在對接過程中的使用方法。
約束布局是定義控制應用中內容的規則。這些規則通過使用統一的元素和間距,保持跨平臺、跨環境和跨屏幕大小的一致性。通常應用在iOS和Android中。
彩云注:這里想跟大家科普下相對布局和約束布局的區別。相對布局是通過相對定位的方式讓控件出現在布局任意位置,相對布局因為邏輯原因,層級較多;而約束布局能夠有效解決布局過多問題,讓頁面更加扁平化,布局之間相對位置也更好控制。
約束布局也是既相對布局后,谷歌官方針對相對布局問題給出的一個更優解決方案,意在將來替代掉相對布局。當然,這里不再過多闡述,感興趣的可以自行去了解下,可能偏開發方面會更多一些。
一、約束條件
如果在sketch文件中已經設計布局好了所有元素,就可以開始了!
1. 基礎單位
8×8首先從定義基本單位開始,每個度量值都是其倍數。 我建議使用偶數8來調整大小和間距,因為這樣可以方便且一致地適配各種設備。
- 8 更容易整除!10/4=2.5 vs 8/4=2
- 大多數流行的屏幕尺寸都可以被 8 整除,這樣更容易適配(與 6 或 10 相比)
- 分辨率為1.5倍的設備很難清晰地顯示像素為奇數的,若按1.5倍縮放5個像素就會導致半像素偏移。
在Sketch中選擇首選項>畫布,將“通過Shift+方向鍵調整移動對象中的10px改成8px”,這樣將會解決很多問題!
2. 間隔單位
間隔單位是常用間距的視覺表達。例如,一個“2間隔單元”是16 pt/dp,因為2×8=16。
這些符號應該在設計中使用,別名應該被標注成代碼,以便在和開發對接時使用相同的語言。

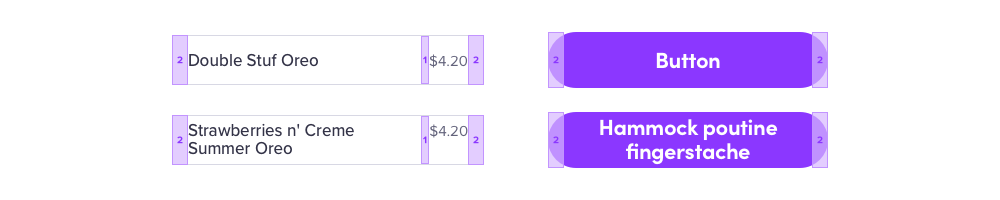
垂直和水平間隔在項目很趕的時候,你可能沒有足夠的時間手動做到完美像素對齊。通過使用這些通用單位來標識,而不是標注工具自動生成的標注像素,它可以告訴開發實際間距。數字別名與“Shift +方向鍵”移動對象的次數相匹配。

響應式按鈕: iPhone8、三星Galaxy S8、iPhoneSE間隔大小永遠不會改變。如果是水平間隔,則垂直高度被鎖定,反之亦然。這意味著在不同的手機寬度上,組件的尺寸會發生變化,但用于創建它的邊距的間距將保持不變。
3. 對齊指標
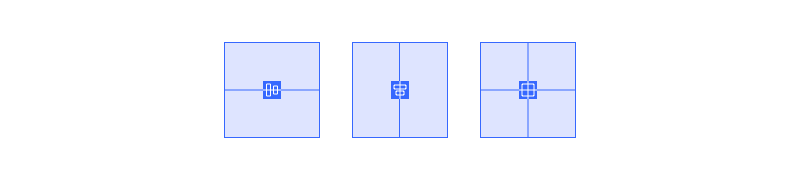
有時元素在間隔之間對齊。間隔之間對齊的主要方法是中心對齊和底部對齊。

垂直居中、水平居中和居中對齊中心對齊是指你想要一個對象或一組對象向中間集中對齊。對象可以水平居中,垂直居中,或者向中間集中對齊。

底部對齊底部對齊是指希望對象與其中一個對象的底部對齊。當有兩種不同的文本大小并且想要在基線處對齊時,底部對齊就是比較常見使用方法。
4. 點擊對象

48 x 48 在手機上,最小點擊對象尺寸為48x48dp /pt。這尺寸來自于谷歌設計指南,物理尺寸約等于12英寸。 (HIG建議使用44x44pt,所以我選擇更大的)。
將元素放在一起時考慮點擊對象大小。你也可以使用點擊對象符號來表示元素的哪些部分是可點擊的。
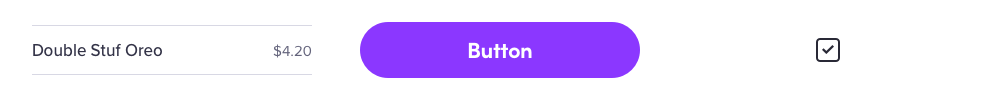
5. 組件布局
讓我們通過一些組件示例切換來測試所有約束的使用:

組件示例: 列表項、按鈕和復選框。
6. 基本尺寸
組件的基本尺寸,它的最小高度和寬度,應該基于最小點擊對象的尺寸。視覺上小于點擊對象的組件仍應由相同的最小點擊對象大小觸發。
這意味著,如果用戶在復選框之外觸摸了一點,也會承認他們點擊了復選框。

組件相對于最小點擊對象的視覺尺寸:精確、高于和低于。
7. 內邊距
使用間隔表示組件內的邊距。

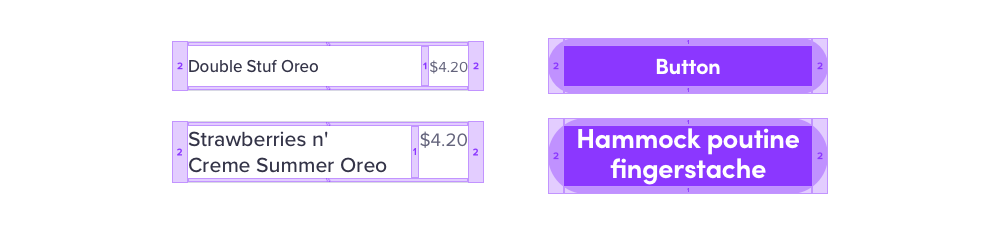
長字符串的水平邊距你可以通過設置水平邊距來限制元素的水平位置,比如文本框。
當文本太長時,你需要指出文本是否應該調整大小、換行和/或截斷。 換行到兩行比截斷一行更好!

動態類型的水平和垂直邊距垂直填充最常用于動態適配。
盡管組件在當前手機尺寸、當前語言和當前字體大小下看起來可能很好——但所有這些因素都是最壞情況下的變量。
當類型增加時,組件將變得比它的基本大小更大,并且你希望確保它仍然有垂直填充。
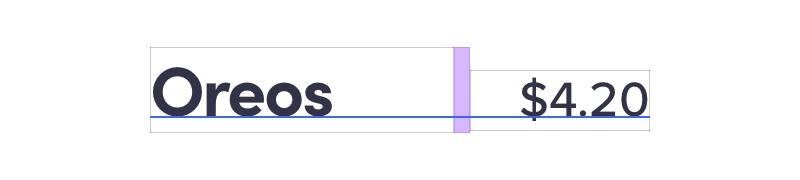
8. 基線對齊
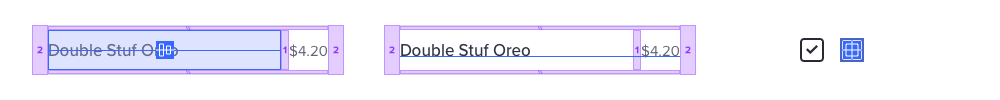
使用居中和基線標記來示意,如何讓那些沒有接觸到所有邊的間隔元素表現出來。這部分主要是方便給開發理解的。

垂直居中的列表項文本、底部對齊的價格和居中的復選框
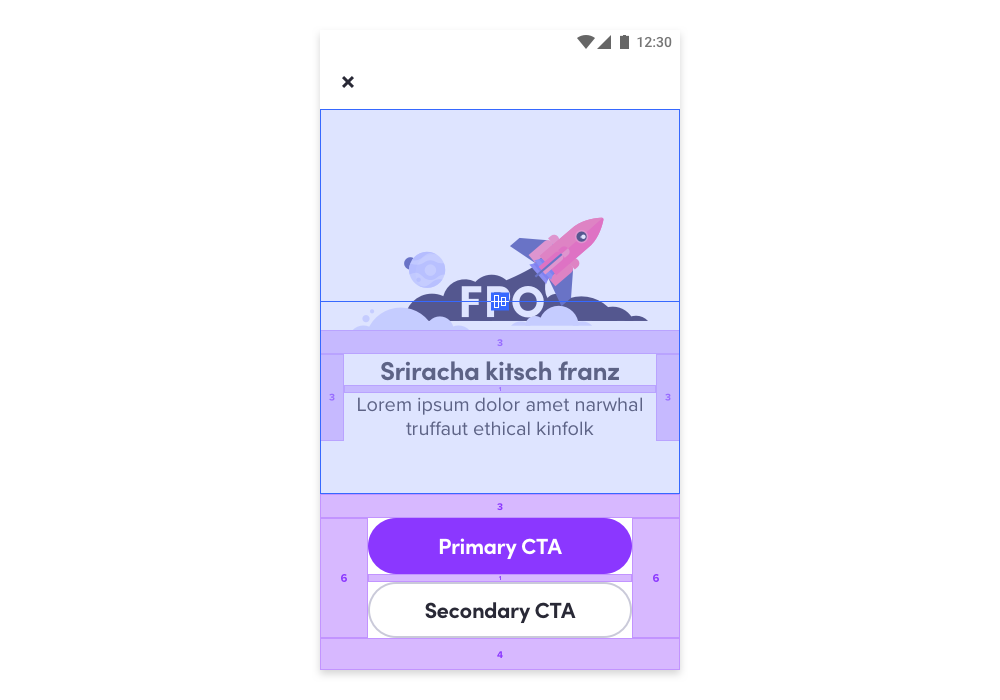
9. 界面布局
現在你已經布局好了一個頁面,使用與在組件中相同的方式使用間隔、點擊目標和對齊符號。

瞧!這就是移動端的響應式布局!
提示: 為你在界面布局中引用的組件創建單獨的symbol畫板。在組件中,將所有組件規范包含在一個文件夾中,該文件夾可以輕松打開和關閉。沒有什么比同時標記組件和界面布局更好了。
二、總結
即使是一個精心制作的交接文件也不能取代你與開發之間良好的語言交流。
這應該與開始、移交和書面文檔一起使用。
你越讓開發了解你的設計,還原的結果就越接近實際發布的產品。
?
作者:Linzi Berry,譯者:彩云Sky
原文鏈接:https://medium.com/tap-to-dismiss/constraint-layout-for-designers-3c665cb4d074
本文由 @彩云Sky 翻譯發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。














