何以至簡:小紅書的交互設(shè)計分析
編輯導(dǎo)語:交互設(shè)計的簡單好用,在很大程度上會受到用戶的喜愛,小紅書至簡的交互設(shè)計,也是如此。那么,小紅書的交互設(shè)計是如何做到簡單的?本文將基于需求、功能和信息架構(gòu)這三個方面來探討其交互設(shè)計。

說到交互設(shè)計極為簡單好用的大眾產(chǎn)品,我一般只會想到微信和 iOS——不過這是以前了。擱到現(xiàn)在,我還會想到小紅書——這是我最近兩年經(jīng)常使用小紅書的一個切身感受。?
那么,小紅書的交互設(shè)計,是如何做到簡單的?
畫人像的時候,一般需要先勾勒整體輪廓和主要的身體部位,然后再去填充細節(jié)。做交互設(shè)計,也是如此。交互設(shè)計的“整體輪廓和主要的身體部位”,其實就是信息架構(gòu)。關(guān)于小紅書“何以至簡”的分析將基于“信息架構(gòu)”,暫不涉及信息架構(gòu)以外的細節(jié)。
為了更深入地分析信息架構(gòu),還必須去分析它的上游——功能,以及功能的上游——需求。也就是說,本文將基于需求、功能和信息架構(gòu)這三個方面來分析小紅書的交互設(shè)計。

01「根需求」分析
關(guān)于根需求的分析,本文所用方法是:先分析需求,再分析根需求。類似“由表及里”。因為根需求是本質(zhì)需求,我們可以一下子就抓到表象(任意一個),但很難一下子就抓到本質(zhì)。
這就意味著,根需求是需要孜孜探索一番的,所用方法為“大膽假設(shè),小心求證;二次驗證”。簡單起見,這里就省去相關(guān)的探索過程,直接說探索結(jié)果。
小紅書主要滿足至少四類需求:看筆記,發(fā)筆記,購物,記錄日常。
“看筆記”對應(yīng)的根需求為:便捷地看到自己感興趣的且符合自己質(zhì)量標(biāo)準(zhǔn)的筆記(效率、興趣、質(zhì)量)。以我個人為例,感覺這個根需求基本上能得到滿足。
之所以說“基本上”,關(guān)鍵點在于“質(zhì)量”這塊,比如一些知識類內(nèi)容就很難滿足自己的“質(zhì)量”標(biāo)準(zhǔn),我的選擇就是不去看這些知識類內(nèi)容,更多地去看那些輕松一點的屬于簡單經(jīng)驗分享的內(nèi)容(基本能滿足自己的“質(zhì)量”標(biāo)準(zhǔn))。
“發(fā)筆記”對應(yīng)的根需求為:博主的內(nèi)容得到比較公平的分發(fā)(公平),博主能夠成長為一個品牌(成為品牌),博主能夠盈利(盈利)。
作為一個以文章為主、視頻為輔的博主,我嘗試過在小紅書上發(fā)由文章轉(zhuǎn)化而來的視頻和圖文——沒有期待過“盈利”,對“成為品牌”的訴求也不高——整體感受是,“公平”這塊還不錯,因為小紅書的內(nèi)容分發(fā)是比較去中心化的,去中心化天然地比較“公平”。
“購物”所對應(yīng)的根需求這塊,我只在小紅書買過一次東西,很難說出它的特色,所以這塊省略。“記錄日常”我沒有用過,也沒有研究過,所以其對應(yīng)的根需求也暫且不提。
其中,看筆記和發(fā)筆記是“主要根需求”的范疇,購物和記錄日常是“次要根需求”的范疇。
最后,關(guān)于根需求,有個非常關(guān)鍵的點,請大家注意下,那就是“需求”和“根需求”的區(qū)別——前者通常可以用一個稀松平常的詞或短語來表達,比如“看筆記”,而后者往往需要在這個詞或短語前加上幾個有深度的(觸達或接近本質(zhì))形容詞或副詞,比如“便捷地看到自己感興趣的且符合自己質(zhì)量標(biāo)準(zhǔn)的筆記”。
也就是說,“看筆記”只是小紅書所滿足的“需求”,而“便捷地看到自己感興趣的且符合自己質(zhì)量標(biāo)準(zhǔn)的筆記”才是小紅書所滿足的“根需求”,這一點請務(wù)必區(qū)分清楚。
02 「功能架構(gòu)」分析
在產(chǎn)品的五大類功能(核心功能、重大功能、輔助功能、盈利功能、通用功能)中,小紅書擁有核心功能、重大功能、盈利功能和通用功能這四類。
屬于主要根需求范疇的是看筆記和發(fā)筆記,對應(yīng)的核心功能是“首頁”(看筆記)和“新增”(加號,發(fā)筆記)。
屬于次要根需求范疇的是購物和記錄日常,對應(yīng)的重大功能是“購物”和“記錄我的日常”(入口為一個圖標(biāo),在首頁的左上角)。
“首頁”(里面的廣告)、“購物”都可以盈利,所以這兩個功能也是盈利功能。
“我”頁面筆記以外的內(nèi)容基本屬于通用功能(個人資料、設(shè)置等),“我”頁面筆記相關(guān)的內(nèi)容依然屬于核心功能。
最后看下“消息”頁面。“消息”屬于什么功能?通用功能、重大功能還是核心功能?
小紅書的“消息”,粗略分為兩類。
第一類是贊和收藏、新增關(guān)注、評論和@,以九宮格的形式(單行)展示在最上方;第二類為陌生人消息、客服消息等,以列表的形式展示在下方。以我個人的使用經(jīng)驗來看,消息多集中在第一類。
而第一類(贊、收藏、評論等)是“筆記”衍生出來的,它們也幾乎是 UGC 產(chǎn)品的標(biāo)配,所以可以把小紅書的“消息”基本認定為核心功能(“筆記”)的子功能,大類上仍然屬于核心功能。

為什么這么糾結(jié)于每個功能到底是五大類功能中的哪一類?因為當(dāng)用信息架構(gòu)落地功能架構(gòu)時,需要清楚地知道每一類功能的性質(zhì),如此才能科學(xué)嚴(yán)謹(jǐn)?shù)貙⒏黝惞δ苈涞兀罱K做出簡單好用的信息架構(gòu)。
03 「信息架構(gòu)」分析
我們將從兩個維度來分析,一是信息架構(gòu)本身,二是信息架構(gòu)對功能架構(gòu)的落地。
1. 信息架構(gòu)本身
信息架構(gòu)的主要價值是掌控感(于用戶而言)和健康迭代(于產(chǎn)品而言)。實現(xiàn)這倆價值的要點,可以總結(jié)成三個數(shù)字——432——不要超過 4 個一級頁面;不要超過 3 種內(nèi)容樣式;不為 2 成需求,去打擾 8 成用戶。

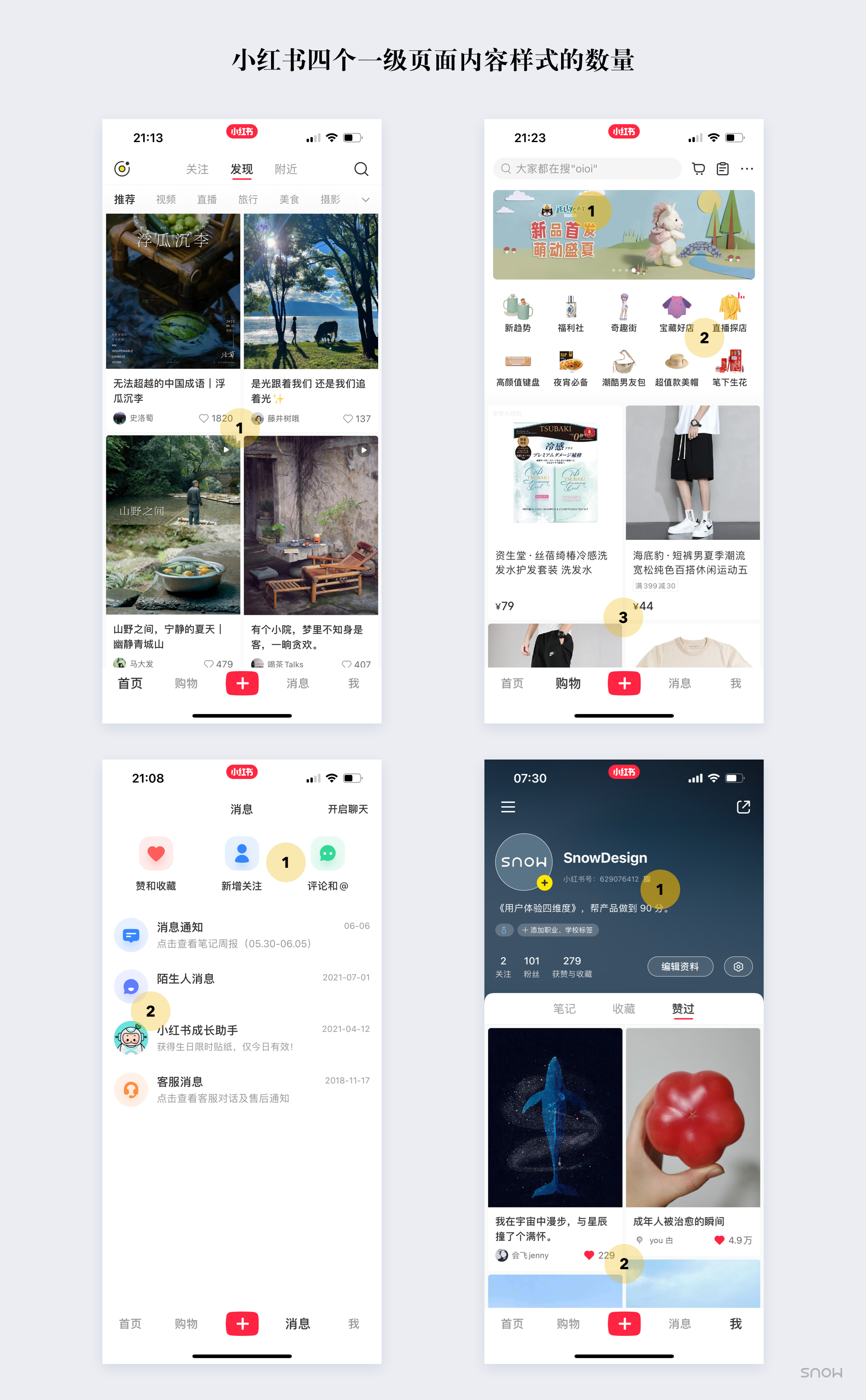
很明顯,小紅書對簡單有很深的偏愛:共有 4 個一級頁面;最重要的首頁只有 1 種內(nèi)容樣式,“購物”頁面有 3 種內(nèi)容樣式,“消息”頁有 2 種內(nèi)容樣式(2 種還很相似),“我”頁面有大概 2 種內(nèi)容樣式;可以稱得上 2 成需求的有“記錄我的日常”和“購物”,一個在首頁的左上角(一個圖標(biāo)入口),一個是第二個一級頁面(占大概 25% 的空間),它們都不會對 8 成用戶造成太多打擾。
小紅書的信息架構(gòu)完全符合“432”原則,能給用戶帶來很好的掌控感,非常好,這是它保持簡單的重要秘訣之一。
2. 信息架構(gòu)對功能架構(gòu)的落地
結(jié)合小紅書來看,信息架構(gòu)對功能架構(gòu)的落地,主要指如何在現(xiàn)有的 4 個一級頁面上安置小紅書的四類功能。這其中涉及兩個核心原則——和重要程度保持一致,和使用頻率保持一致——前者主要影響到每類功能所占空間的大小,后者主要影響每類功能的排序。
根據(jù)上面的分析,小紅書的核心功能(筆記)和重大功能(購物)同時也是盈利功能,所以去下重,這個問題就成了:如何在現(xiàn)有的 4 個一級頁面上落地小紅書的三類功能(核心功能、重大功能、通用功能)。
先來看“和重要程度保持一致”,我給到的參考建議是:核心功能占用接近 50% 的空間(兩個一級頁面),重大功能占用接近 40% 的空間(大概一個半一級頁面),通用功能占用大概 12.5% 的空間(半個一級頁面)。
來對照下小紅書,它的核心功能是“首頁”、“消息”里的大部分功能和“我”里面的一大半功能,加起來接近兩個半一級頁面。它的重大功能是“購物”和“記錄我的日常”,共占一個多一點一級頁面。它的通用功能是“我”頁面筆記以外的大部分功能,共占大概半個一級頁面。
再來看“和使用頻率保持一致”,我給到的參考建議是:核心功能排在第一,通用功能排在最后,重大功能和輔助功能排在中間。小紅書的信息架構(gòu)完全符合這些參考建議。
總的來看,小紅書里信息架構(gòu)對功能架構(gòu)的落地,既基本符合“和重要程度保持一致”,又完全符合“和使用頻率保持一致”,這是它保持簡單的另一個重要秘訣。
結(jié)語
交互設(shè)計的簡單,直接得益于其根基“信息架構(gòu)”的簡單。信息架構(gòu)的簡單,很大程度上得益于其上游“功能架構(gòu)”的簡單有序——試想下,如果功能架構(gòu)是紛亂復(fù)雜的,比如各種不同性質(zhì)的功能雜糅堆積在一起(如一些音樂類 App 的首頁),那么承載功能的信息架構(gòu)就無法保持簡單。而功能架構(gòu)的簡單有序,也離不開其上游“根需求”的簡單有序,因為功能是由需求直接轉(zhuǎn)化而來的。
小紅書正是在根需求、功能架構(gòu)上做到了簡單有序,同時信息架構(gòu)本身也很簡單,信息架構(gòu)對功能架構(gòu)的落地也很科學(xué)嚴(yán)謹(jǐn),所以它的交互設(shè)計才能夠做到極為簡單好用。
最后,用朱熹的一句古詩來和大家共勉。
問渠那得清如許,為有源頭活水來。
#專欄作家#
李瀟,微信公眾號:SnowDesignStudio,人人都是產(chǎn)品經(jīng)理專欄作家。《用戶體驗四維度》作者,產(chǎn)品設(shè)計師,專注于用戶體驗研究與設(shè)計。
本文原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載
題圖來自 Unsplash,基于 CC0 協(xié)議










