譯文:開啟新時(shí)代的響應(yīng)式網(wǎng)頁設(shè)計(jì)
編輯導(dǎo)語:利用響應(yīng)式網(wǎng)頁設(shè)計(jì)創(chuàng)建網(wǎng)頁布局,設(shè)計(jì)將能夠更好地適配不同的屏幕和尺寸。那么,隨著設(shè)計(jì)行業(yè)的不斷更迭,未來響應(yīng)式網(wǎng)頁設(shè)計(jì)又可能會(huì)怎么發(fā)展?本篇文章里,作者就“響應(yīng)式網(wǎng)頁設(shè)計(jì)”的發(fā)展問題做了解答,一起來看一下。

如果你和我一樣一直在網(wǎng)頁設(shè)計(jì)行業(yè),你知道一件事即將發(fā)生,唯一不變的就是變化。大約每10年,我們做事的方式就會(huì)發(fā)生根本性的轉(zhuǎn)變,這對(duì)于超越我們之前所做的事情至關(guān)重要……我們即將再次跨入下一個(gè)階段。
一、它是如何開始的——固定屏幕
在千禧年來臨之前,我們首先開始在單一視圖屏幕中進(jìn)行UI設(shè)計(jì),這類屏幕在當(dāng)時(shí)最流行的尺寸是640×480。大多數(shù)時(shí)候,我們甚至沒有考慮讓屏幕滾動(dòng),而是在特定區(qū)域或文本局部區(qū)塊中設(shè)置了內(nèi)部滾動(dòng)條。
毋庸置疑,當(dāng)時(shí)的大部分網(wǎng)頁也是用Flash或HTML創(chuàng)建的,并帶有用于布局的表格。那是在智能手機(jī)出現(xiàn)之前,隨著事物的發(fā)展,我們經(jīng)歷了第一個(gè)向“響應(yīng)式”設(shè)計(jì)的根本轉(zhuǎn)變。我們已經(jīng)走了很長一段路,CSS已得到長足的發(fā)展,“響應(yīng)式”網(wǎng)頁設(shè)計(jì)從2010年開始才真正獲得了專有工具。

二、它現(xiàn)在怎么樣——響應(yīng)式設(shè)計(jì)
隨著CSS3的發(fā)布,我們獲得了對(duì)“媒體查詢”(Media Queries)的訪問權(quán)限(譯者注:隨著移動(dòng)互聯(lián)網(wǎng)的興起,我們需要適配多種移動(dòng)端設(shè)備,這就需要用到Media Queries,即“媒體查詢”),此后不久,Ethan Marcotte在2009年底創(chuàng)造了“響應(yīng)式設(shè)計(jì)”一詞。
十多年來,我們一直使用“響應(yīng)式網(wǎng)頁設(shè)計(jì)”(RWD)創(chuàng)建網(wǎng)頁布局,作為一種網(wǎng)頁設(shè)計(jì)方法,僅需基于一種屏幕尺寸進(jìn)行設(shè)計(jì),“響應(yīng)式”使我們的設(shè)計(jì)能夠適配各種設(shè)備和屏幕尺寸。
在早期,當(dāng)移動(dòng)電話還不兼容媒體查詢或JavaScript時(shí),“移動(dòng)優(yōu)先”和”漸進(jìn)式增強(qiáng)”的概念就成為了非常流行的方法,當(dāng)時(shí)有很多CSS完全不受支持。
用我們今天的話來說響應(yīng)式設(shè)計(jì),我們認(rèn)為頁面的布局要適配整個(gè)瀏覽器、屏幕大小和那些需要投射到整個(gè)布局上的限制。當(dāng)需要設(shè)計(jì)從桌面端調(diào)整為移動(dòng)設(shè)備屏幕所需的尺寸時(shí),我們使用“媒體查詢”來更改整個(gè)頁面布局。
三、它的未來是什么——組件驅(qū)動(dòng)
很快,使用這種“響應(yīng)式”設(shè)計(jì)方法可能會(huì)被認(rèn)為與使用表格進(jìn)行頁面布局一樣過時(shí)——就像我們?cè)?0年代所做的那樣。
我們通過基于viewport(視口)的“媒體查詢”獲得了許多強(qiáng)大的工具,但我們也缺乏很多適配的可能性,因?yàn)椤懊襟w查詢”是一個(gè)適用于整個(gè)頁面的通用解決方案,并且對(duì)每個(gè)用戶來說都一樣。我們?nèi)狈憫?yīng)“用戶需求”的能力,也缺乏將“響應(yīng)式”樣式注入“組件”本身的能力。
當(dāng)我們談到組件時(shí),這里指的是頁面上的“元素”,這些元素可以由其它“元素”的集合組成。
例如卡片、橫劃卡或推薦模塊之類的UI內(nèi)容,每個(gè)“塊”都由各種更小的“構(gòu)建塊”組成。這些組件拼湊在一起構(gòu)成我們的網(wǎng)頁。我們可以使用 global viewport information(全局視口信息)來設(shè)置這些組件,但它們?nèi)匀粺o法擁有自己的風(fēng)格。當(dāng)我們的設(shè)計(jì)系統(tǒng)是基于“組件”的而不是基于“頁面”的時(shí),這使得它變得更加困難。
好消息是這個(gè)生態(tài)系統(tǒng)正在發(fā)生變化,而且它正在迅速變化,這需要我們進(jìn)行一些思維轉(zhuǎn)變:考慮如何設(shè)計(jì)和定義組件樣式以及它們?nèi)绾芜m應(yīng)周圍環(huán)境。
CSS正在不斷發(fā)展,“響應(yīng)式”網(wǎng)頁設(shè)計(jì)的新時(shí)代即將到來。從目前的情況來看,自從我們第一次引入 “響應(yīng)式網(wǎng)頁設(shè)計(jì)”(RWD)以來,僅僅10多年的時(shí)間,這個(gè)生態(tài)系統(tǒng)已經(jīng)準(zhǔn)備好迎接CSS發(fā)生一些相當(dāng)大的改變。
讓我們深入研究一下可以期待哪些類型的變化,這會(huì)如何改變我們的設(shè)計(jì)方法,以及我們?nèi)绾慰紤]界面設(shè)計(jì)。
四、用戶能夠設(shè)置基于個(gè)人偏好的“媒體查詢”
簡(jiǎn)單來說,我們可以期待新的基于偏好的“媒體查詢”來幫助我們更好地“響應(yīng)”用戶。它們將使我們能夠根據(jù)用戶自己的特定偏好或需求來設(shè)定網(wǎng)頁樣式。這將使我們能夠根據(jù)用戶的體驗(yàn)偏好來調(diào)整用戶體驗(yàn)。
這絕不是一個(gè)完整的列表,但能給你一些想法,這些基于偏好的“媒體查詢”可能包括:

這些將幫助我們構(gòu)建更具活力和個(gè)性化的網(wǎng)頁體驗(yàn),專門滿足我們用戶的專屬需求,尤其是那些希望網(wǎng)站易于訪問的用戶。
更進(jìn)一步說,這些基于偏好的“媒體查詢“尊重任何用戶已經(jīng)在操作系統(tǒng)設(shè)置的偏好。
舉個(gè)例子,當(dāng)用戶的操作系統(tǒng)偏好設(shè)定為“減少動(dòng)效”時(shí),他們很可能不喜歡你頁面上的超級(jí)華麗的介紹、加載或飛入的動(dòng)畫動(dòng)效。我們應(yīng)先尊重他們的偏好,并為其他人提供“動(dòng)效增強(qiáng)”的體驗(yàn)。
另一個(gè)流行的媒體查詢是@prefers-color-scheme(配色偏好設(shè)定),它允許我們根據(jù)用戶的偏好和操作系統(tǒng)中的設(shè)置將我們的設(shè)計(jì)更改為“亮色模式”或“暗色模式”。這不依賴于用戶需要手動(dòng)來更改“暗色模式”,它會(huì)自動(dòng)發(fā)生。

五、“容器查詢”為你的設(shè)計(jì)系統(tǒng)注入新的生命力
CSS 中最令人興奮的新興領(lǐng)域之一是“容器查詢”(container queries),通常也稱為“元素查詢”。從基于“頁面”的“響應(yīng)式”設(shè)計(jì)到基于“容器”的“響應(yīng)式”設(shè)計(jì)的轉(zhuǎn)變對(duì)發(fā)展“設(shè)計(jì)系統(tǒng)”的作用價(jià)值不容低估,盡管今天使用它并不安全,但重要的是要了解其發(fā)展方向。
簡(jiǎn)而言之,“容器查詢”將允許我們基于“父級(jí)容器”而不是整個(gè)頁面來設(shè)置規(guī)則。這意味著任何組件都更加獨(dú)立,與現(xiàn)代設(shè)計(jì)系統(tǒng)保持一致,真正成為“即插即用”模塊,可以轉(zhuǎn)移到任何頁面或布局,而且無需根據(jù)新環(huán)境重新考慮所有內(nèi)容。
“容器查詢”為我們?nèi)绾我?guī)劃、設(shè)計(jì)和構(gòu)建特定組件提供了一種更加動(dòng)態(tài)的方法,因?yàn)榻M件本身擁有它的響應(yīng)信息。
甚至Ethan Marcotte自己也表達(dá)了為什么“容器查詢”如此重要,我們應(yīng)該研究一下。
六、考慮各種形態(tài)因素
由于各種“形態(tài)因素”(form factors)的變化和擴(kuò)展,例如新的屏幕類型,可折疊屏,我們需要“媒體查詢”來考慮這些場(chǎng)景。在這里提到的所有內(nèi)容中,請(qǐng)記住,這是最具實(shí)驗(yàn)性的,并且只是一項(xiàng)正在進(jìn)行的工作,仍在嘗試解決我們可能遇到的任何復(fù)雜問題,同時(shí)考慮未來“形體因素”可能會(huì)如何發(fā)展。
在可折疊屏場(chǎng)景中,原型中有一些“媒體查詢”可以讓你定位屏幕跨度以及我們?nèi)绾巫寖?nèi)容根據(jù)新環(huán)境進(jìn)行適配。例如,你可以在一個(gè)屏幕上放置一個(gè)收起的側(cè)邊欄(或菜單),并允許內(nèi)容在另一個(gè)屏幕上展開并隨頁面滾動(dòng)。
七、為什么我們需要它?
我知道你在想什么,我們已經(jīng)從事網(wǎng)頁設(shè)計(jì)并使用“響應(yīng)式”來進(jìn)行網(wǎng)頁設(shè)計(jì)10余年了。我們對(duì)其相當(dāng)滿意,那么為什么要改變呢?
如果我們真的以終局視角來看響應(yīng)式設(shè)計(jì),那么它就是關(guān)于個(gè)人用戶的用戶體驗(yàn)設(shè)計(jì)。我們正朝著一個(gè)與每一位個(gè)體用戶高度相關(guān)的時(shí)代邁進(jìn)。我們的網(wǎng)頁體驗(yàn)應(yīng)該去適應(yīng)用戶的需求偏好。隨著設(shè)計(jì)系統(tǒng)的發(fā)展以及我們?nèi)绾蝿?chuàng)建更便攜的網(wǎng)頁,諸如“容器查詢”之類的工具將變得非常有意義。

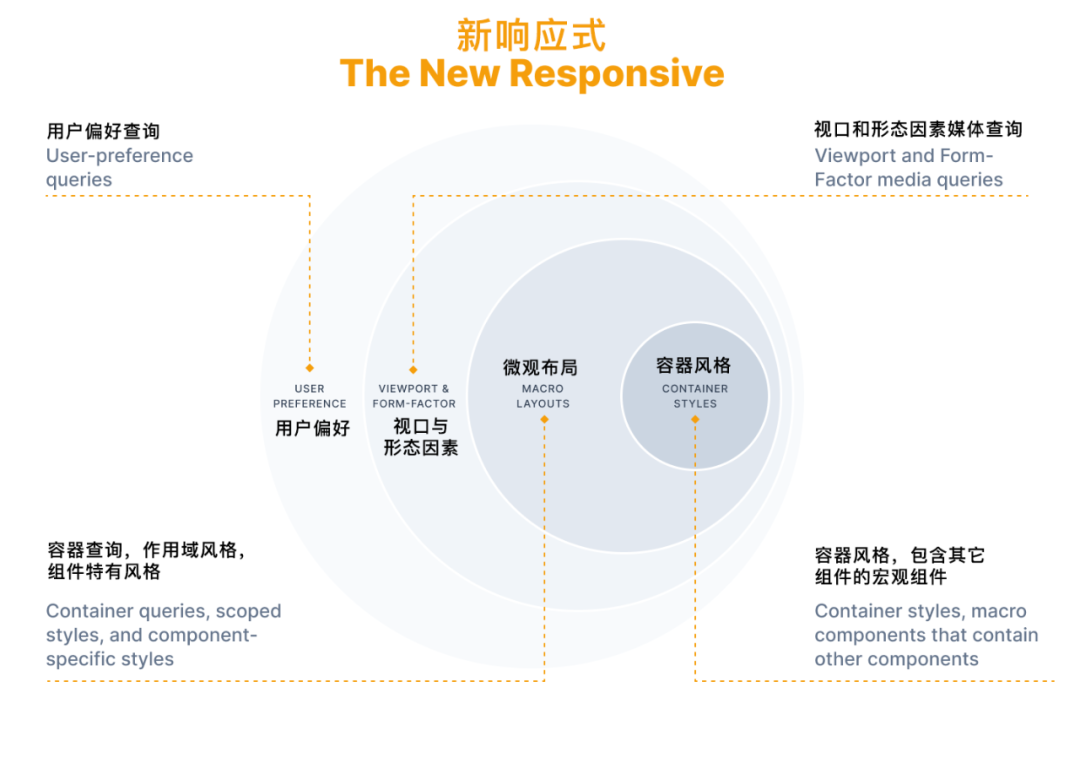
配圖:CSS 將基于各個(gè)層級(jí)來確定用戶的最佳體驗(yàn)
考慮到這一點(diǎn),這意味著我們現(xiàn)在可以使用基于頁面的媒體查(包括跨越屏幕的細(xì)微差別)來設(shè)計(jì)宏觀布局;使用容器查詢的組件設(shè)計(jì)微觀布局;使用基于用戶偏好的媒體查詢,根據(jù)用戶獨(dú)特的偏好和需求定制用戶體驗(yàn)。
對(duì)于新的響應(yīng)式設(shè)計(jì),有許多新概念正在被原型化和概念化——請(qǐng)看下面的延伸閱讀。
所有這些協(xié)同工作的方式需要我們從根本上轉(zhuǎn)變我們對(duì)設(shè)計(jì)和用戶獨(dú)特體驗(yàn)的看法。我們需要更加適應(yīng)這樣一個(gè)事實(shí):即我們的設(shè)計(jì)不是靜態(tài)的,不僅在布局上,還有在用戶可獲得的體驗(yàn)中,我們需要學(xué)會(huì)在這種模糊性中做出計(jì)劃。網(wǎng)頁和設(shè)計(jì)的未來變得越來越復(fù)雜,我們需要適應(yīng)和挑戰(zhàn)自己,理解“新響應(yīng)式”體驗(yàn)的意義。
進(jìn)一步了解
- New media queries you need to know(LogRocket)
- Container Units should be pretty handy(CSS-Tricks)
- It’s time we say goodbye to pixel units
- Say Hello To CSS Container Queries
- Container Queries: a Quick Start Guide
?
本文原作者:FrancoisBrill
作者:百度MEUX,百度移動(dòng)生態(tài)用戶體驗(yàn)設(shè)計(jì)中心,負(fù)責(zé)百度移動(dòng)生態(tài)體系的用戶/商業(yè)產(chǎn)品的全鏈路體驗(yàn)設(shè)計(jì)
本文由 @百度MEUX 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載
題圖來自Unsplash,基于CC0協(xié)議




