那些你不知道的B站設計細節
編輯導語:B站作為國內較大的一個視頻彈幕網站,B站的生態一直都做得很好;在B站社區里有各種興趣板塊,每個小圈子都有自己的“黑話”,B站更多細節化的設計更是讓用戶體驗往上漲;本文作者分享了關于B站的一些設計細節,我們一起來了解一下。

作為一個優秀的設計師,在拿到產品需求同時不僅僅要考慮產品的設計工作,更要思考如何在產品中添加能打動用戶、增強用戶的粘性的交互細節,設身處地的站在用戶的視角去設計功能。
不需要我們設計的有多么復雜,可能是一個步驟的簡化、一句打動人心的文案、一個會心一笑的彩蛋、一個趣味的動效;而嗶哩嗶哩作為一個有著獨特的社區氛圍和用戶粘性的產品,又有哪些獨到的設計細節呢,接下來就一起來看看吧。
01 登錄時的小體貼
使用場景:
在用賬號密碼登錄時,當輸入密碼時密碼框上方的2233娘會捂上眼睛。

設計思考:
App的登錄頁面一直是應用中必不可少的一環,用戶打開應用可能第一步就是登錄頁面,這相當于一款應用的臉面,也是用戶使用產品的源頭;因為不常被用到所以登錄頁面也更最容易被忽視,而且在登錄網站或應用在輸入密碼時,無論周圍環境如何我們總會潛意識里產生一絲不安全感,總是害怕自己的賬號密碼被他人得知使得賬號丟失。
B站對于這個問題的處理方式顯得十分可愛,在用戶登錄賬號輸入密碼時背景里的2233娘會出現雙手捂眼的小動畫。
在信息高度自由交流化的今天,同質化的產品很多,整個輸入密碼的操作其實與其他應用可能并無差別;但因為有了這個蒙眼動作的心理暗示作用,用戶會感到自己的隱私受到保護與尊重從而產生安全感,同時富有人情味的設計也會拉升用戶對App的好感。
02 視頻靜音播放提醒
使用場景:
當你的手機系統媒體音量為0時,打開B站播放任何一個視頻時都會在開頭第一秒的左下角提醒【當前處于靜音狀態】。

設計思考:
閑暇時刻停下來戴上耳機,隨手打開視頻App點開一部劇集播放卻許久沒有聲音,也許你會覺得是耳機壞了,或者鼓搗了一番以后也沒有任何反饋,然后發現是沒開聲音,這是一個生活中再尋常不過的使用場景。
但貼心的B站針對此情景為用戶也提供了很好的反饋體驗:只要檢測到靜音播放的情境,B站就會在視頻的第一秒自動出現「當前處于靜音狀態」的提示,讓用戶對自身的操作行為得到具有「確定性」的即時反饋是提供良好用戶體驗的準則之一。
03 番劇區特有「修仙模式」
使用場景:
位于【番劇時間表】下方的隱藏功能,開啟以后第二天凌晨才更新的番劇會出現在今天的時間表上(提醒你今晚修仙)。

設計思考:
結束了一天忙碌的工作、學習,很多朋友都會選擇在晚上看看書、追追劇來緩解一天的壓力與疲憊。
若你在漫漫長夜也睡不著的話,不妨開啟B站番劇區獨有的的「修仙模式」;在B站的追番設置里開啟「修仙模式」,深夜0點到6點的動畫就會在前一天展示并且B站內的時間顯示會由正常的24小時變成30小時制;24小時變30小時,這修仙模式真是延年益壽啊,快使用吧,說不定自己就渡劫飛升啦!
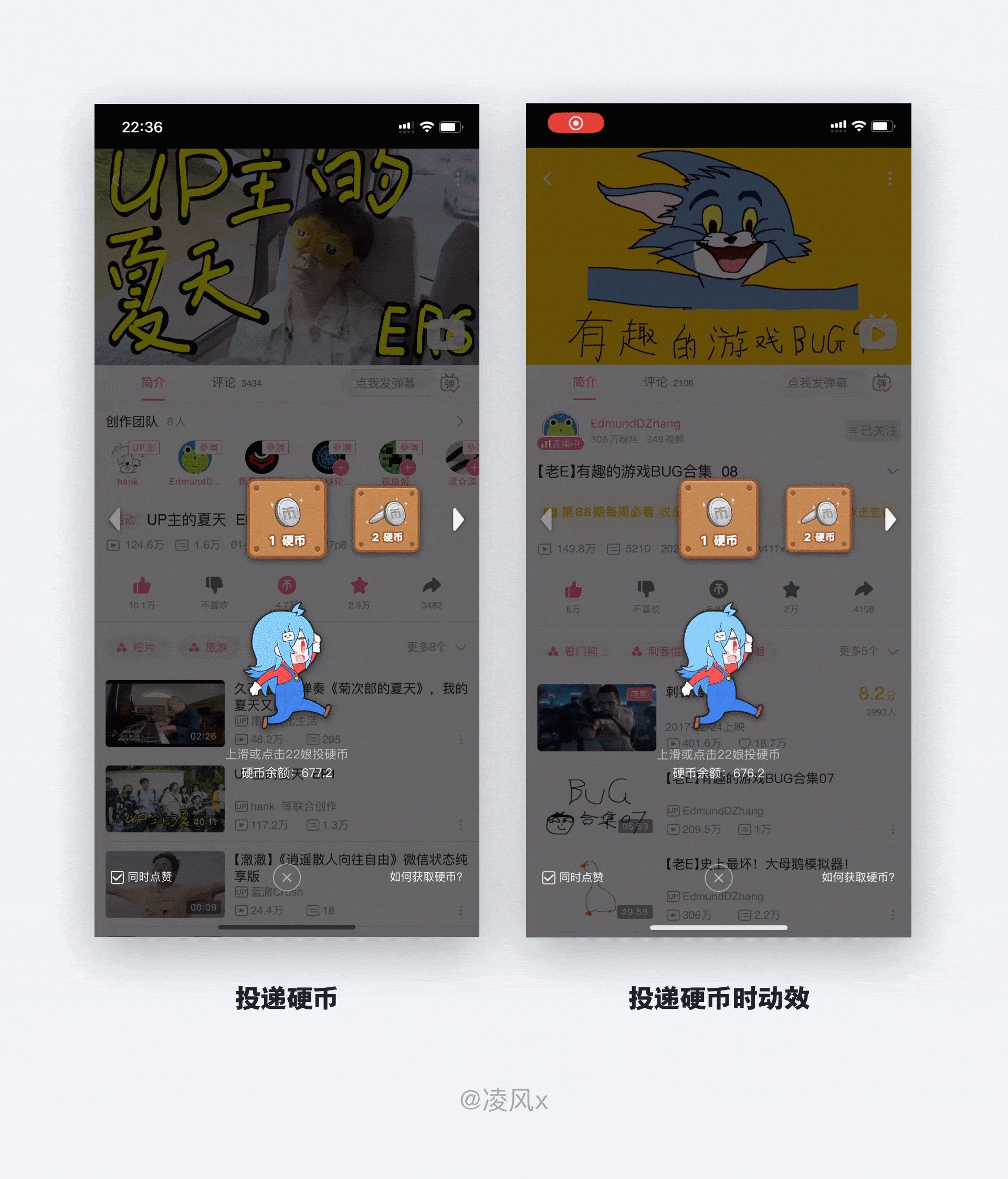
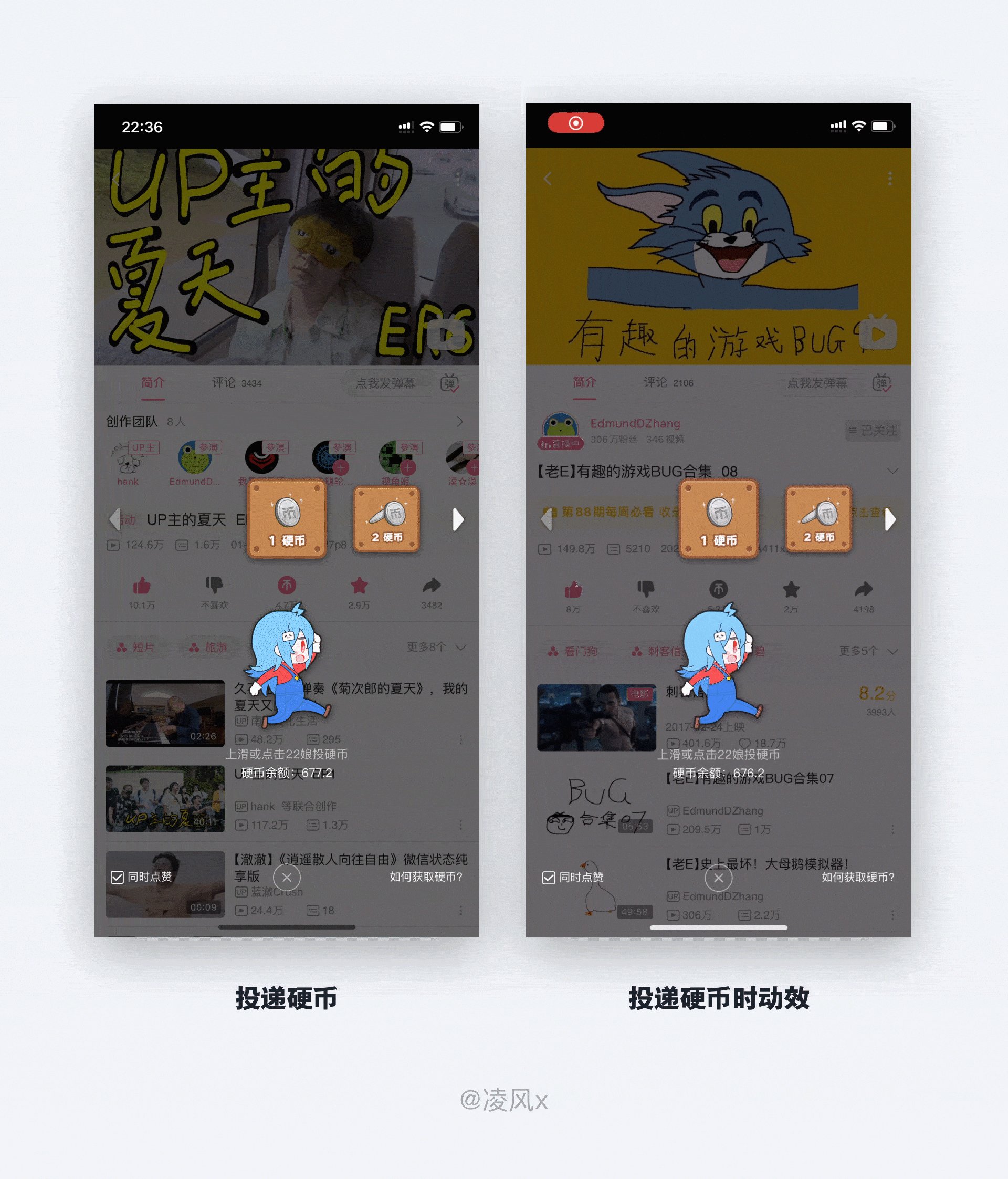
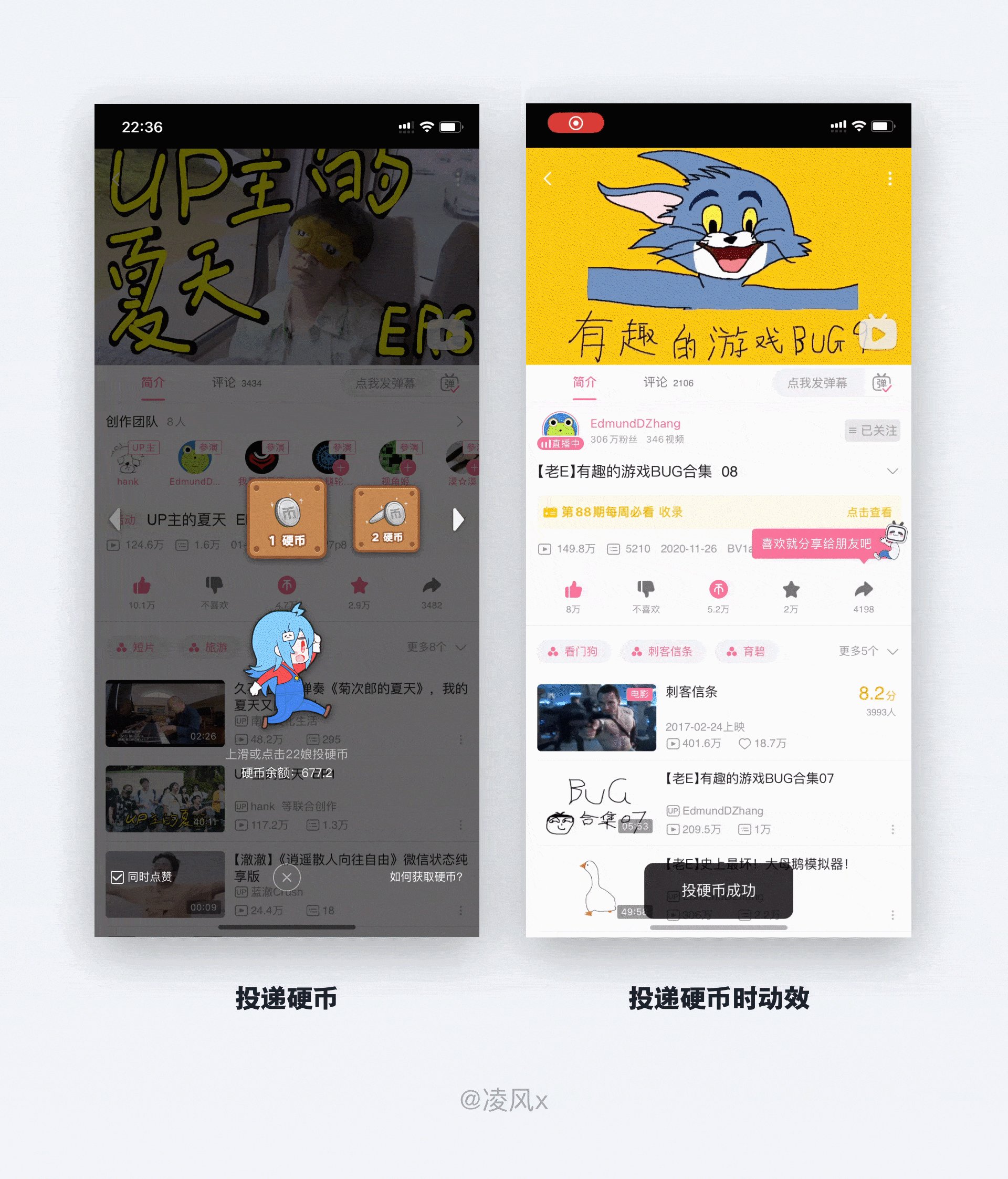
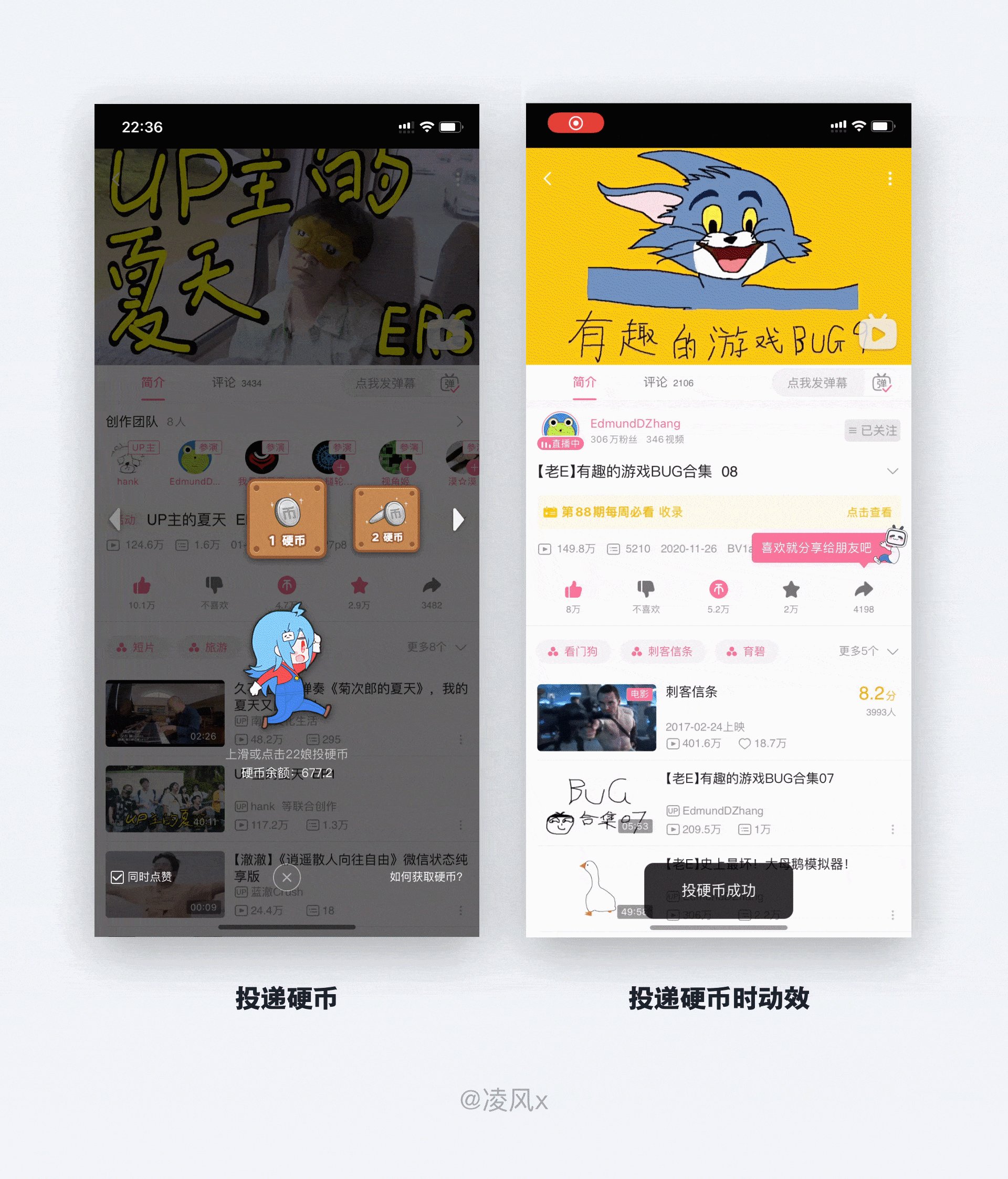
04 經典馬里奧式投幣
使用場景:
手機端給任意一個視頻投幣,都會出現身穿馬里奧的經典背帶褲服飾的22娘,并且點擊投幣后會有經典馬里奧頂箱子動效出現。

設計思考:
「硬幣」是B站獨有的貨幣,也是對在B站的視頻創作者(UP主)的一種獎勵。在B站觀眾會通過「投幣」的方式來打賞喜歡的UP主和視頻;雖然硬幣不會直接帶來盈利,但這是觀眾最直接對一個視頻的好壞或者喜愛程度最直觀的判斷,也是B站視頻排行的一個重要參考,能為視頻增加曝光機會引流和上首頁推薦的機會。
手機端的「投幣」,是通過上滑或點擊的手勢進行操作。22娘會身穿馬里奧的經典背帶褲服飾,當用戶執行投幣操作,22會跳起來用頭頂撞擊頭上的「硬幣盒子」,一枚硬幣就成功投給視頻的UP主了。十分典型的情感化設計,將「投幣」功能的即時反饋與平臺形象和經典童年游戲「超級馬里奧」的游戲場景相結合,有趣又充滿情懷的交互動效讓人驚喜又印象深刻。
05 定制化進度條彩蛋
使用場景:
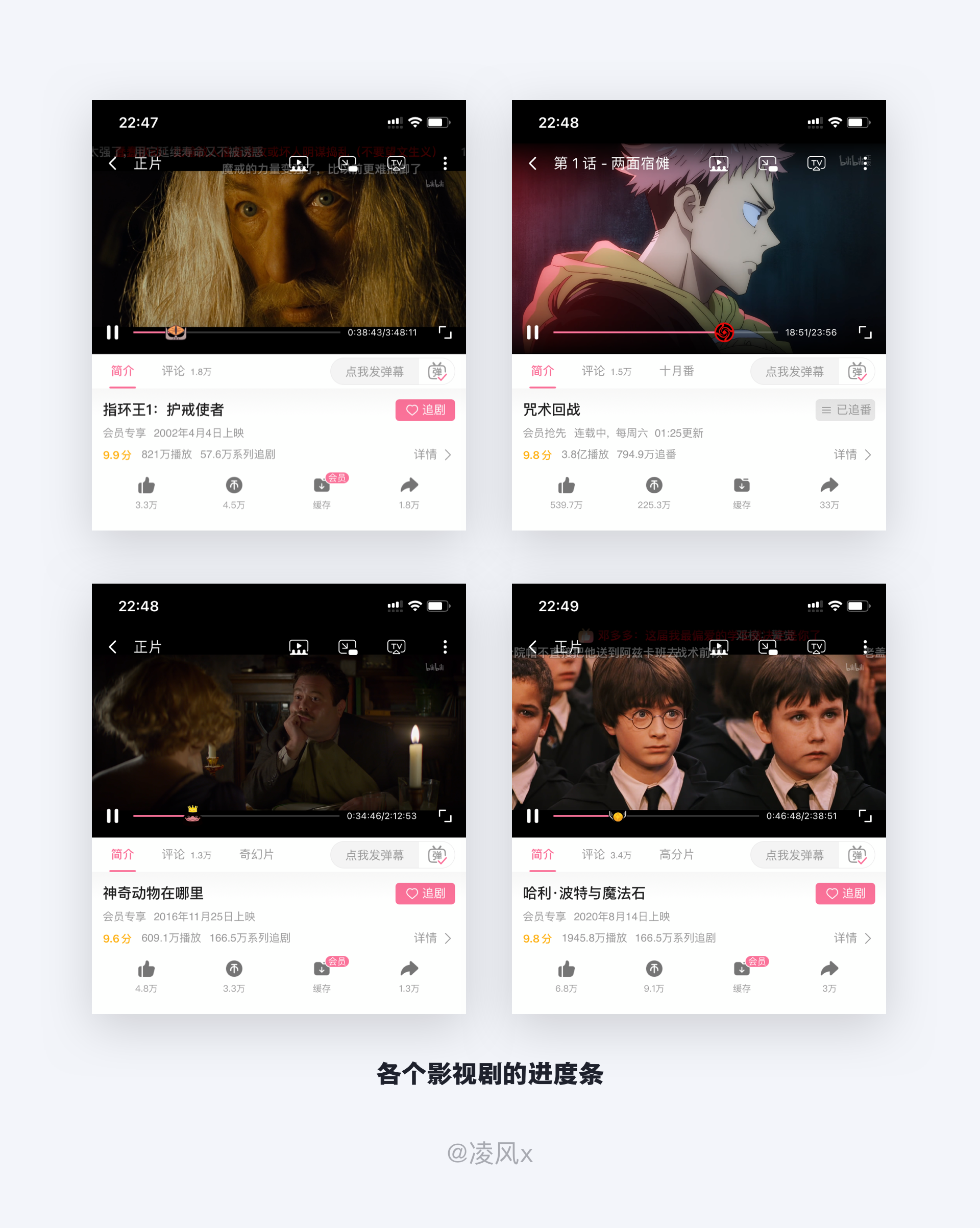
手機端和網頁端均已上線,在一些電影或者番劇的進度條會有定制化元素作為進度條。

設計思考:
在B站有獨家版權的影視劇或者番劇,B站都會貼心的用劇的元素定制化進度條的小圖標:指環王的索倫的眼鏡、咒術回戰的高專標志、神奇動物在哪里的嗅嗅、哈利波特的魁地奇金色飛賊;并且在左右移動進度條改變小圣誕帽位置時,會有相應的交互動效;比如拖動哈利波特的進度條時,金色飛賊會左右飛動。
進度條在產品設計里是一個很不起眼的小元素,大家在看視頻時很少會注意到它,更多的是一個功能性;但B站在這種微乎其微的細節也要做相對應元素的設計,讓用戶不經意間發現這種類似于產品中的閃光點,不僅拉進了自己和用戶的距離,同時強化了自己產品的調性,使得發現彩蛋的用戶下次再看別的番劇時會留心進度條會不會相應的彩蛋,大大增強了用戶的粘性和對產品的驚喜感。
06 自定義開屏畫面
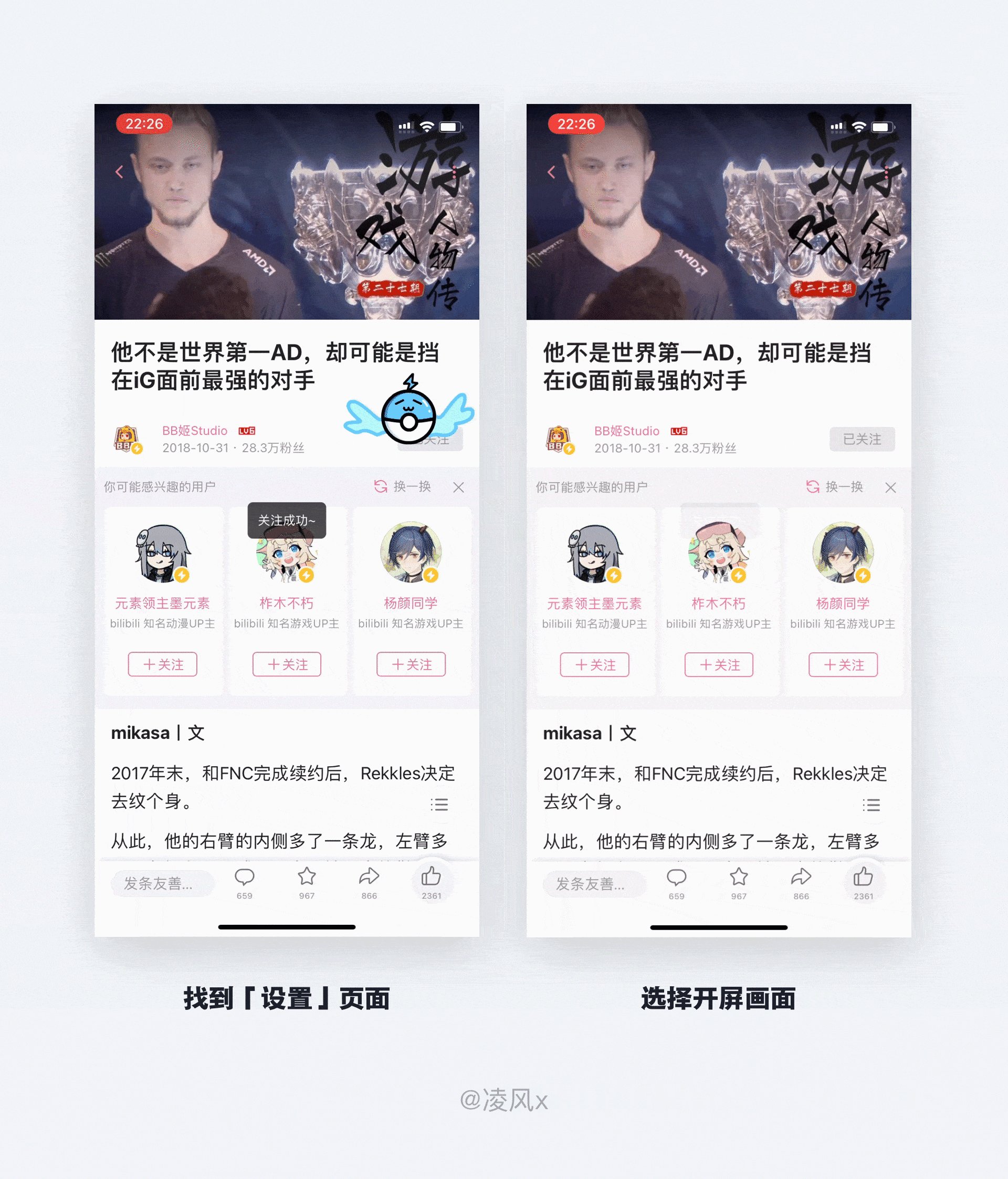
使用場景:
在個人頁的【設置】里可以找到【開屏啟動動畫設置】,可以選擇自己喜歡的開屏畫面。

設計思考:
App的「開屏廣告」很常見,也可以說是互聯網企業最有效的變現手段之一;像百度、微博、今日頭條、抖音、網易云音樂等幾大超級APP,都有做「開屏廣告」,給背后企業帶來的價值是毋容置疑的。
直到現在,「開屏廣告」仍然是國內大部分App一種常見的變現、導流方式,而且「開屏廣告」的報價一般是最高和爭搶的。
我一直以為bilibili的開屏啟動畫面是系統隨機安排的,最近才發現其實可以自己做選擇。
在「我的」頁面找到「設置」的選項,然后在「設置」的列表找到「開屏啟動畫面設置」,你會發現「默認模式」為隨機展示。開啟「自選模式」后,可從喜歡的畫面里選擇某一張作為固定的開屏啟動畫面;開屏廣告在B站的出現次數屈指可數,比起植入廣告,B站更愿意把自己的形象吉祥物2233娘作為用戶打開App第一眼看到的畫面,比起其他App開屏必點跳過按鈕的廣告,這樣留給用戶自主選擇的形式更體現產品重視用戶的體驗。
07 精靈球捕捉野生UP主
使用場景:
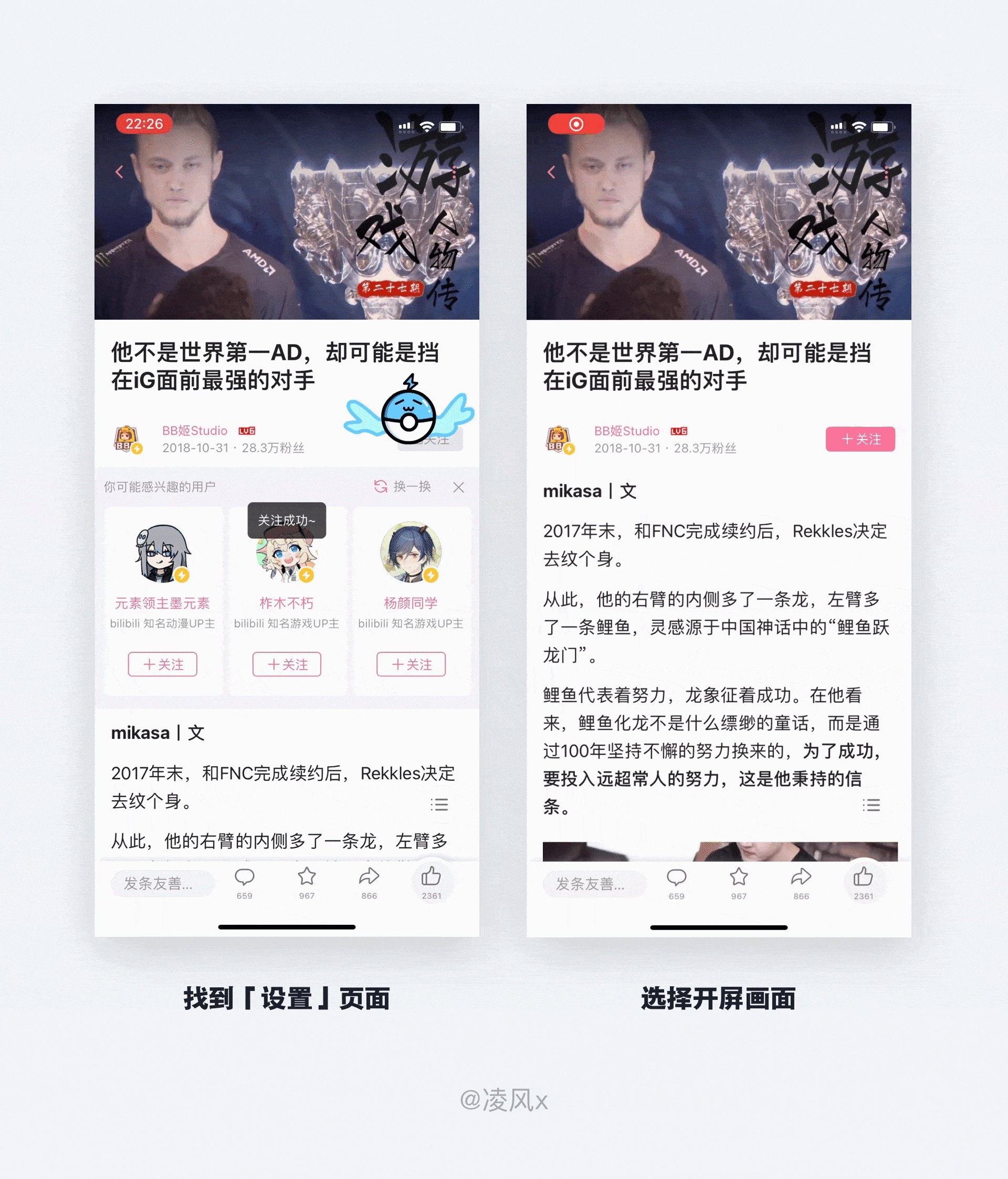
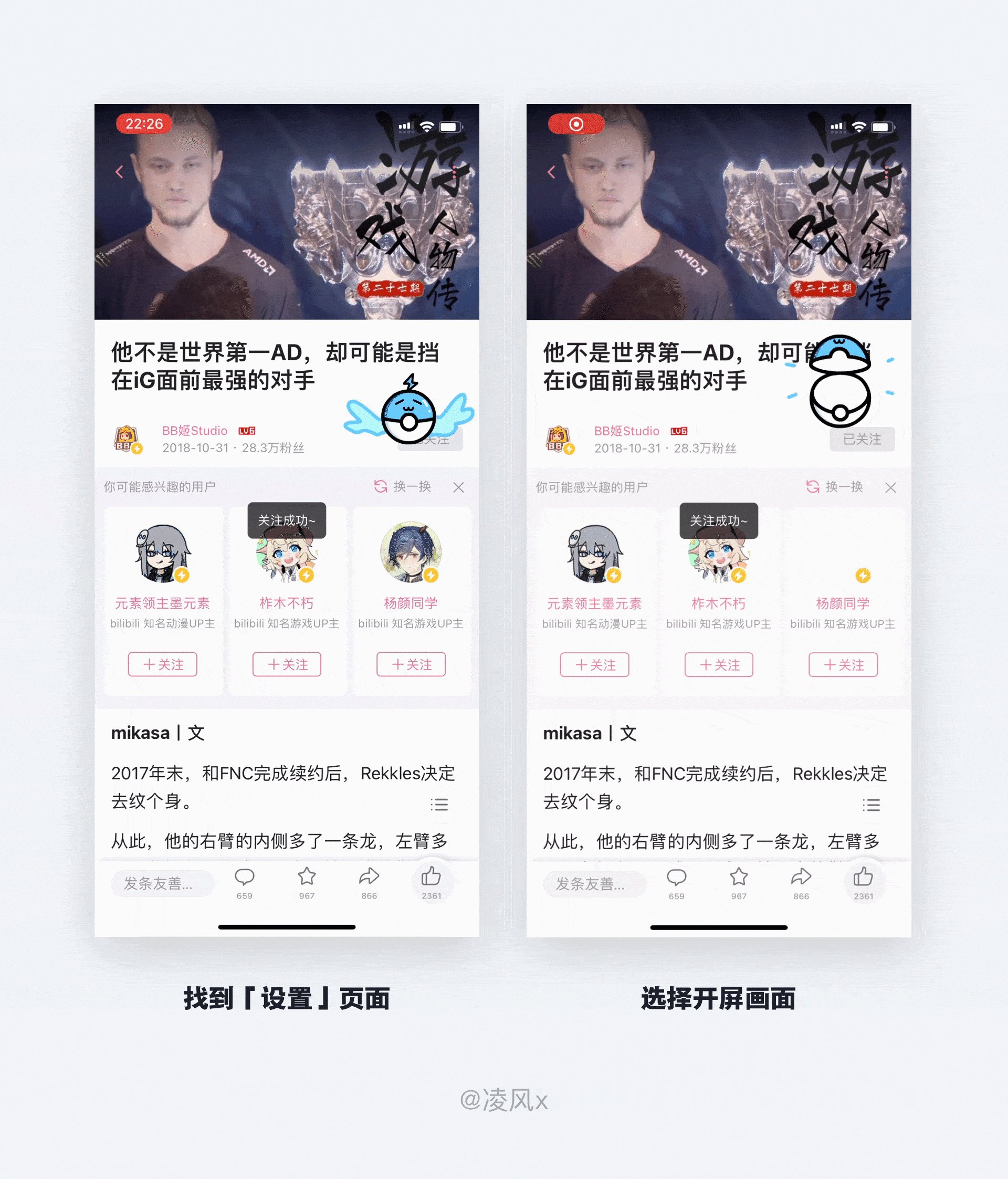
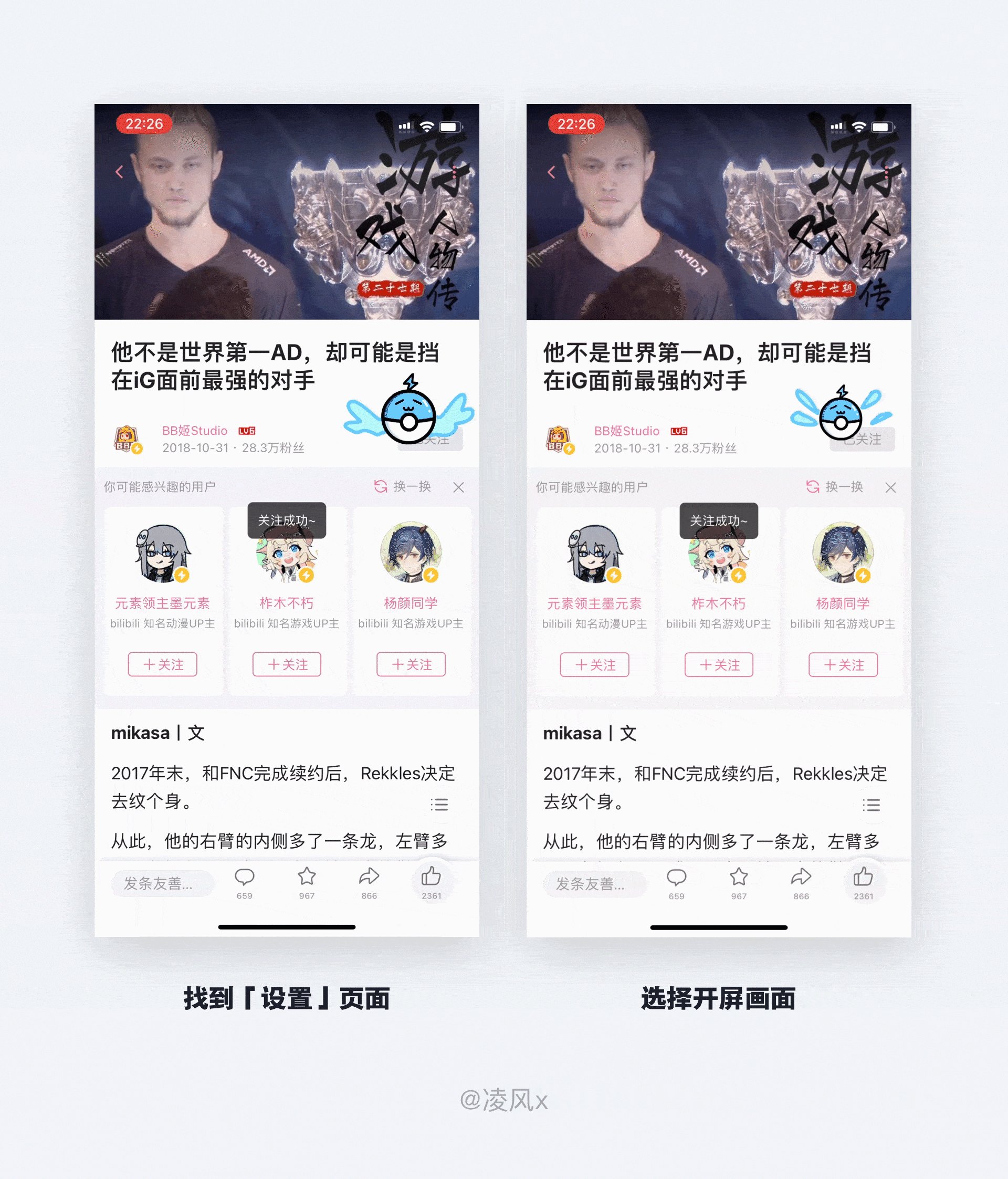
當在專欄區關注任意UP主時,會出現精靈球捕獲的動效。

設計思考:
在漢語詞典中,“關注”一詞的大意為關心重視、用實際行動或用心去對待某人、某事;針對我們的功能描述來說,我認為基本上與它本身的大意一致,當我們消費某些鐘意的內容時,針對內容的產出者我們希望能夠產生持續性的互動,并且對其產出的內容重視程度更高,因此,付諸的實際行動就是對產出者本身進行關注。
而擁有一個能捕捉攜帶怪獸的「精靈球」是很多喜歡「口袋妖怪」的小伙伴的夢想,其受歡迎的程度由兩年前Pokémon GO的風靡一時就可見一斑。
作為國內二次元網站代表的B站結合其平臺屬性,巧妙地將用戶關注UP主的交互動作設計成了用精靈球捕獲小怪物的過程;有趣又充滿情懷的交互動效,使「關注」不再只是一個冰冷的按鈕或者機械的操作動作,而更像是平臺為用戶用心準備的一份「圓夢」驚喜。
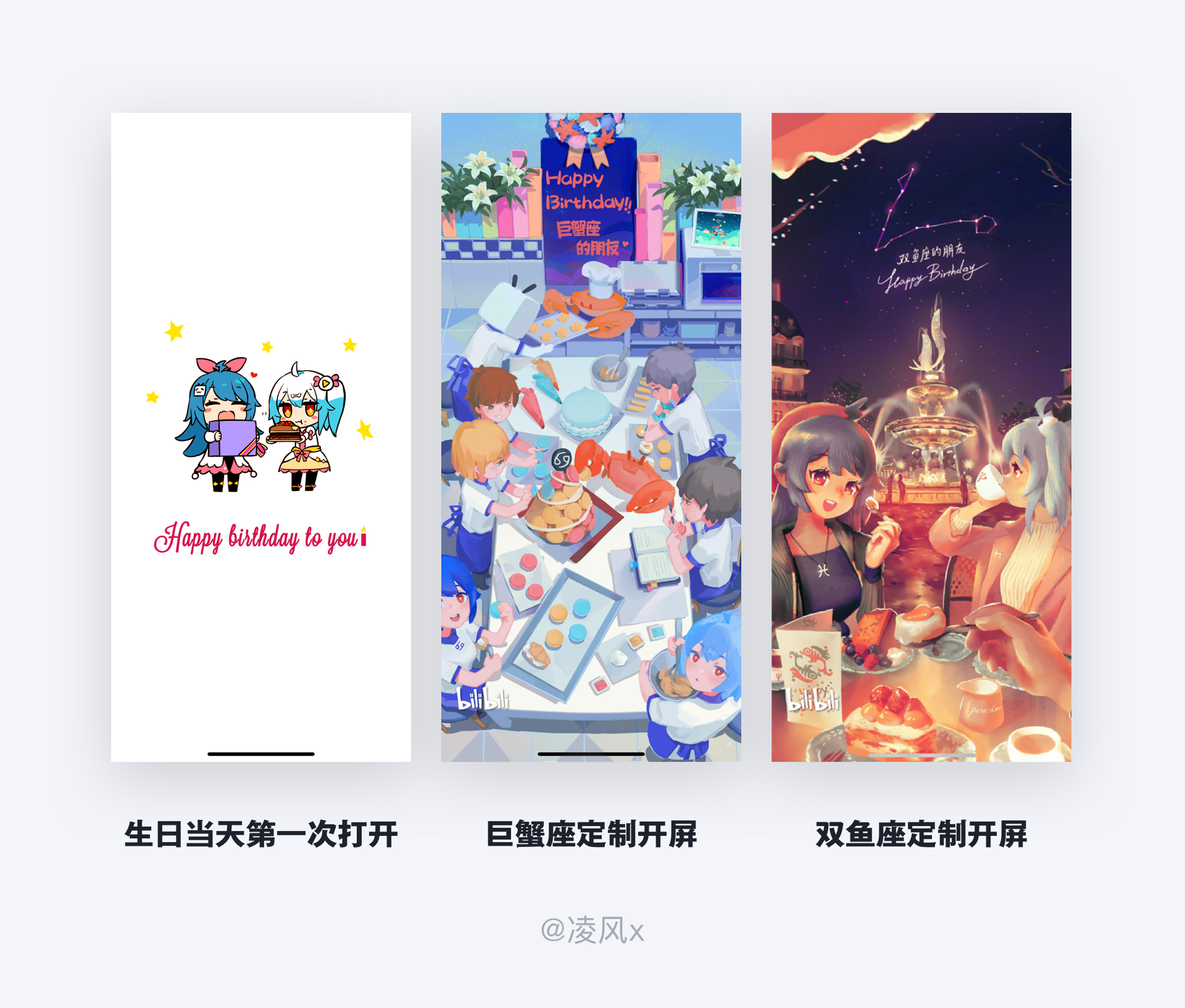
08 生日定制化開屏界面
使用場景:
生日當天第一次打開B站時的開屏頁面會是第一張圖,然后再打開會變成你星座的定制開屏頁。

設計思考:
「生日」,是我們一年中最重要的日子。每一個生日都代表我們成長的歷程,也記錄著人生中某一個特別的日子;這天肯德基會有特別的半價桶,海底撈會免排隊,各種各樣生活類型的App會派發不同的優惠券給你來祝賀你的生辰。
生日當天打開Bilibili,常規的開屏頁面會變成以該用戶星座為主題創作的定制開屏頁,以及醒目的「Happy Birthday」祝福語;將App最重要的宣傳位—開屏頁作為生日祝福彩蛋送給用戶,足以看出團隊對用戶的重視與用心。
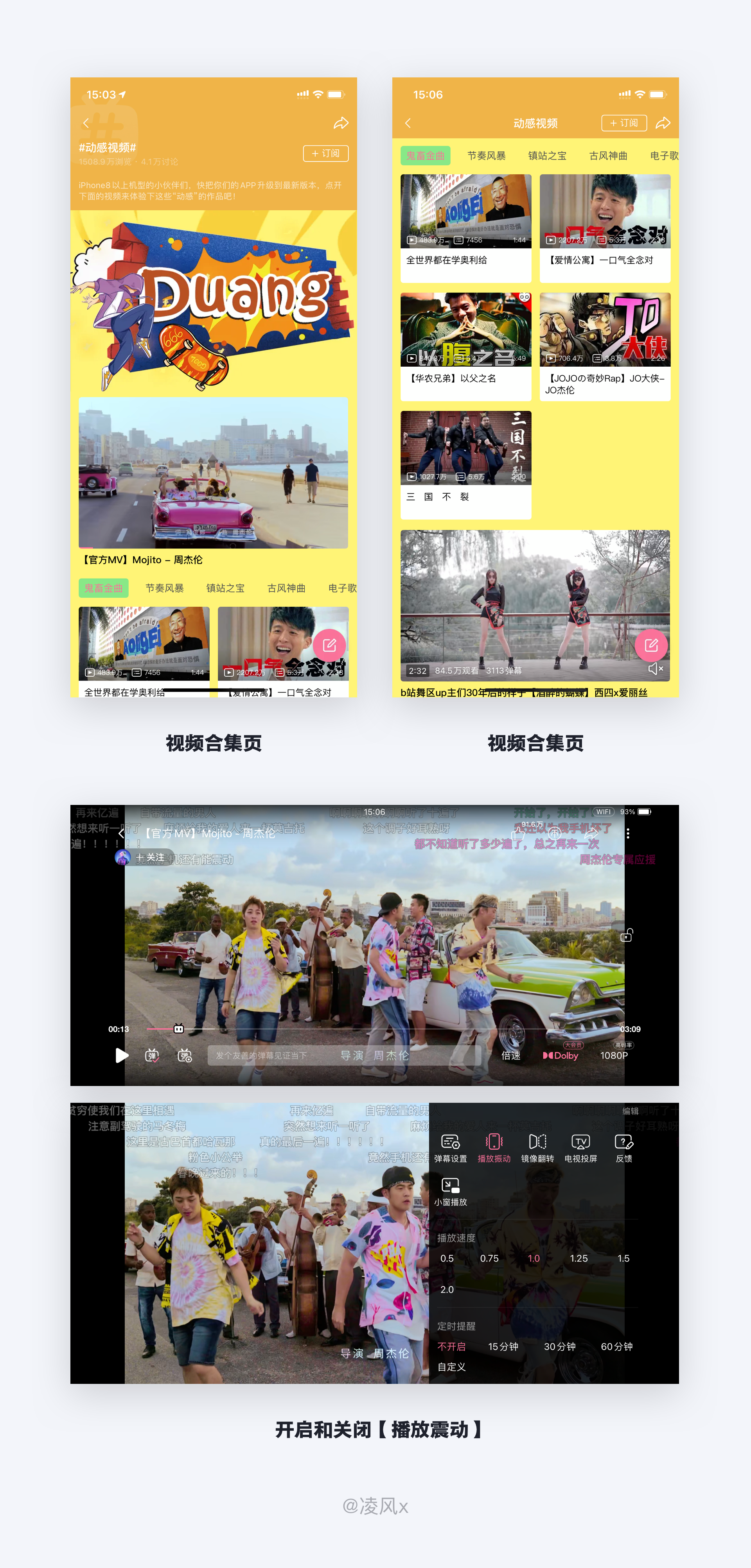
09 動感視頻
只要你是iPhone 8以上的蘋果手機用戶,在打開動感視頻后,手機就會跟隨音樂節奏而有規律的振動

設計思考:
B站的動感視頻功能可通過 AI 技術識別出視頻中音樂的節奏點,并通過具體的音量來展現恰當對應的振動幅度,從而讓你在觀看視頻時感覺手機也開始了動次打次,有節奏的振動搖擺;當然由于這一功能需要調用手機的振動功能,因此耗電會比平時正常觀看手機時要更多一些。
「動感視頻」只存在于iOS端,而且僅限于活動列表里的視頻才有效果,雖然不是每個人都有機會體驗到,但是一個意義大于實用的功能;B站一直致力于給用戶帶來更好的觀看體驗,相信未來會有更多有意思的功能上線。
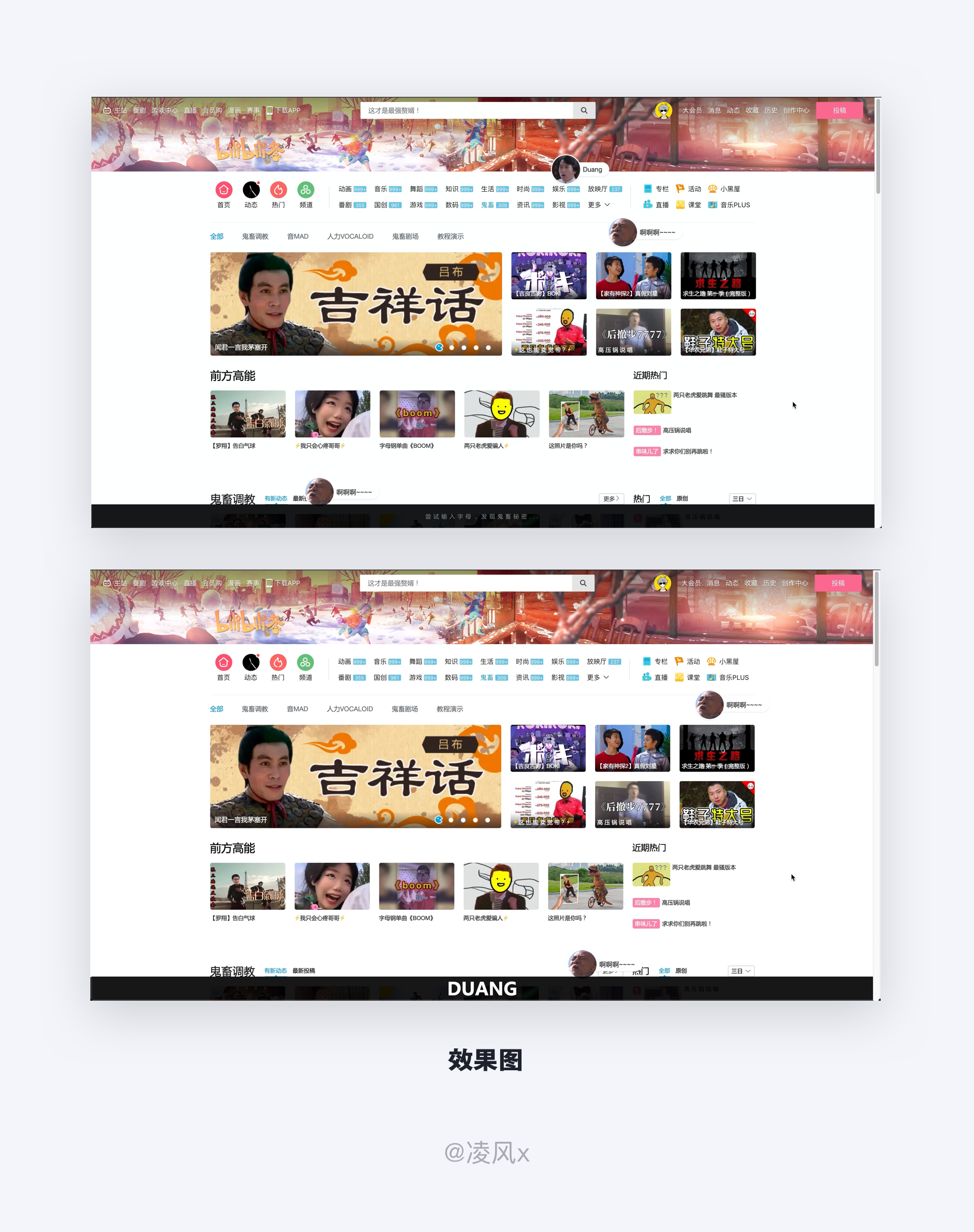
10 鬼畜區的音效彩蛋
使用場景:
在網頁版鬼畜區,長按10秒返回頂層按鈕,會出現鬼畜區的終極彩蛋并附有相應的音效。

設計思考:
在電腦端打開B站的鬼畜區往下滑動鼠標時右側會出現一個向上的箭頭圖標,與多數網站一樣點擊這個圖標頁面會嗖地一下回到頁面頂端。
然而,這并不是我們今天要說的重點:長按這個返回圖標10秒左右,你會打開鬼畜區的新世界(友情提示:記得戴上耳機或調小音量)其實長按「返回」10秒后網頁下方會出現一條黑框提示「嘗試輸入字母,發現鬼畜秘密」;按照提示乖乖輸入字母就會出現鬼畜明星劃過你的屏幕!雖然沒有查到官方團隊對于這個「黑科技彩蛋」的設計初衷說明,但就體驗而言確是究極有趣了。
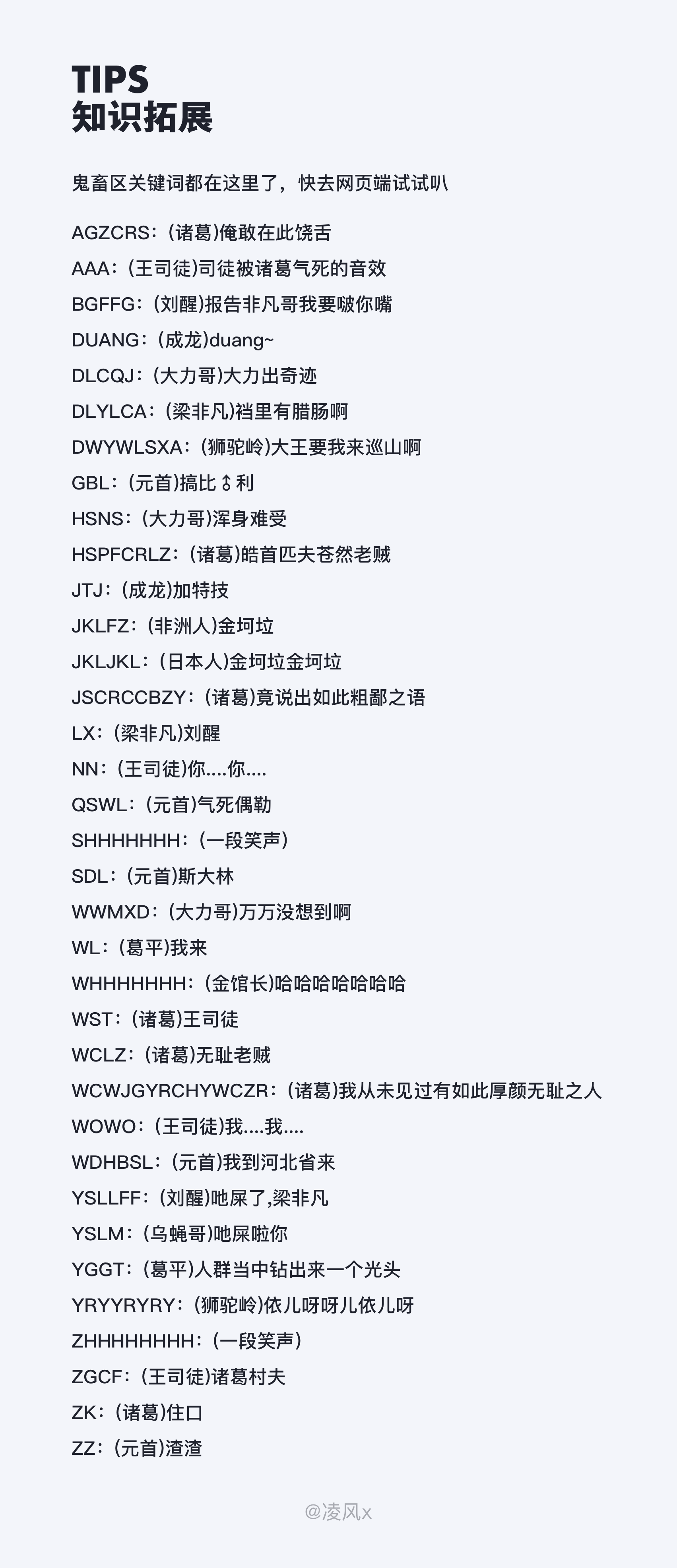
然后我收集了一些鬼畜區的彩蛋在下圖,大家快去試試啊(記得戴上耳機):

11 視頻的高能進度條
使用場景:
在網頁端看視頻的時候,在視頻頁的工具欄可以設置視頻的高能進度條。

設計思考:
Bilibili網頁端很早就上線了「高能進度條」功能。這個功能類似「愛奇藝」的「綠鏡曲線」功能,播放器進度條上會多出一條波浪曲線來呈現內容熱度值,以便用戶對整個節目的精彩片段做預判。
B站呈現的曲線波動數據參考為多數用戶拖動位置及彈幕密集區;此外,B站的「高能進度條」還能自己設置曲線的顏色、透明度、高度等數值,更加靈活可控。
12 首頁模塊自定義
使用場景:
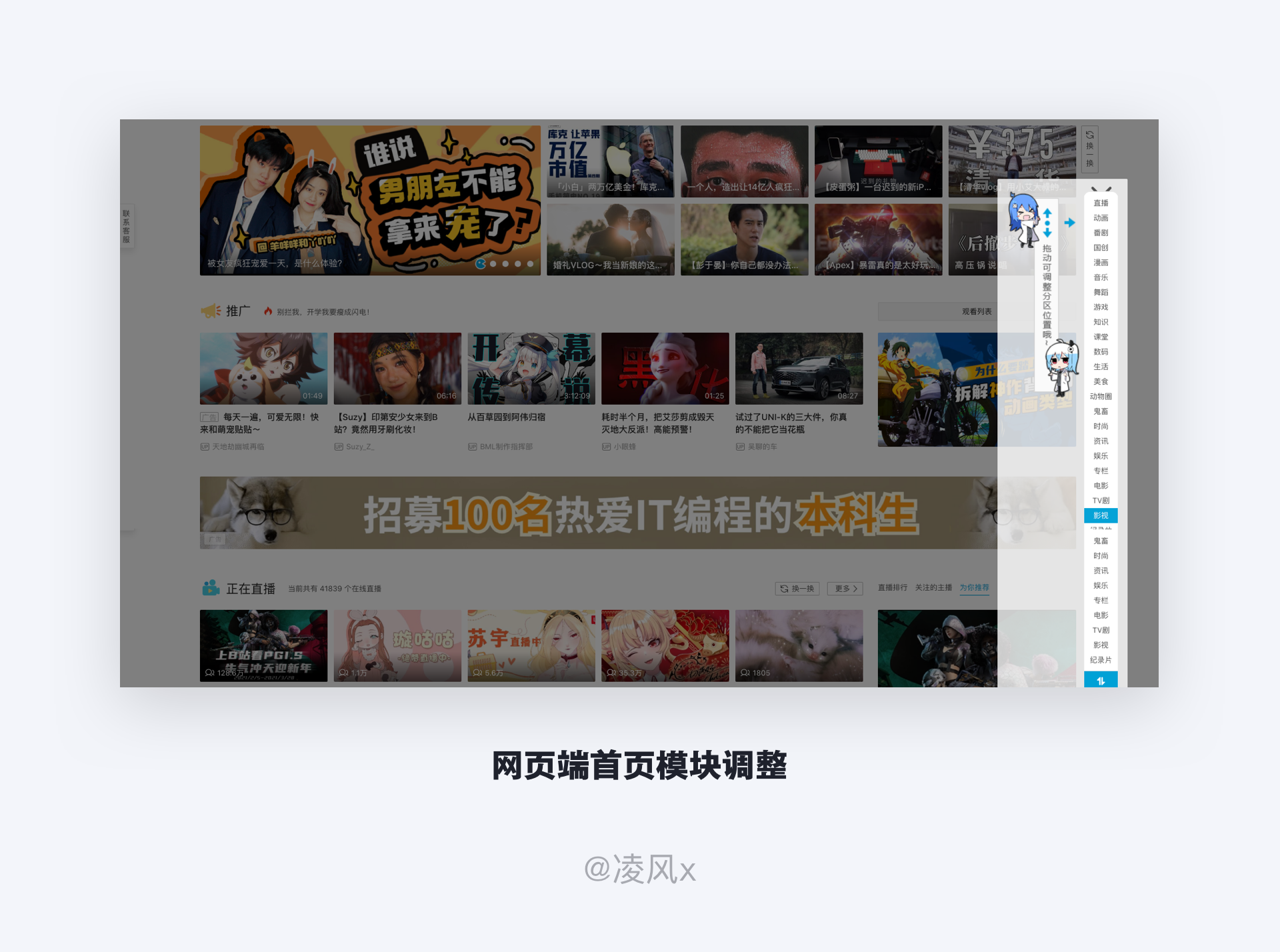
網頁端首頁的模塊可以按下方的按鈕進行用戶自定義拖拽。

設計思考:
視頻網站內容繁雜,通常有較大的信息密度,因此對內容的分區就顯得十分重要;不同用戶對視頻內容的喜好不盡相同,所以主頁標準化的分區列表排序在真實的使用場景里并不能為所有用戶提供最佳體驗。
Bilibili 電腦端將網站右側的內容分區列表設計成了用戶可自定義的模式,點擊「排序」會出現2233娘提示你,直接拖動想要調整的分區位置就可以自己排列列表了;簡單的拖拽動作直接且易操作,生動的提示信息給用戶的操作提供了清晰的引導;靈活的自定義機制,給用戶帶來便捷性的同時也感受到更具情感價值的定制體驗。
13 主頁切換視角預覽
使用場景:
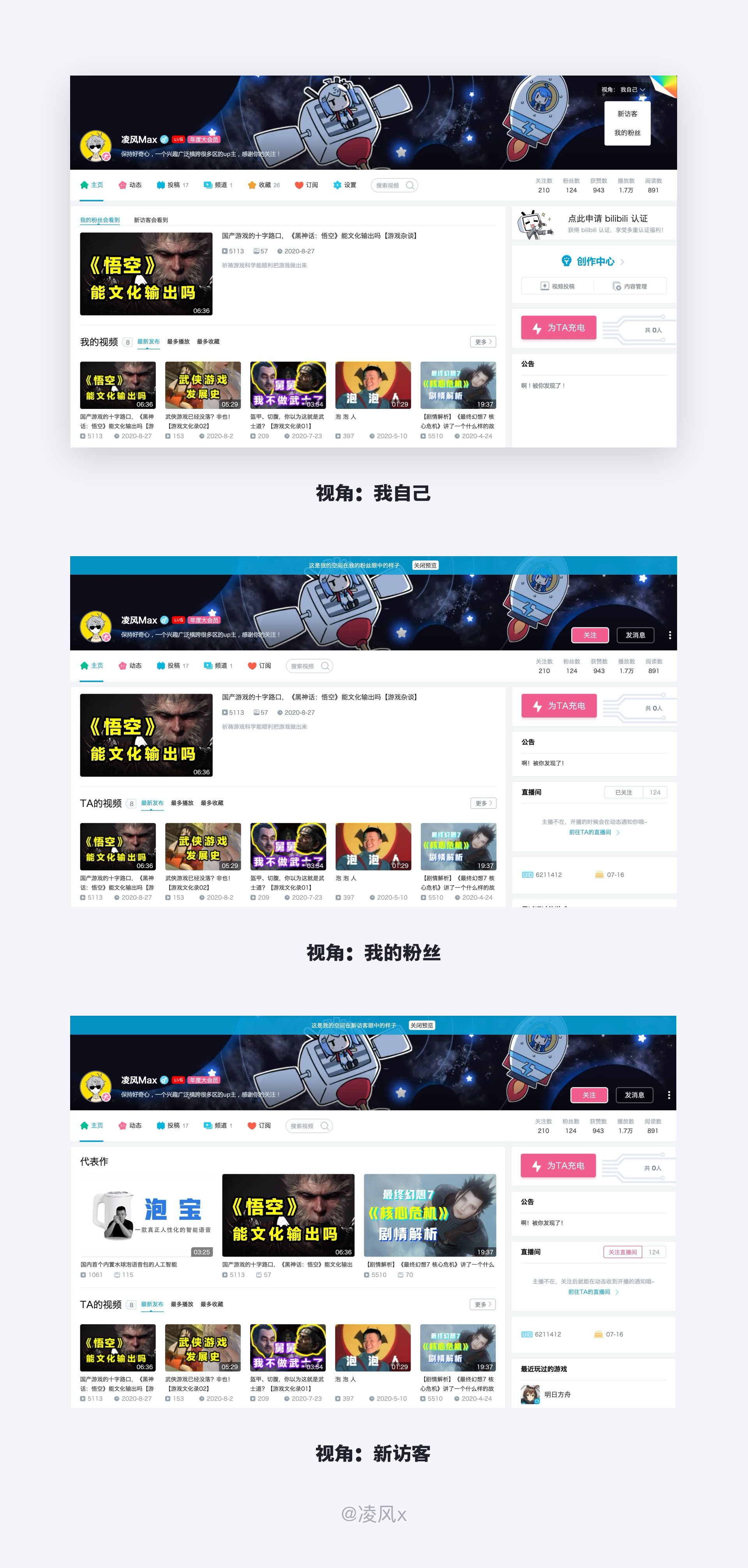
網頁端個人空間右上角有切換視角,可以切換粉絲視角、新訪客視角,便于調整視頻的展示。

設計思考:
作為視頻平臺的B站,活躍著眾多生產視頻內容的up主。較之普通用戶,經營up主身份的用戶會更加在意觀眾進入自己主頁看到的樣子,因為主頁內容對于流量的吸引是極其重要的。
為改善編輯個人主頁時的使用體驗,B站的設計團隊設計了切換「視角」的功能,一鍵切換「訪客」「粉絲」與「自己」三種不同視角的主頁效果;這樣每次用戶編輯好自己的主頁內容后,就不必再專門退出登錄來查看他人視角中自己主頁的樣子是否符合預期了,也能針對性的在主頁放置自己的視頻。
滿足了更多樣的選擇需求,其實對于所有用戶而言都提升了使用體驗。
14 404的漫畫小劇場
使用場景:
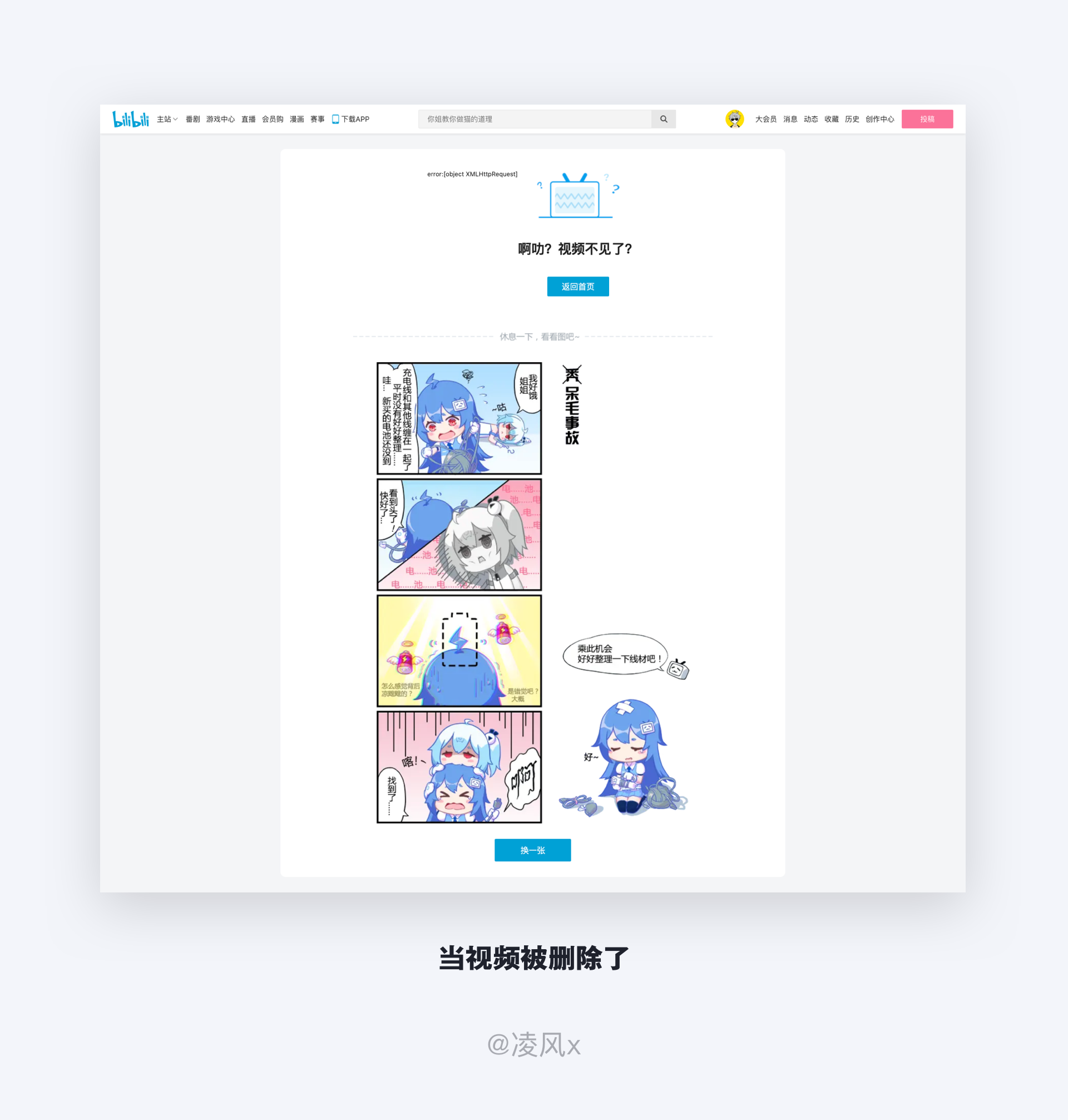
視頻發布后被刪除,然后你還有這個視頻的鏈接或者收藏過,那么點進去就會看到漫畫小劇場。

設計思考:
結束了一天的工作疲憊的回到家,往床上一躺點開B站,突然頁面崩潰出錯閃現404頁面,愉悅的心情立馬就down到谷底;但當404頁面賣萌地說到「啊叻?視頻不見了」并邀請你休息一下看看隱藏的漫畫小劇場時,似乎焦慮不爽的情緒得到了一定程度上的安撫與緩解。
仔細研究會發現B站404頁面的圖片其實內容很豐富:2233與小電視的公開情報和日常生活、B站觀看禮儀、趣味小知識等等都會隨機出現,每次刷新必有驚喜哦。
打破404頁面枯燥讓人反感的形式,讓出錯的頁面本身具有了可讀性與趣味性;即使是在突發狀況下,網站也要盡量將用戶的不愉悅情緒降到最低。
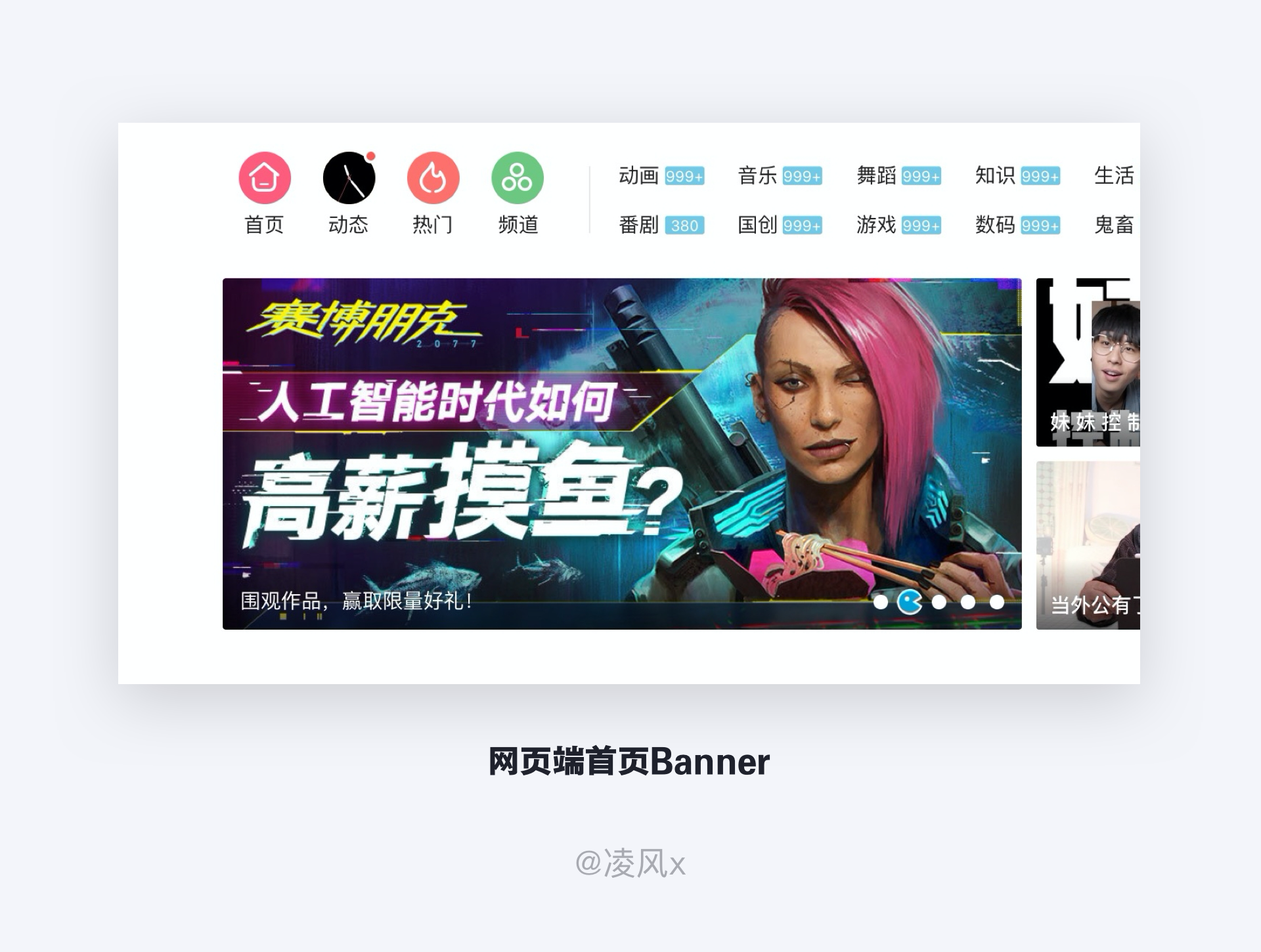
15 吃豆人Banner設計
使用場景:
網頁端首頁Banner的切換圖標:

設計思考:
「Banner」橫幅,展示廣告,由一張或多張圖片拼接;多張圖片循環輪播即是我們所講到的 Banner 輪播圖;Banner 輪播圖通常位于首頁頂部,有時也會在頁面中間位置。以動態的形式為用戶呈現多張圖片,自動輪播的效果可以讓每張圖片得到較好的曝光,用戶不僅被吸引了注意力,還會立刻產生探索欲望。
「吃豆人」Pac-Man是電子游戲歷史上經典的街機游戲,由Namco公司的巖谷徹設計并由Midway Games在1980年發行,被認為是80年代最經典的街機游戲之一,是很多80、90后的童年記憶。
Bilibili的主站網頁端的Banner輪播提示設計就運用了「吃豆人」的視覺元素,有趣復古又充滿情懷,進一步強化自己網站的調性。加深用戶對產品的印象。
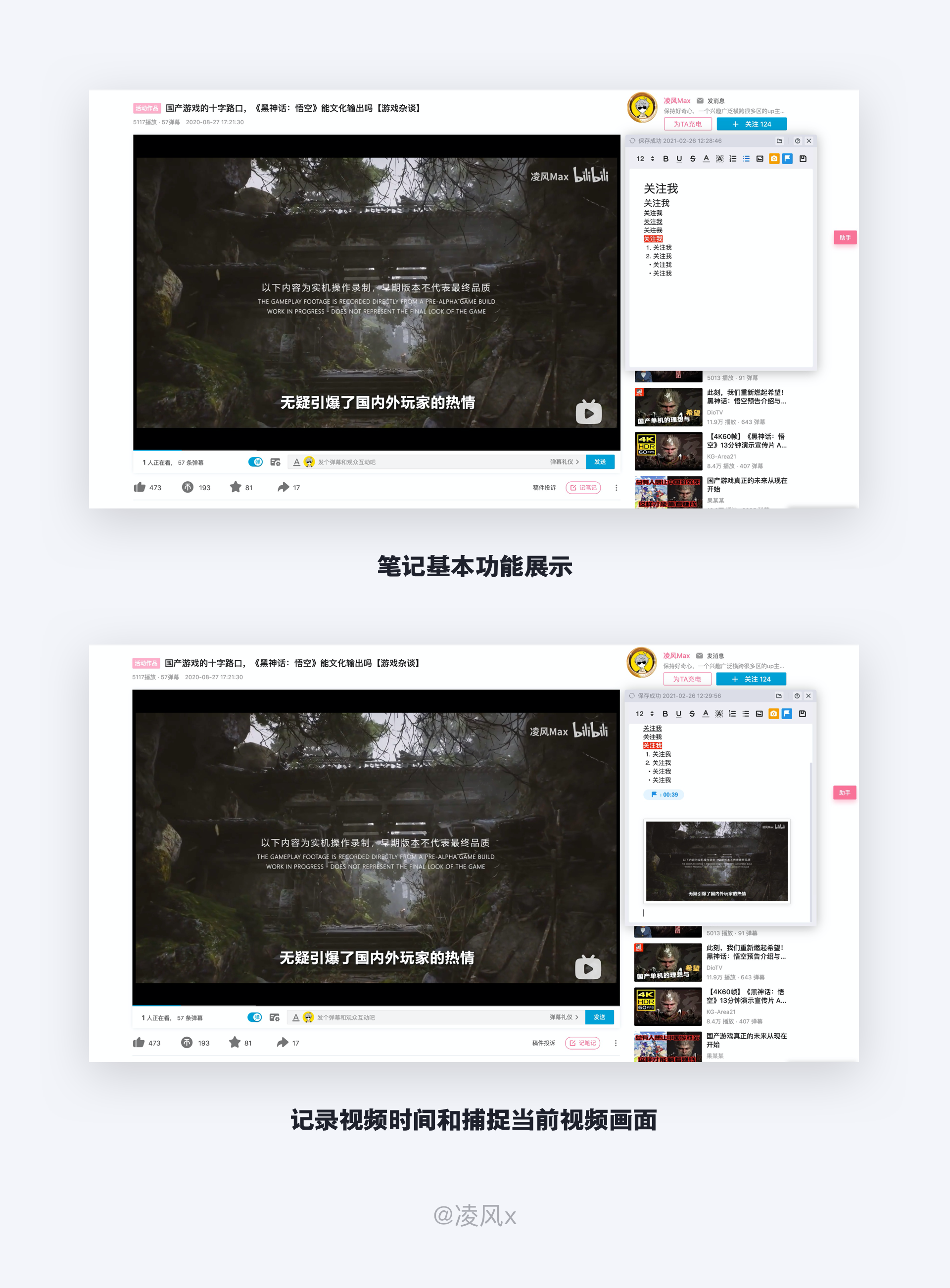
16 筆記功能
使用場景:
網頁端視頻頁的稿件投訴旁邊有一個【記筆記】功能,可以記錄時間軸和捕捉當前視頻的畫面,并且支持一鍵導出和云端存檔。

設計思考:
B站有很多學習視頻,有時候看這些視頻要伴隨著記筆記的需求,但沒有一個地方可以記錄沉淀自己學習時的筆記,或者學習后的感想和收獲,非常不方便,想學習回顧時,操作起來也非常繁瑣
b站PC端新增「筆記功能」,用戶在觀看學習類的視頻時如有需要,可以邊看內容邊做筆記了;支持定位視頻播放節點,標記時刻的功能十分實用,方便將輸入的文字或圖片筆記與視頻對應內容的片段緊密關聯起來,提升筆記查閱的效率,方便對學習中的重點知識做整理、回顧、以及提高學習效率。
通過筆記功能提高用戶的學習體驗和用戶黏性,也希望通過筆記功能讓用戶更多次的打開得到產品,以及提升用戶的使用時長,提升學習效率的同時完成學習閉環。
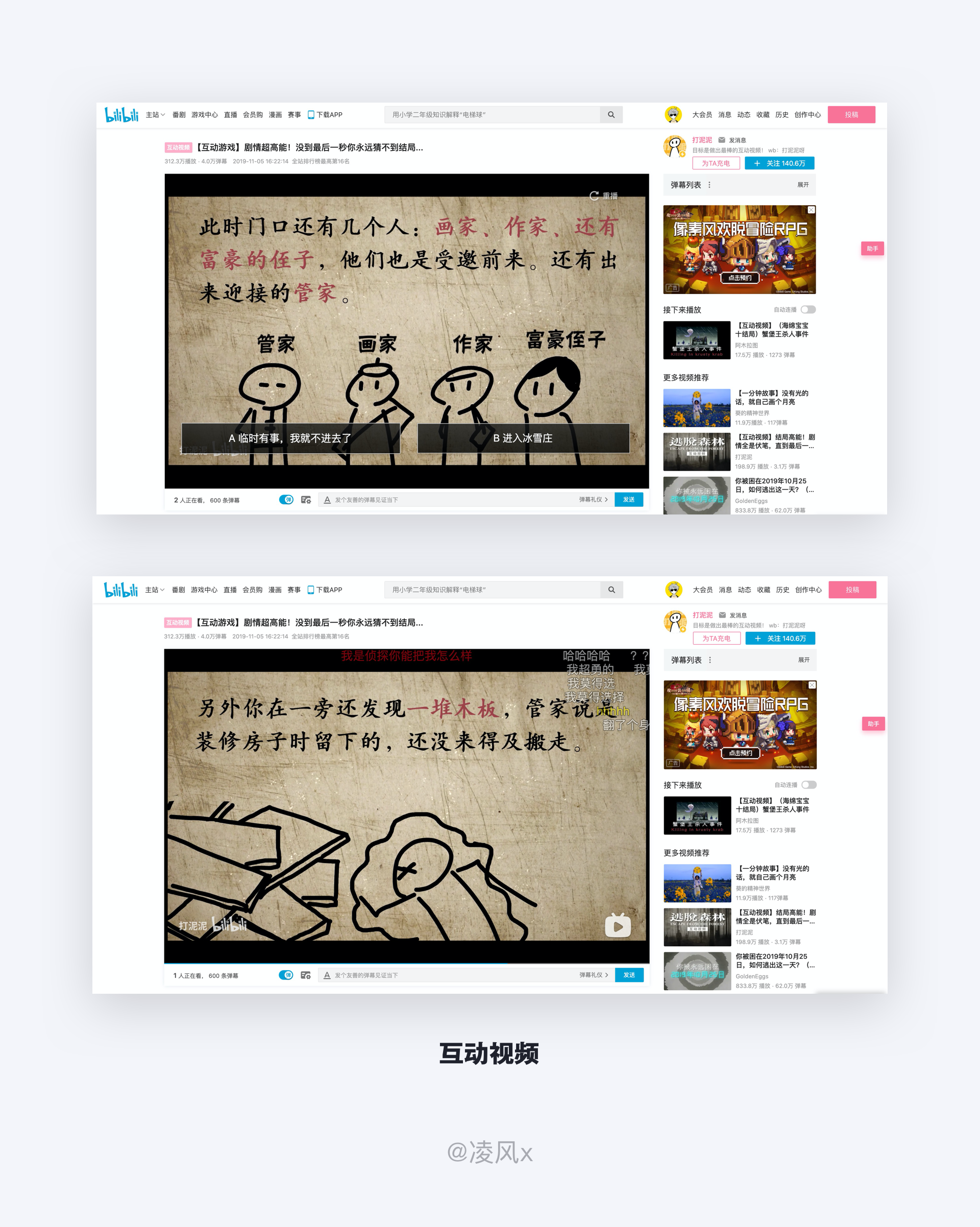
17 互動視頻
使用場景:
互動視頻是一個特殊的視頻形式,需要搜索【互動視頻】才能找到相應的視頻,而且視頻標題前面會有【互動視頻】的標簽。

設計思考:
互動視頻概念源于去年年底Netflix推出的《黑鏡:潘達斯奈基》;19年以來,Youtube、Netflix、愛奇藝、騰訊視頻四大流媒體平臺均已入局;這種多線互動的劇情走向遠比單線劇情來得豐富,它事關自由意志和自由選擇,擁有自由,永遠是一件充滿誘惑的事情。互動視頻雖然在劇情選擇上看似豐富,但對內容生產者挑戰更大。
在國內,互動視頻的開先河者是B站;在19年互動視頻剛開始的時候,B站也上線的一大波由知名UP主創作的互動視頻。
你如果將B站上的互動視頻過一遍就會發現,部分視頻確實有趣,但你會發現up主制作的互動視頻水準良莠不齊——以沙雕向居多,剪輯手法與編劇能力不成熟;或者就是將游戲廠商已經做好的游戲通過錄制,剪輯進行分P的簡單處理;或者是通過剪輯、鬼畜、路子等方式進行的二次創作,真正的精品并不多。
顯然,這個領域產生爆款的難度比單程線視頻要難得多。畢竟相對于傳統視頻更注重故事的流暢度以及剪輯、邏輯性等方面的能力,互動劇對劇本本身的功底、劇本編排能力、以及故事的合理性的要求極大提升了,制作難度攀升了一個檔次;如果內容本身不硬核,那么很可能是制作視頻的人累,觀眾看視頻也累。
總的來說,互動視頻不僅是技術的選擇形式,也是藝術的一種選擇形式——是面向未來選擇;它的一個值得嘗試的新的品類,從當前的創作環境與市場環境來看,它需要精品互動視頻來抬升這個市場,但短時間內還不會成為主流。
18 總結
設計師要擅于發掘產品中那些閃亮的設計點,并歸納整理。
好的設計不僅要考量商業還要平衡的站在用戶的角度去思考,我們設計的目的便是改進昨天不完善的事物和產品,使之接近完善充滿溫暖,能夠直達人的內心,這便是我們在產品中去融入情感化設計的目的。
?
本文由 @凌風x 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自官網








