滑動頁面時的控件設計規范——吸底&錨點
編輯導語:在上下滾動頁面時,除了出現吸頂,還會出現 吸底、錨點 等情況,那么這些都是在滾動頁面時需要注意的控件。本文作者結合最近工作中的實際項目,對于滑動時的吸頂、錨點規則方式的總結心得,一起來學習下吧。

上下滾動頁面時,除了出現吸頂,還會出現 吸底、錨點 等情況,這些都是在滾動頁面時需要注意的控件。
結合最近工作中的實際項目,Cassie將滑動用到的場景進行了提煉,總結出這份控件設計規范,一起來學習吸底、錨點是如何在APP以及PC端應用的吧~

一、吸底
PC端及移動端的底部有一些操作欄,比如表單的填寫操作或者支付按鈕的放置,移動端底部還會有全局的導航欄,這些會占用一定的空間,可以根據使用場景靈活選擇吸底方式。
需要注意吸底的是具有操作價值的內容,吸底元素包括操作按鈕、 引導操作、移動端的導航欄…
1. 固定-PC端
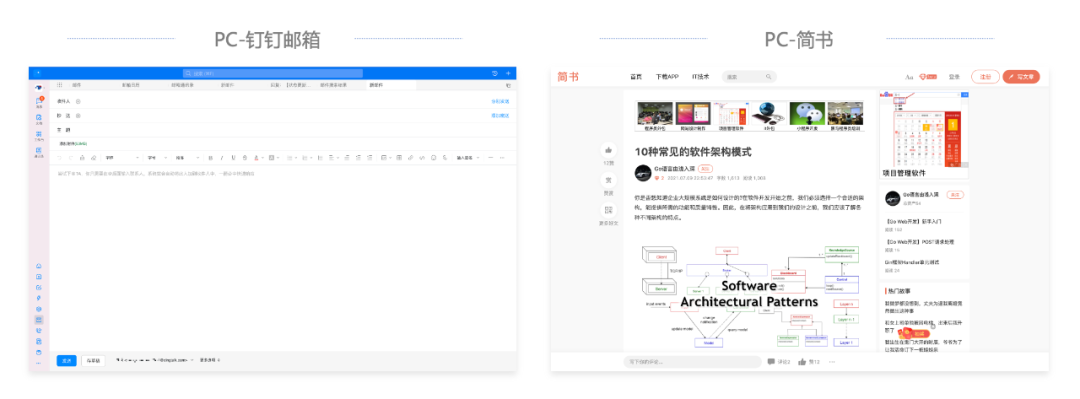
PC端在表單內容較多、查看內容文章、需要引導用戶操作比如支付等場景下,當用戶需滑動查看更多內容,可將操作類按鈕吸底,需要吸底的內容可以根據布局調整顯示。

在左圖PC端釘釘郵箱中,屬于 編輯表單類 的,將發送操作按鈕固定吸底,用戶只需要修改部分字段,更利于快速完成編輯;在PC端簡書中,屬于 內容展示類 的,出于增強互動的目的,將評論、點贊等操作固定在底部增加其操作便捷性。

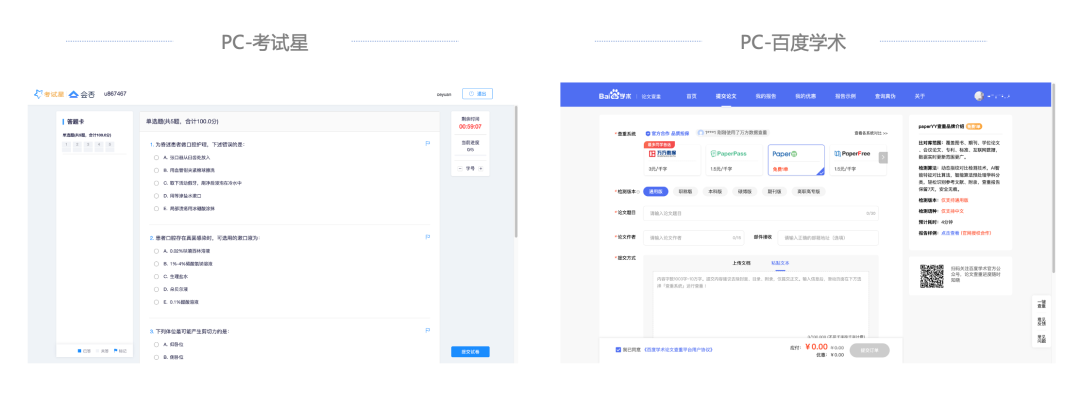
考試星PC端采用左中右布局,將提交考試放在右側底部,可以不占用考試內容高度空間;百度學術PC端采用左右布局,右側是一些介紹內容,所以操作按鈕固定在和之有直接關系的左側內容底部。

2. 固定-APP端
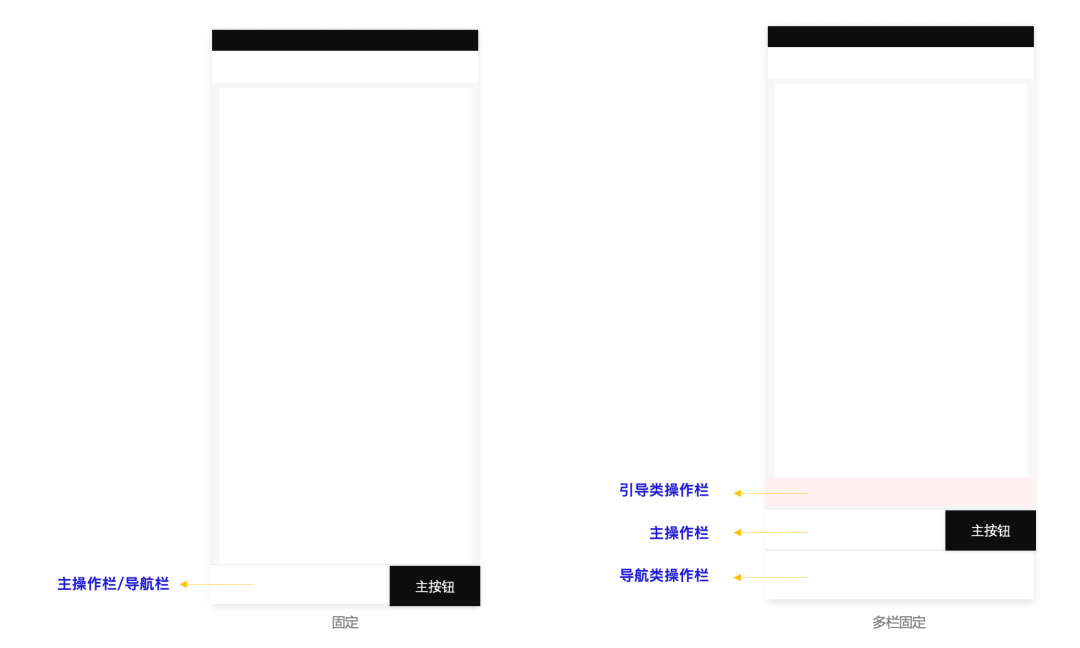
移動端底部常會有一些吸底的控件,比如底部導航欄、主操作按鈕、需要引導或便捷用戶操作的控件等。
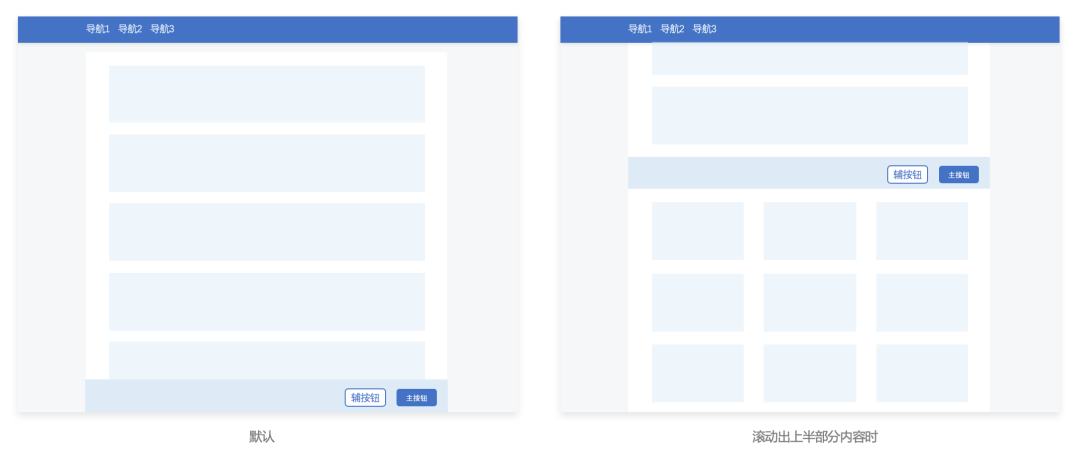
一級頁面導航固定在底部,當該頁面有主按鈕,比如結算等則將該欄放到導航欄上面,如果還有引導類或便捷操作類控件則再放到主操作欄上面。

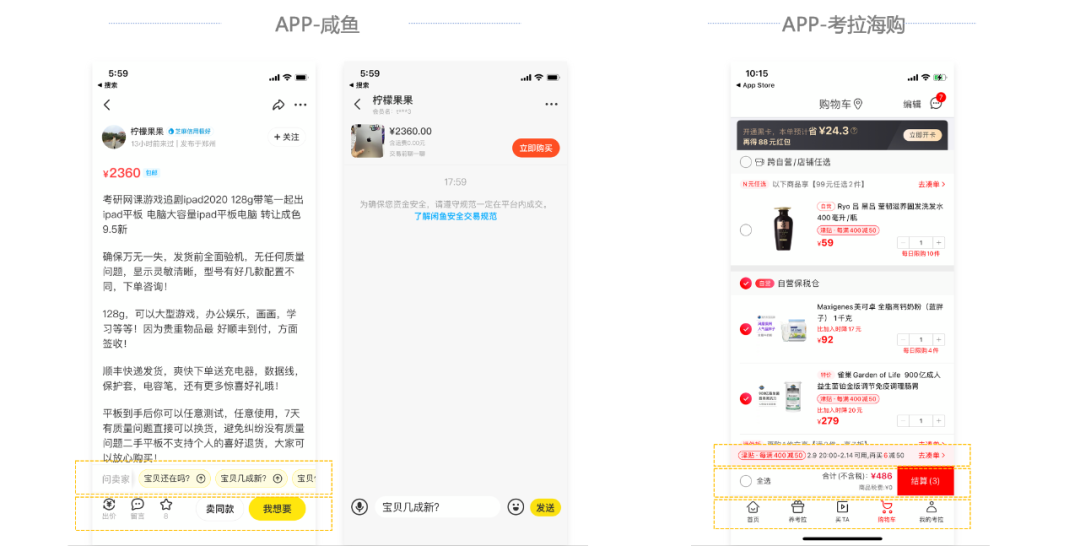
移動端,特別是購物車場景存在多條吸底內容。
具有引導性的操作,為了配合主操作而出現,也是固定在底部,但位于底部操作上面,在特定場景下出現。
比如閑魚提供了一些常用問題,可以跟賣家交流更便捷;考拉海購購物車的優惠引導也是固定在底部,類似的還有京東、淘寶等購物車。

3. 非固定-PC端
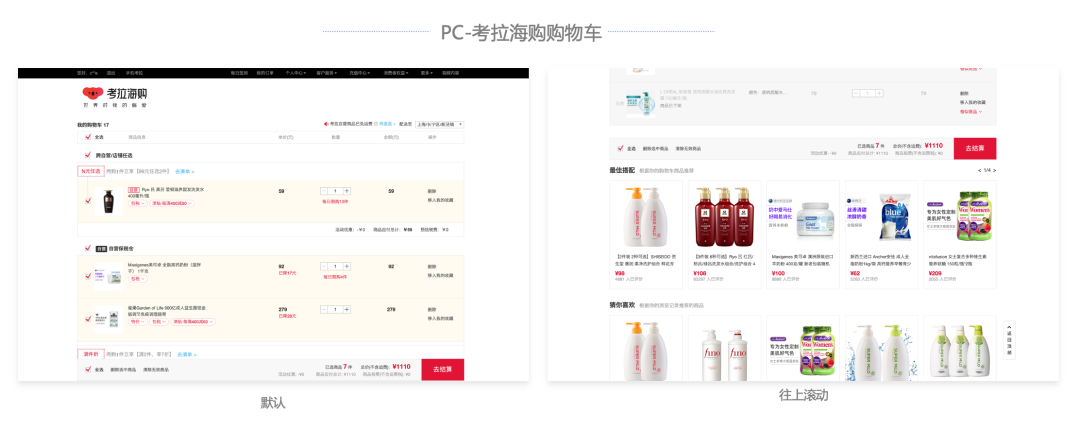
當PC端展示內容分多段,且其中有需要引導用戶操作的按鈕,建議在滾動到該段時將該操作按鈕吸底,滾動到另外一段內容后再取消吸底。

考拉海購PC端的購物車頁面,如果購物車內容比較多,支付欄是吸底的,向上滾動到購物車商品內容結束后,支付欄不吸底,下面展示推薦商品。
京東官網的購物車也是這種方式,但移動端主流購物車的支付都是固定在底部的。

4. 非固定-APP端
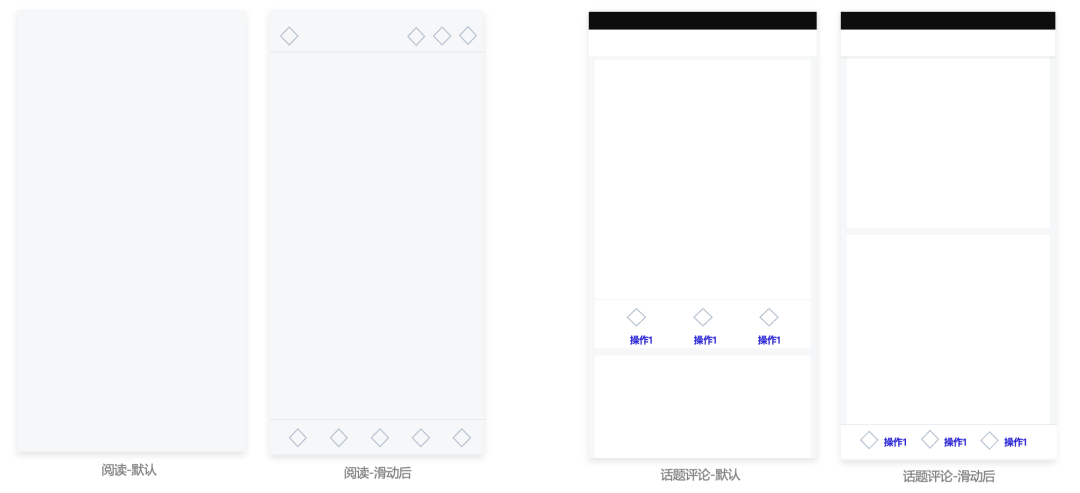
吸底內容可以根據具體情況顯示或隱藏,這種非固定的方式常用于移動端閱讀及查看話題評論時。

在微信讀書的閱讀狀態時,為了給讀者提供沉浸式體驗,隱藏操作欄,上滑時再顯示;在知乎熱榜瀏覽主題內容時,主操作欄跟在內容下面,當頁面滑動后主操作欄改變布局樣式吸底展示。

二、錨點及回到頂部
錨點以回到頂部也屬于頁面滾動時需要的控件,配合滾動條用于跳轉到頁面指定位置。
PC端和移動端都可以在內容過多時使用回到頂部控件,PC端的錨點定位類似導航一樣可以放到頁面左側或者右側,但其實只是頁面的內容定位。
移動端可以利用滾動條做時間軸類型的定位或者分頁定位。
1. 回到頂部-PC端
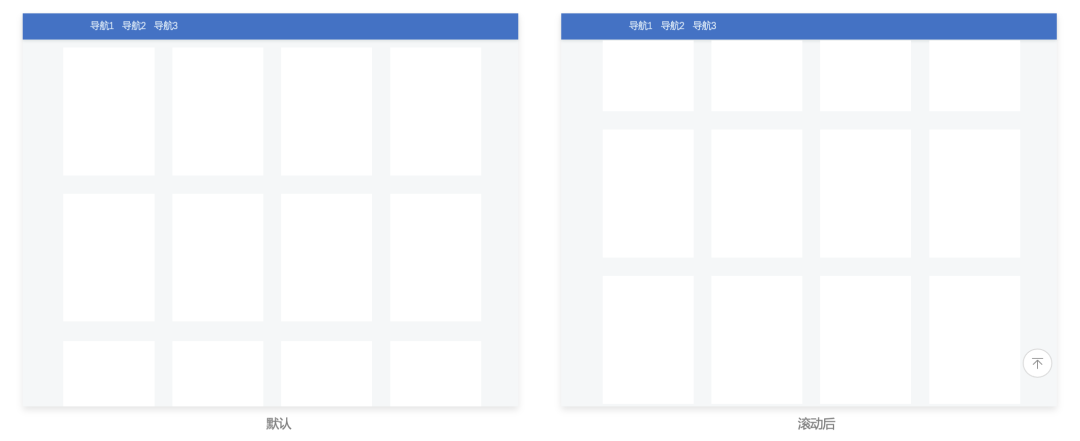
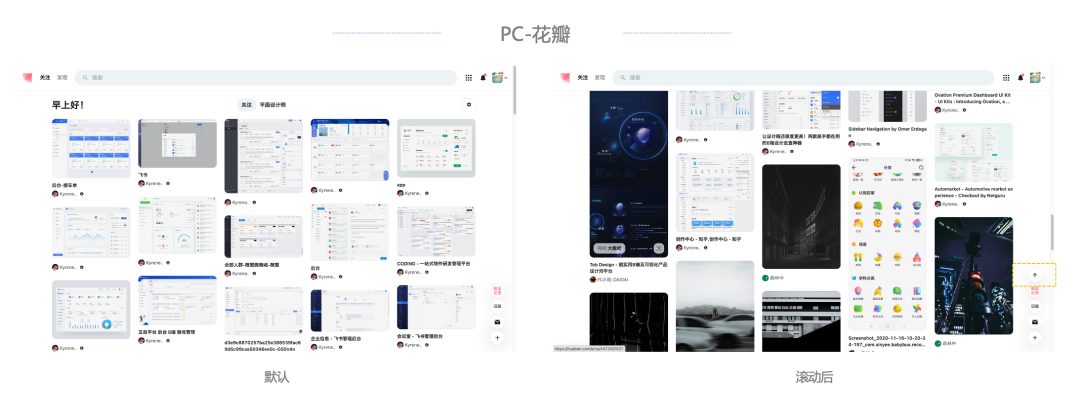
當PC端頁面內容區域比較長時比如瀑布流的使用,用戶需要頻繁返回頂部查看相關內容時,可以滾動后出現回到頂部控件。

花瓣PC端頁面滾動后,右下角有一些功能操作,滾動后出現回到頂部控件。

2. 回到頂部-APP端
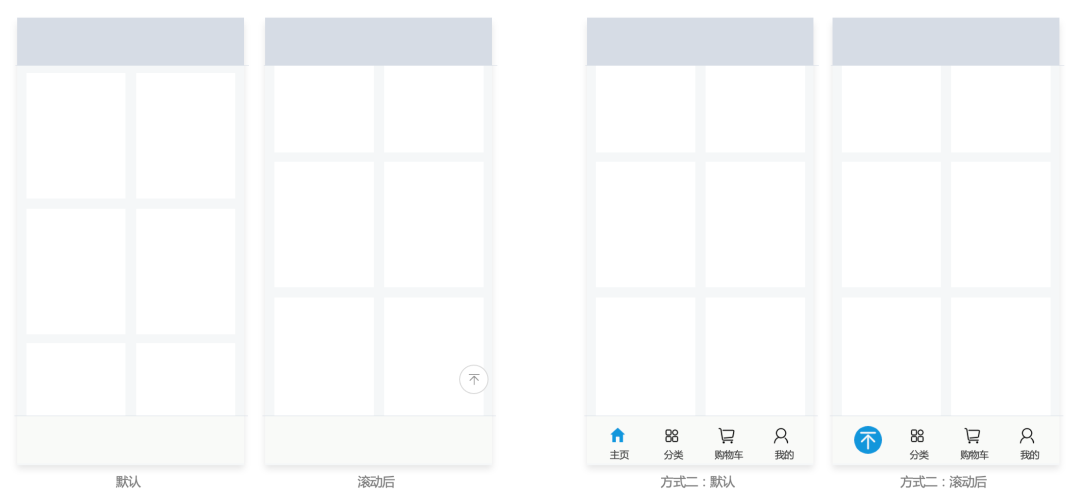
當頁面內容區域比較長時;當用戶需要頻繁返回頂部查看相關內容時,可以使用回到頂端返回頁面頂部。
如果當前頁面是主頁,可以滾動后主頁按鈕便成回到頂部按鈕,這樣可以避免遮擋內容,優化閱讀體驗。

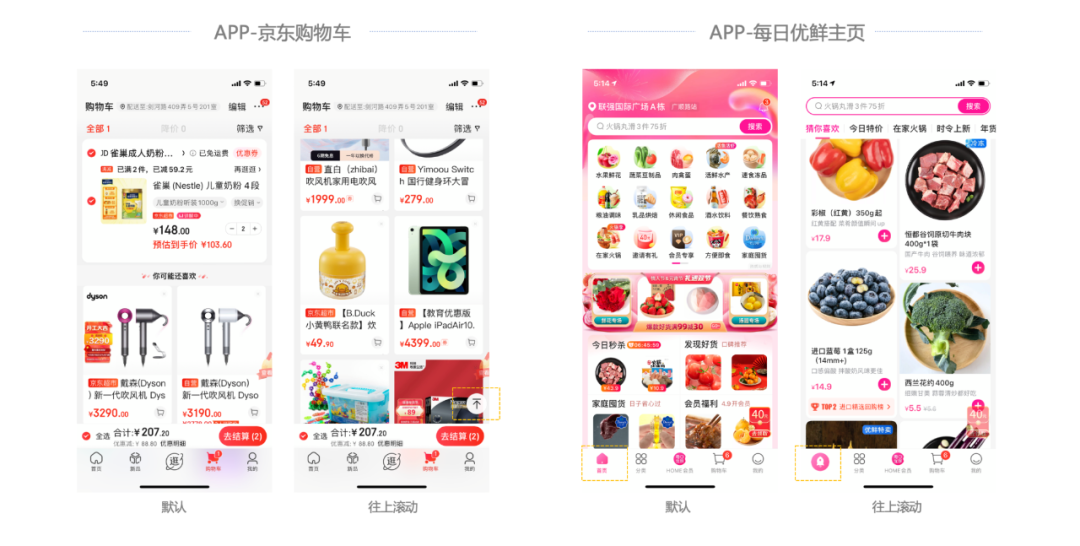
京東購物車頁面除了展示添加到購物車的商品外,底部還有推薦上面,滾動后出現回到頂部控件;每日優鮮APP頁面滾動后,導航的主頁按鈕變成回到頂部按鈕,優化體驗,類似的還有淘寶、餓了么、考拉等主頁有瀑布流的內容。

3. 錨點-PC端
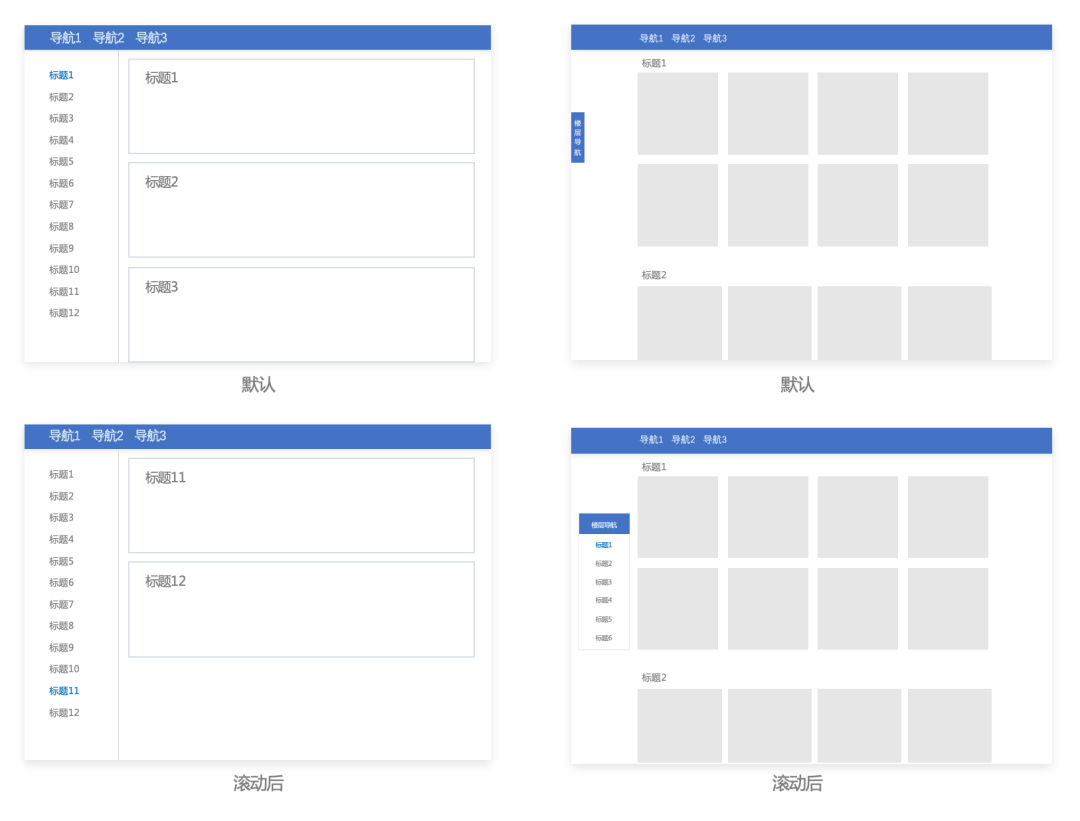
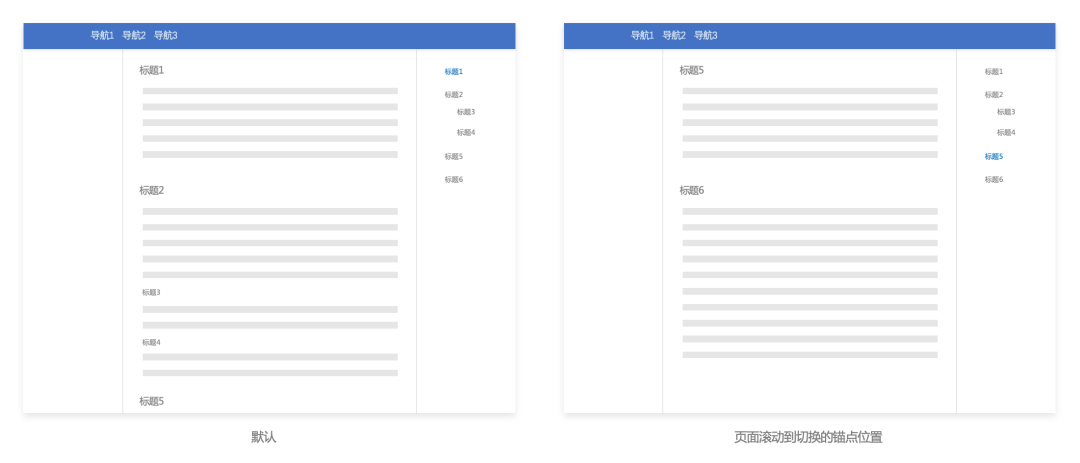
當PC端有多條組合內容時,可以左側做一個錨點定位配合滾動條快速定位到頁面需要查看的內容。
當PC端使用上下布局時,且內容區域居中固定時,錨點懸浮在左側顯示,當屏幕小于一定尺寸時,錨點縮小懸浮于頁面左側,鼠標移入時再顯示。

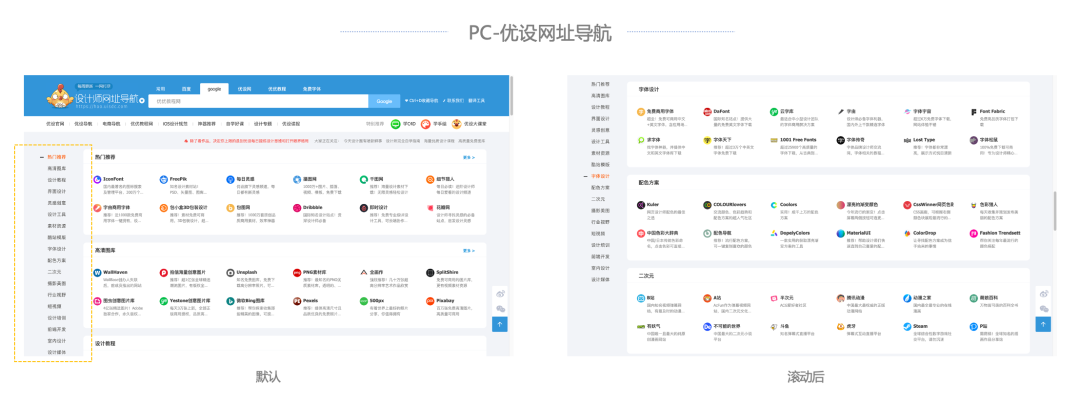
在優設的網址導航中,由于導航分為多個類型,所以將具體類型名稱放到左側展示,能快速定位到需要的內容。

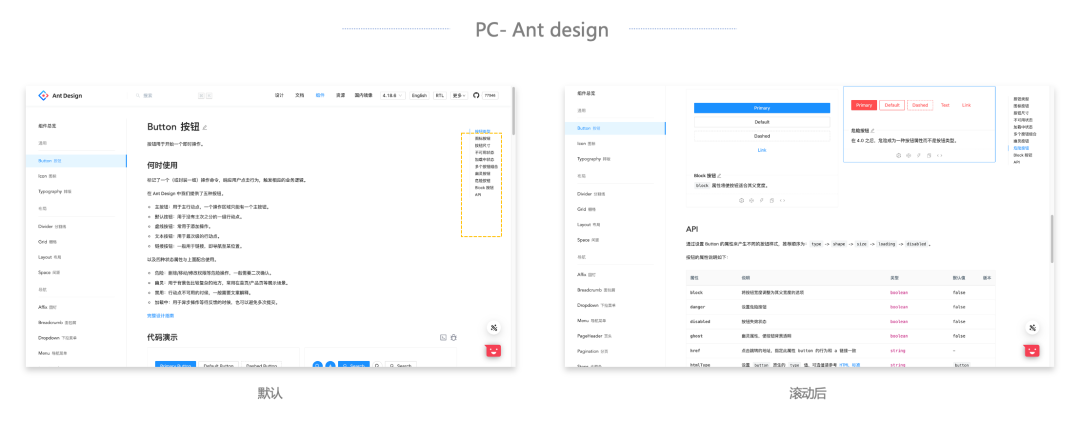
當PC端左側有導航,錨點定位可以放到右側,常用于閱讀文章等場景。

在Ant design的組件頁,由于左側有二級導航,所以將頁面的錨點定位放在右側,類似的還有語雀文章閱讀。

4. 錨點-APP端
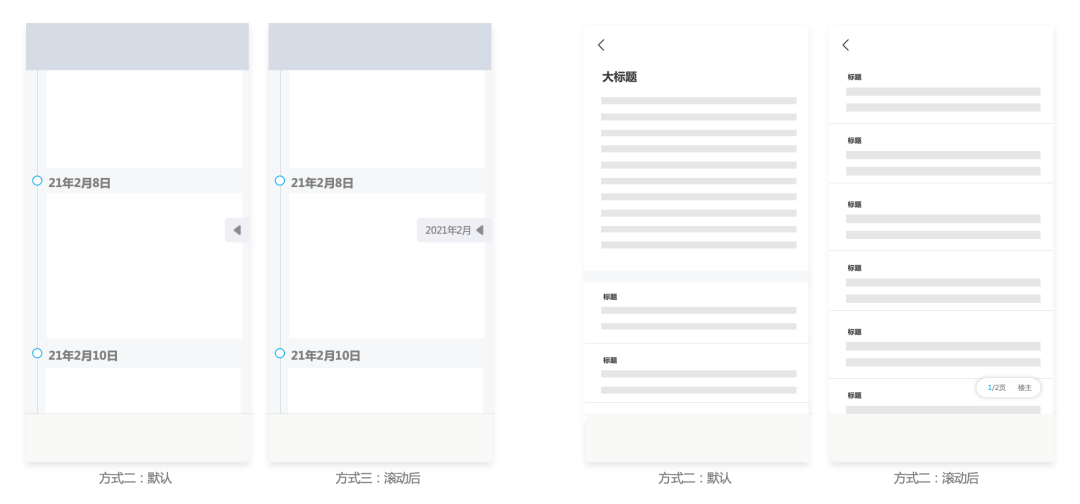
當有時間類型的內容比如瀏覽照片時,可以采取時間軸定位的方式快速滑動到需要查看的內容。
內容過多的情況下也可以采取分頁的形式,滾動后將分頁及回到頂部固定在底部右下角位置。

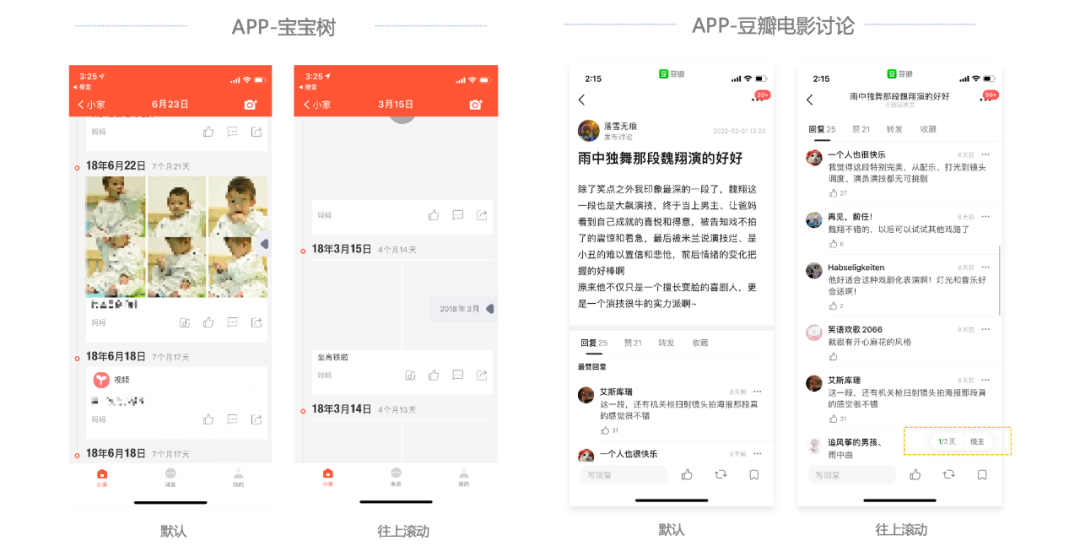
例如寶寶樹APP采用時間軸的方式快速定位,默認狀態定位控件縮小固定在右側,滑動時控件變大顯示具體時間,方便用戶按時間快速查找照片,類似的還有百度網盤里的照片瀏覽。
豆瓣APP在電影的討論模塊,選擇一個討論查看詳情滾動后底部顯示回復的定位錨點,控件放在操作欄上面吸底展示。

?
作者:? Cassie
原文鏈接:www.zcool.com.cn/article/ZMTM0ODkzMg==.html
本文由 @? Cassie 授權發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。








