上滑頁面時,如何通過「吸頂設計」優化使用體驗?
編輯導語:在PC端及移動端的頂部常有一些頂部導航欄,標識當前所在頁面及搜索過的內容等,但是卻占用過多頁面空間,在上滑頁面時,影響用戶體驗。那么本文提出「吸頂設計」這一優化概念,并介紹了五種如何使用吸頂優化使用體驗的方式,值得閱讀學習。

大家好,我是Clippp,今天為大家分享的是 「吸頂設計」 。PC端及移動端的頂部常有一些頂部導航欄,標示當前所在的頁面名稱、返回按鈕位置,一些全局操作按鈕的放置、搜索等內容,這些會占用頁面較高的空間。
有些頁面用戶在往上滑動的時候,想要做一些 更符合使用場景 的內容調整,比如填寫很長的表單,或者查看較多的信息內容。如果一直保留較高的導航欄,會壓縮頁面高度使用空間,用戶體驗并不好。
吸頂是 具有全局價值的內容 ,下面介紹五種如何使用吸頂優化使用體驗的方式。
一、改變背景顏色及樣式
這種方式一般運用在首頁有Banner圖的情況下,那么上滑吸頂后,導航區域背景的顏色以及文字、控件的顏色也需要調整。

UI中國PC端頂部導航的背景色是使用的半透明,這樣滾動吸頂后也需要改變背景顏色。

在隨申辦APP中,由于頂部全局搜索是在背景上的,向上滑動吸頂后改變為其主色調。

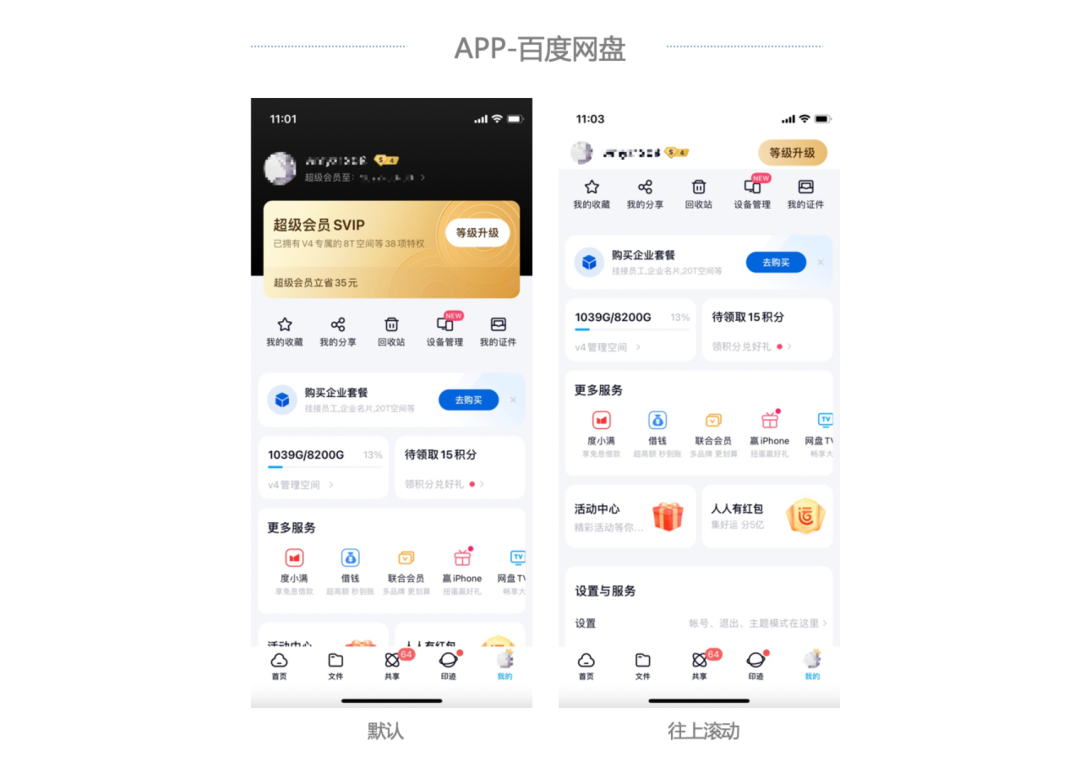
百度網盤APP的個人頁向上滑動吸頂后,背景顏色改變為白色。

二、隱藏及縮減
一些偏內容瀏覽的頁面中,比如首頁宣傳頁等,在用戶進行上滑進沉浸地瀏覽時,其實會很明確地知道自己當前所在的頁面位置,同時使用導航欄中功能控件的概率也很低。
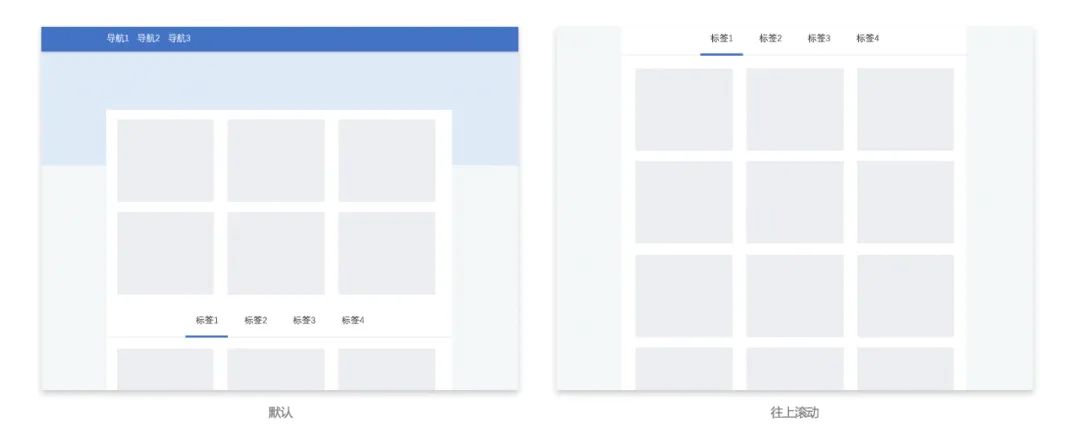
這時可以將原標題欄、導航等整個隱藏,只將一些服務于瀏覽內容的組件
吸頂。

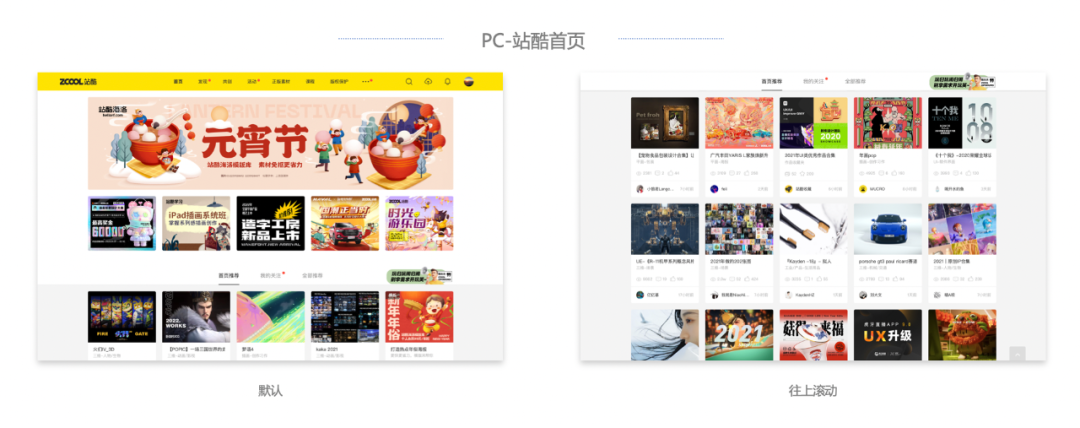
在站酷PC的首頁,滾動后隱藏頂部導航及banner等,吸頂下面的卡片導航可以讓用戶更專注瀏覽內容。

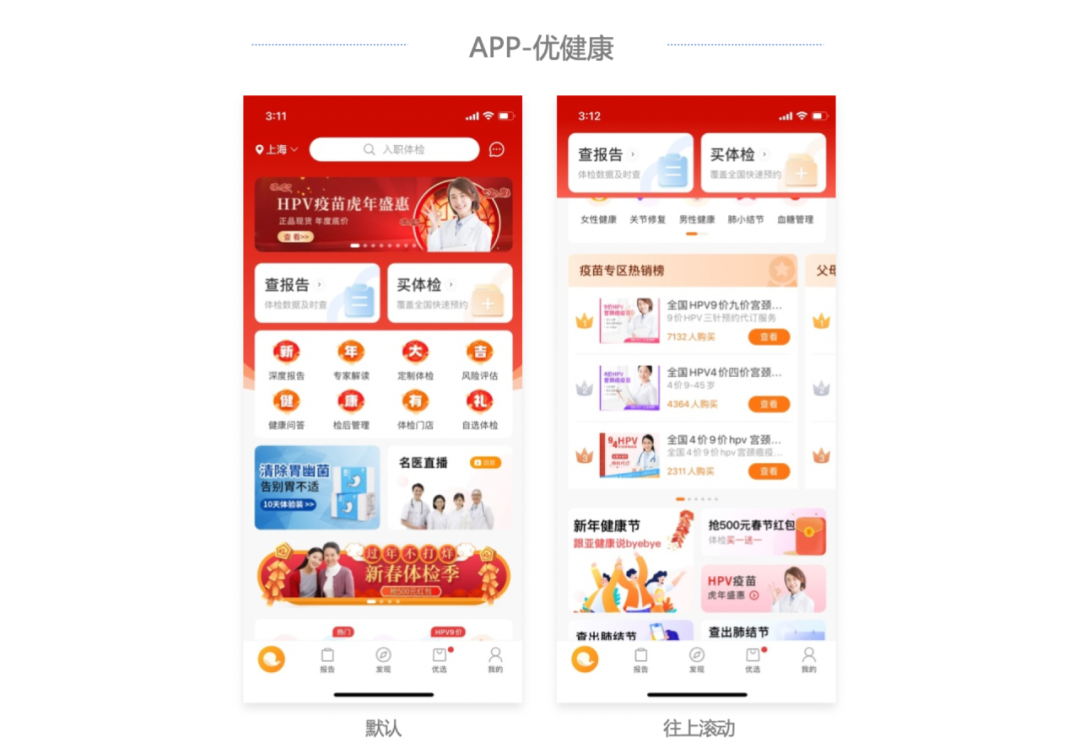
優健康APP首頁向上滾動后,隱藏頂部定位搜索banner區,吸頂業務的核心查報告和買體驗入口。

京東購物車向上滑動時,隱藏導航欄,能讓單屏承載更多的內容,當往上滑動頁面時說明用戶想要瀏覽之前加入購物車的商品。

三、替換及更改布局
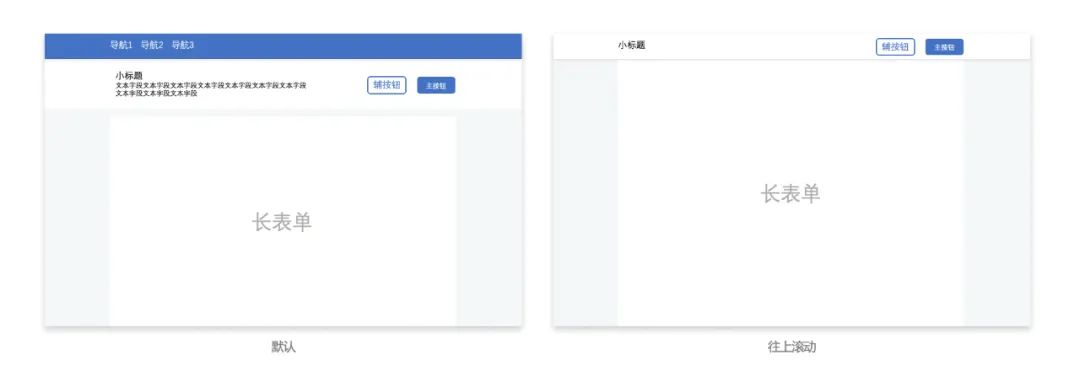
標題欄在沒有吸頂的狀態下是有主標和副標兩行文字,但是在吸附情況下只保留了主標一行文字。
這些都是對吸頂內容的權衡和調整,使多行信息變一行,壓縮凍結模塊的空間。
當用戶想需要專注填或看表單信息時,頭部內容無需占據那么大的位置,壓縮凍結后可以讓用戶看到更多表內容。為了方便用戶在瀏覽頁面信息時隨時的可操作性,全局操作按鈕需要放在頂部導航上展示。

在PC端知乎中,默認狀態下展示導航、問題以及問題詳情內容、操作按鈕等,滑動后替換掉導航,更改問題布局,壓縮成一行問題及主要操作按鈕。

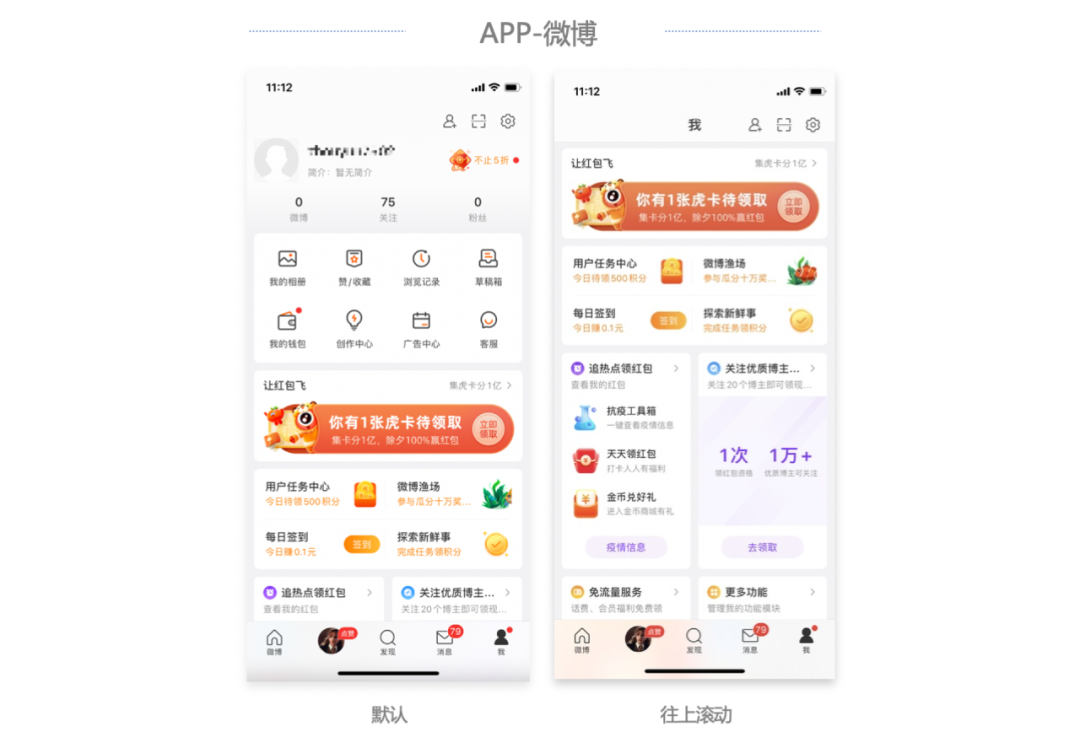
在微博APP我的個人頁會默認展示一些信息,向上滑動后隱藏替換成我的。

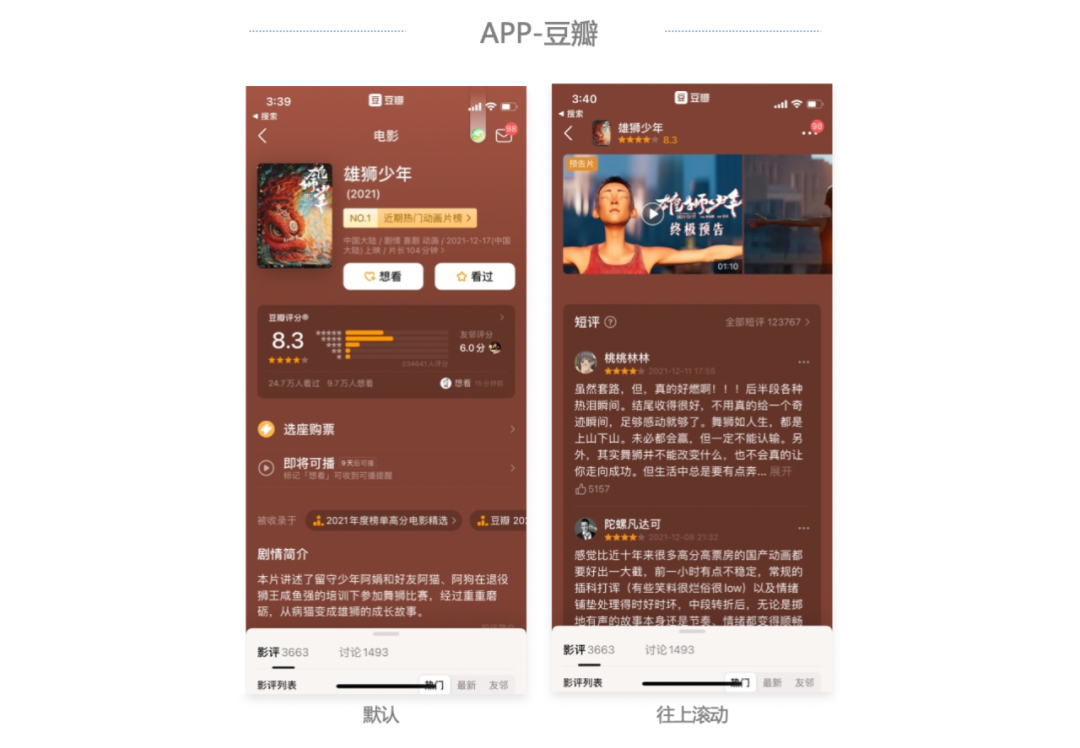
豆瓣APP默認狀態下導航欄只顯示電影這個類別。當上滑查看該電影詳情信息時,原標題就隱藏了,取而代之的是該電影的海報縮略圖、電影名以及用戶瀏覽豆瓣電影評價最關注的用戶評分。

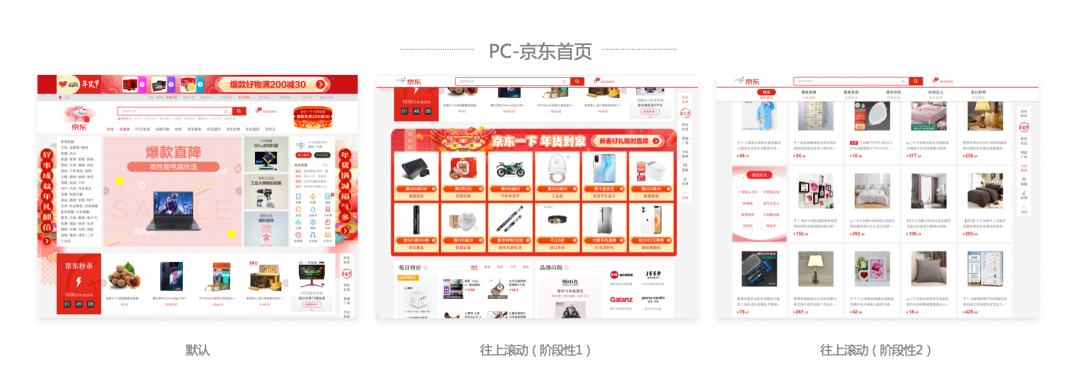
四、階段性凍結-兩階段
這種方式前端使用的是固定高度的方式,一般只分兩階段凍結,第一階段凍結頂部關鍵內容,第二階段繼續凍結需要專注瀏覽的信息內容上的導航或關鍵操作。

在京東PC端,頂部內容比較多,滾動后吸頂全局搜索,滾動到卡片區再吸頂卡片區的導航,這是在一個固定高度內滾動,可以把第二階段出現的滾動條隱藏。

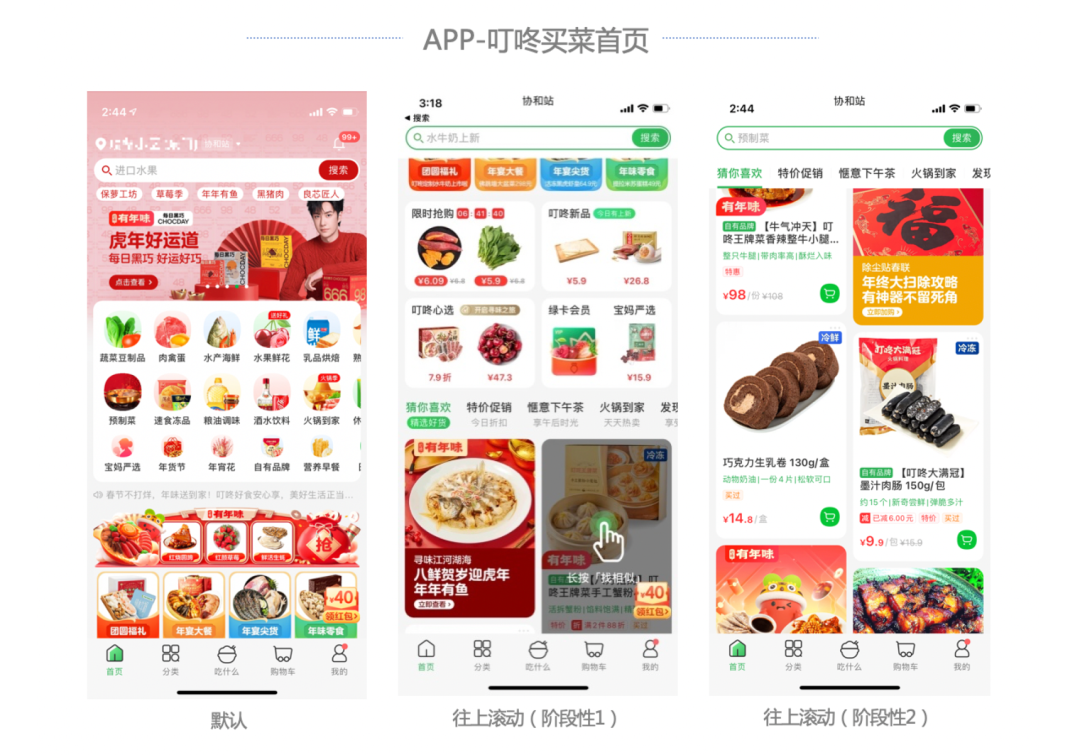
叮咚買菜APP的第一階段吸頂全局搜索,這里有個細節,因為導航下面是banner圖,搜索按鈕和banner圖是一個顏色,滑動后改變成叮咚的主色調,滑動到下面的卡片區后再繼續吸頂卡片區的導航。

五、階段性凍結-多階段
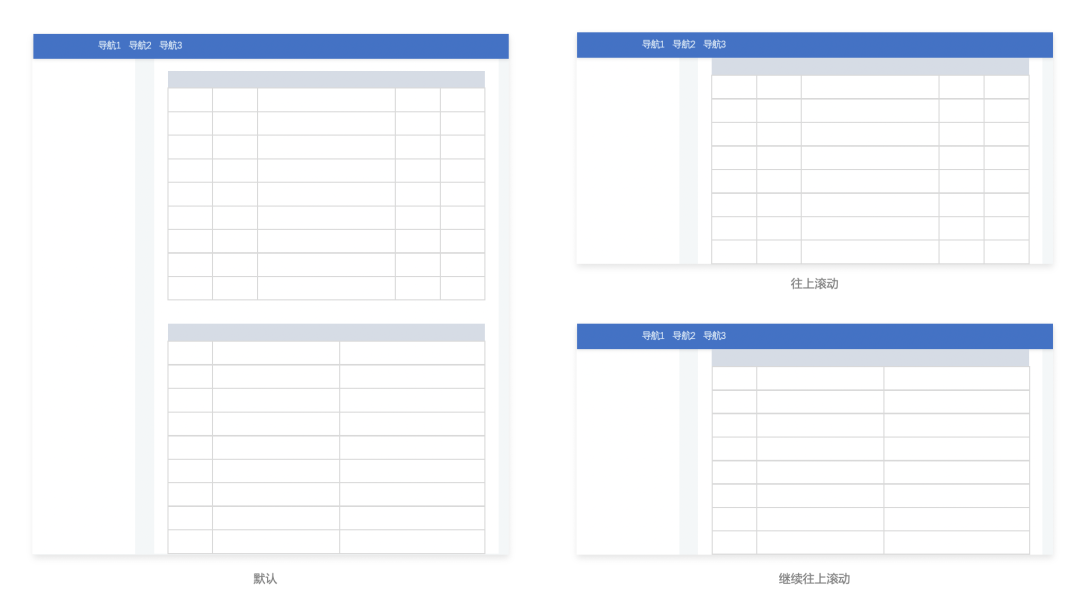
這種方式前端使用的是向下撐開內容的方式,一般運用在頂部有需要凍結的導航等且下面內容有多個表格的情況,滾動到當前的表格就凍結該區域的表頭。

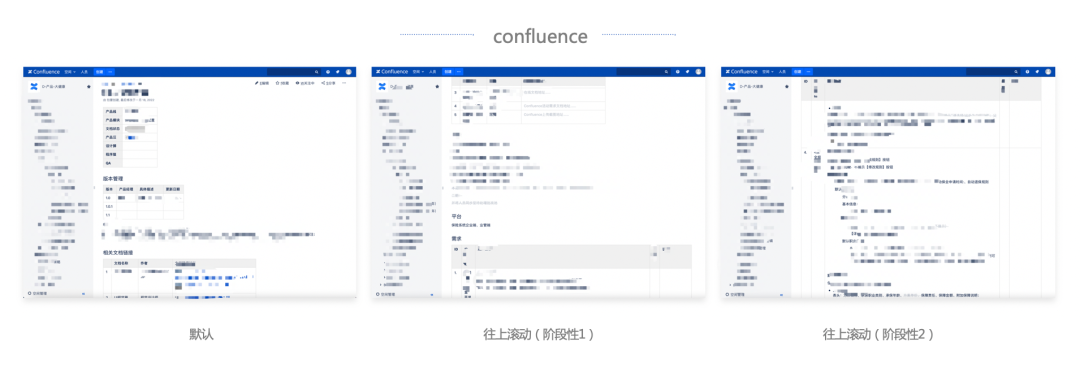
在confluence中,滾動吸頂頭部導航出現表格后,表頭內容會階段性凍結。這種方式是往下撐開高度把表頭固定,可以把表格中的滾動條隱藏。

#專欄作家#
作者:Clippp,微信公眾號:Clip設計夾。每周精選設計文章,專注分享關于產品、交互、UI視覺上的設計思考。
本文原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。








