盤點Facebook 、YouTube等主流產品的10大創新設計
編輯導讀:每個設計師都會有 創意靈感 缺失、大腦一片空白的狀態,這個時候去看看最新的一些設計趨勢會是一個尋找靈感的好方法。本文作者梳理盤點了國外主流產品的10大創新設計,希望能幫助解決你設計時遇到的靈感枯竭。

國內的產品設計同質化嚴重,將眾多同類產品放在一起,去除圖標和主題色的話,很難區分是哪個App。
設計師的視野如果長期只關注國內,那么設計創新能力很容易被束縛,導致創新能力下降。
應對突發需求,國內沒有相對應的競品,就無法做出可落地的方案。
本篇文章盤點下國外主流產品的10大創新設計,通過本篇文章,希望可以打開視野,提升創新能力。
01 左滑進入聊天界面
Instagram在首頁界面,用戶左滑進入消息聊天頁。這是一種全新的交互形式。
國內的產品,左右滑是切換首頁的二級導航。
我第一次使用時不習慣,很容易誤操作。當習慣之后,就覺得超級方便。它可以快速地切換到聊天消息頁。

為什么Instagram要做這個交互?猜測原因有以下2點:
- Instagram發力即時通訊,鼓勵用戶相互發消息。底部已經有了5個tab,沒辦法繼續增tab。這時候只能想辦法找其他流量大的入口。
- 流量最大的入口毫無疑問是首頁。所以Instagram在首頁新增手勢操作,當用戶左滑,就能快速地到達消息聊天頁。此方案可以完美的滿足業務需求。
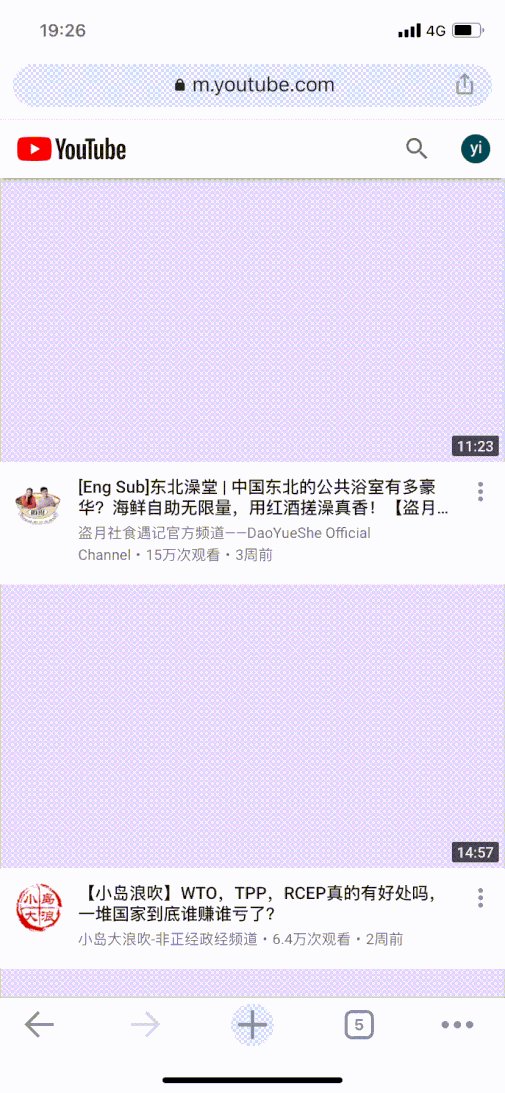
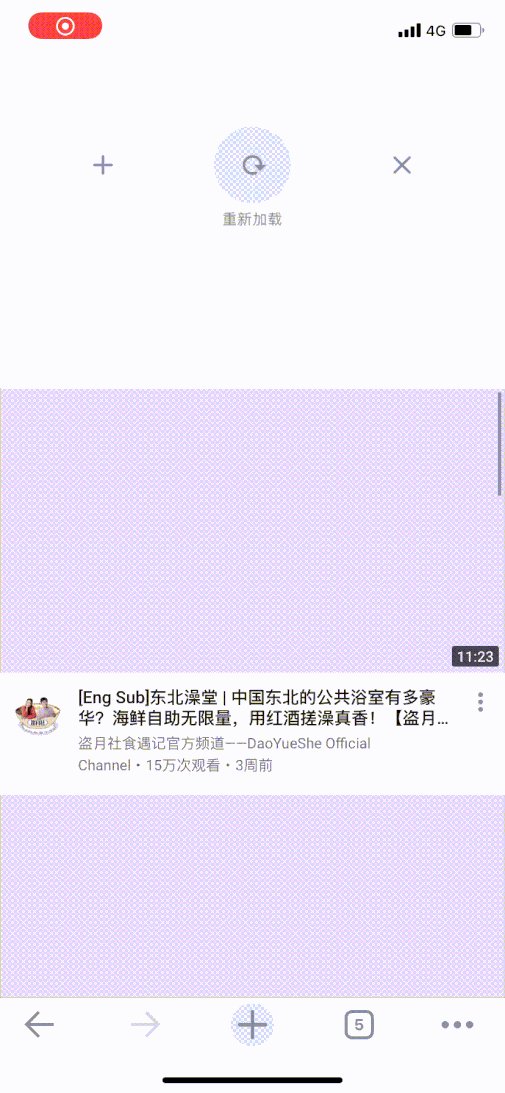
02 視頻小窗口播放
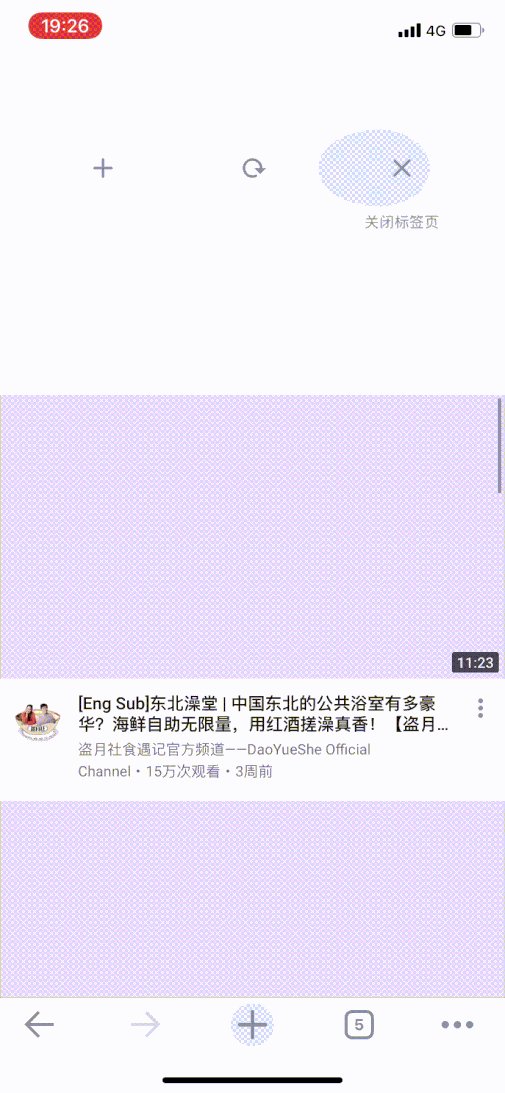
在YouTube視頻詳情頁,沒有視頻關閉功能。用戶不想看視頻時,只能點擊播放器左上方的收起箭頭。
當用戶點擊之后,會變成卡片小窗口,進行小窗口播放。如下圖所示:

這樣設計的好處:
- 可以讓用戶邊找視頻,邊觀看。盡可能地利用用戶時間。
- 使用戶消費更多視頻,提升用戶的觀看效率。
03 推薦視頻
YouTube在播放過程中,底部會出現四個視頻,用戶上滑時全部出現。

用戶可以在播放過程中,點擊推薦視頻觀看。
這種設計更加強化推薦視頻功能。用戶可以在播放過程中,選擇更感興趣的視頻。
國內視頻產品,在全屏的情況下,無法推薦視頻,只能在視頻結束后推薦視頻。國內這樣的好處是可以更聚焦當前視頻。
04 篩選訂閱視頻觀看
在訂閱內容Tab,用戶可以根據標簽,進行篩選視頻,這種操作可以極大的提升用戶查找視頻的效率。

像繼續觀看、未觀看內容,這些標簽,可以高效,不遺漏地觀看訂閱up主的視頻。
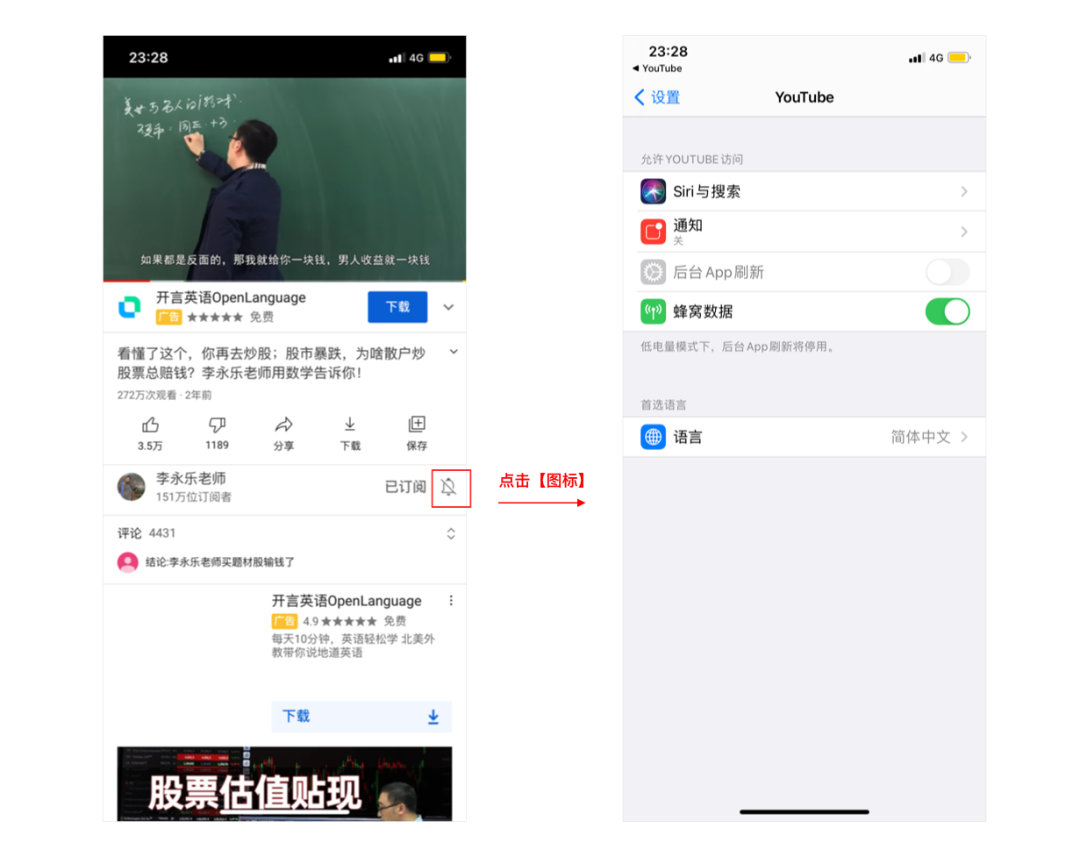
05 提升push打開率
當訂閱up主后,push推送沒有打開時,會出現消息未打開的圖標,用戶點擊,進入設置頁面,進行打開通知設置。

這種設計的好處是:推送設置入口固定展示,用戶打開push的概率大大增加。
而push打開率的提升,對提升產品的日活幫助巨大。
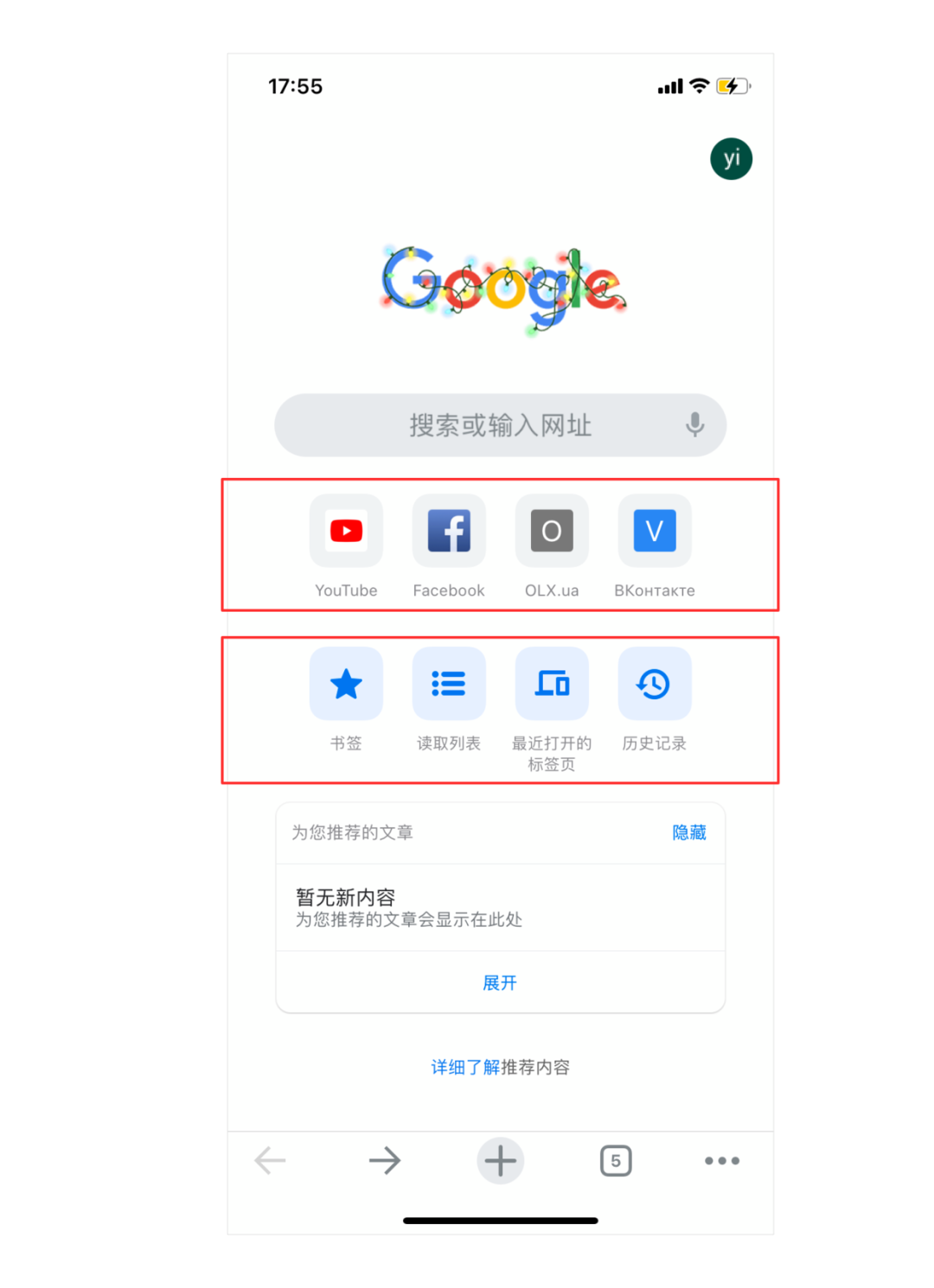
06 導航和設置展示在一起
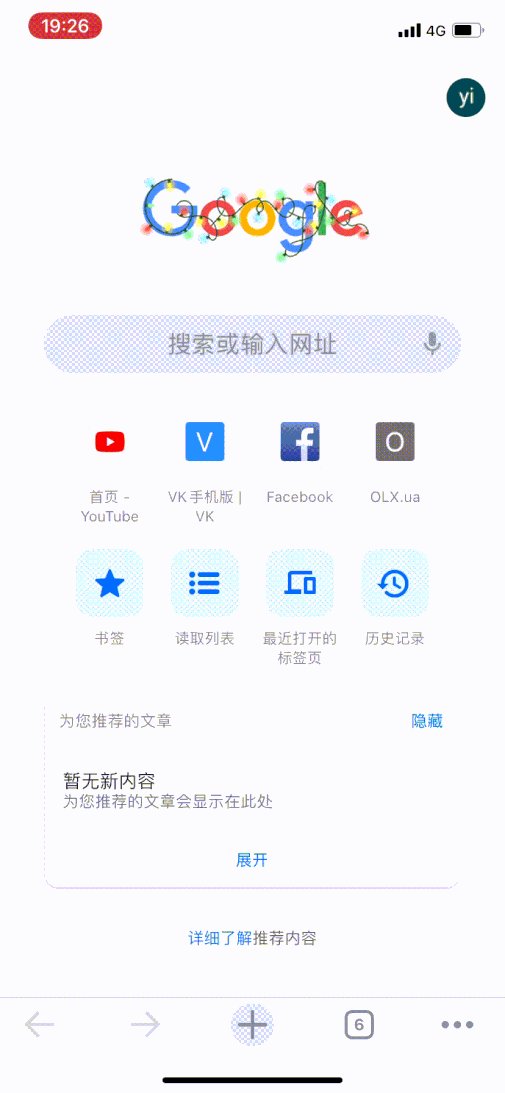
Google Chrome 首頁,將用戶最常訪問的網站和功能項放在一起,如下圖所示:

一般來說,國內產品很少將兩個不同屬性的模塊放在一起,這樣的話容易被誤解為一種類型。
但是為了讓用戶使用更加方便。Google Chrome將其放在一起,都采用宮格導航的形式,通過圖標和背板的不同做了一定程度的區分,用戶的體驗更加友好。
07 下拉操作
Google Chrome下拉時,展示三個選項,左右滑動選擇對應的操作。

這種交互方式,即做到了界面簡潔,也做到高效方便使用。
08 為其他app引流
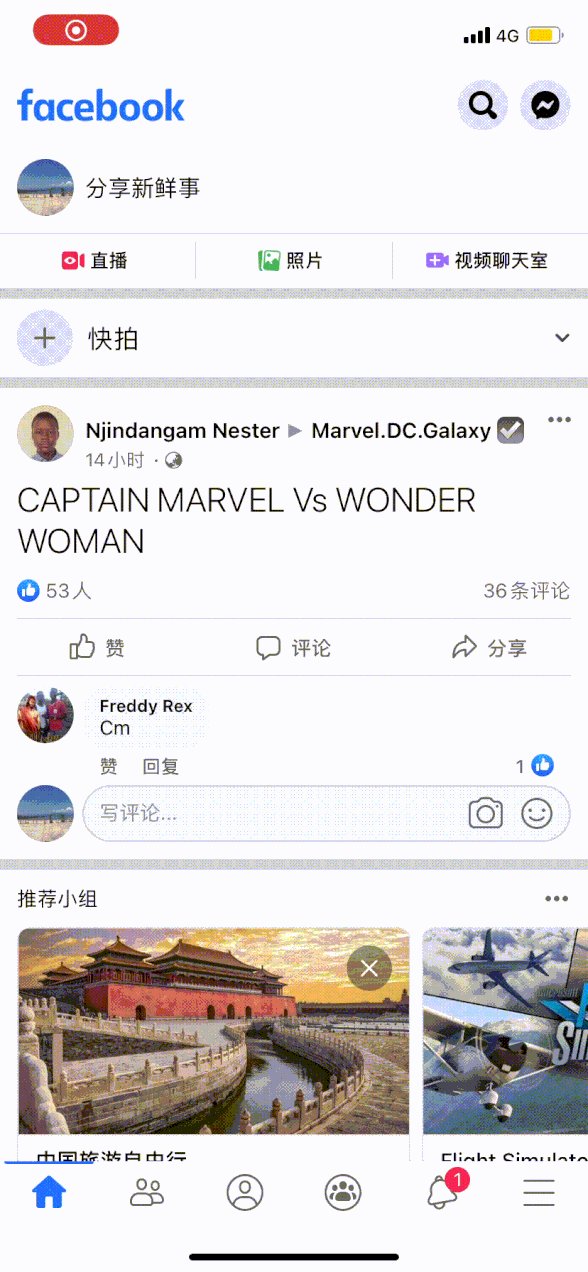
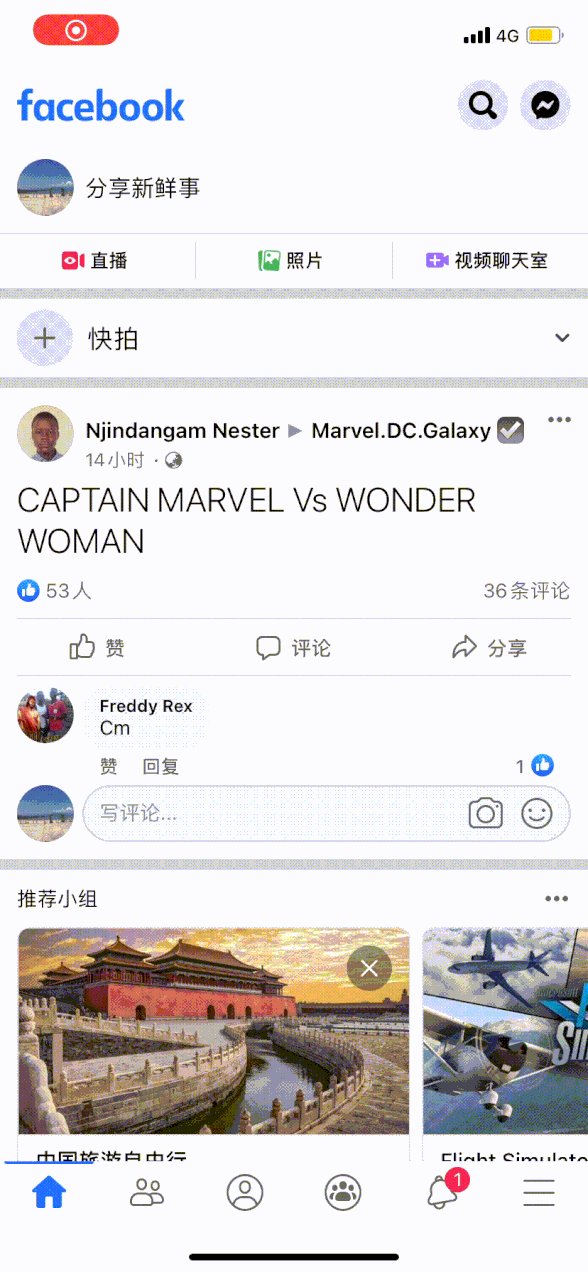
Facebook作為一個超級App,所涉及到的業務龐雜,公司內部各個部門利益復雜。為了業務利益,不同部門組織在不斷地博弈。
如下圖所示,為了盡可能的給其他業務引流,Facebook底部有6個tab,這在主流產品中是不可思議的存在。

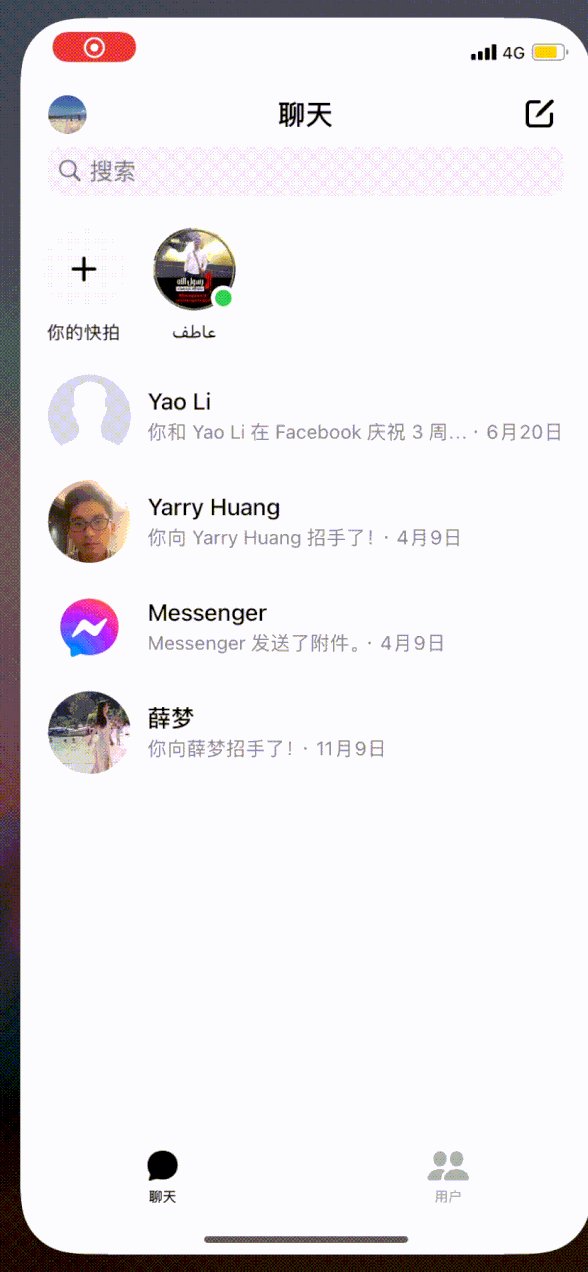
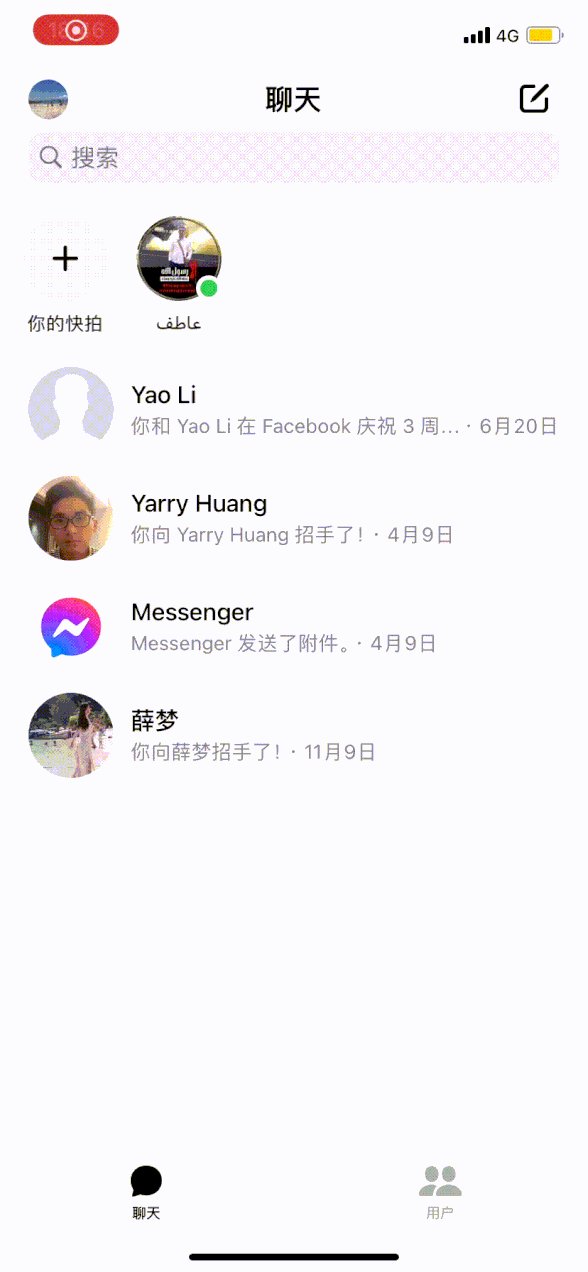
為了給messenger引流,首頁右上角增加了一個閃電消息圖標,會和messenger App聯動,當有新消息時,會出現消息提示。點擊跳轉到messenger。早期facebook 是將底部一個tab給messenger引流,點擊tab,直接跳轉到messengerApp。
Facebook的這種導流設計,粗暴高效,短期內使得messenger也成為一個超級app。
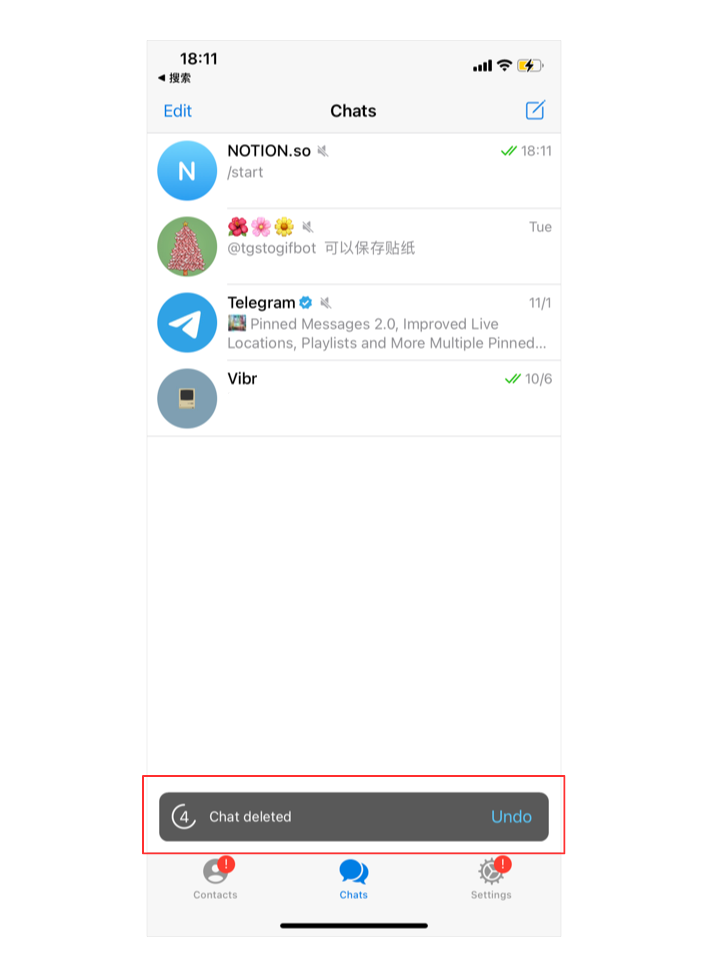
09 刪除中倒計時
Telegram在刪除聯系人時,底部會出現倒計時提示,在這個期間,用戶可以撤回刪除操作。

這種交互設計,使得用戶在刪除過程中更加有安全感,可以回撤毀滅性操作。
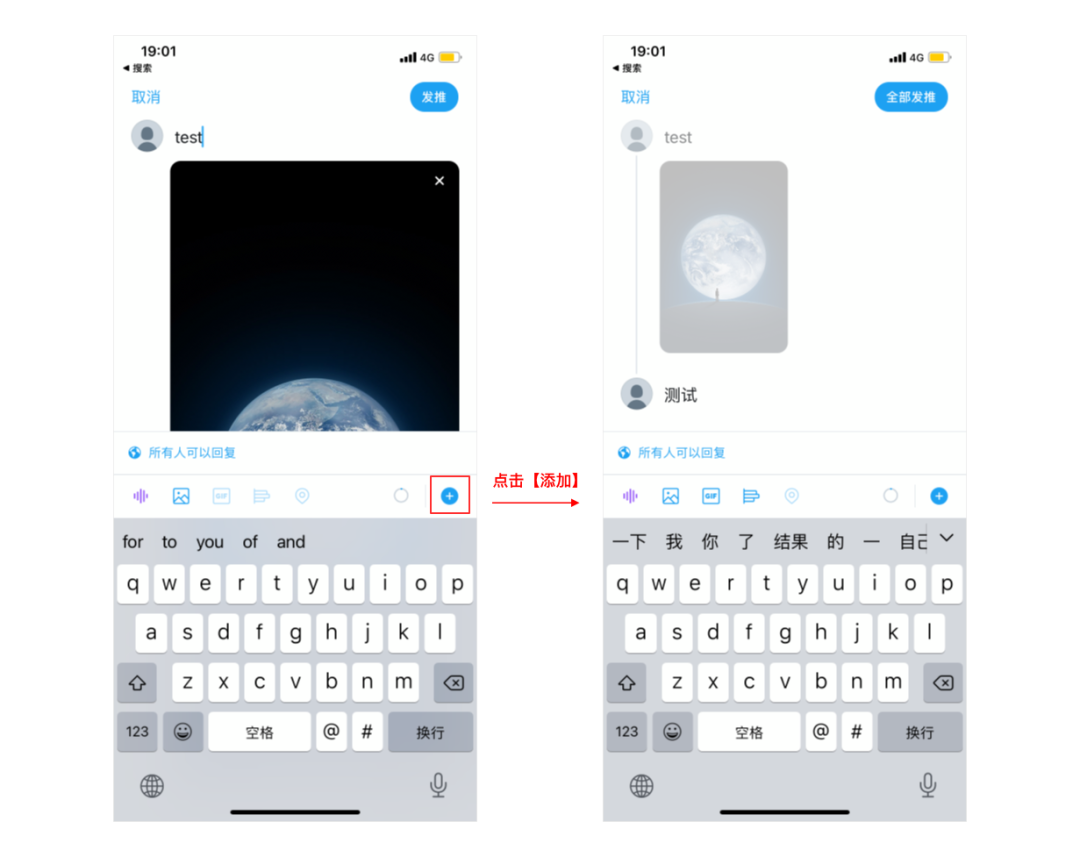
10 一次發多條動態
Twitter在發布動態的時候,可以一次性發送多條,這種設計,可以一次性批量的發送,提升用戶效率。

以上就是我發現外國主流產品的創新設計。而這些設計,國內基本沒人采用,所以分享出來給大家。
如果大家有其他的發現,歡迎在評論區留言。
#專欄作家#
UX,人人都是產品經理專欄作家。前美團點評高級交互設計師。微信公眾號:Echo的設計筆記,歡迎關注
本文原創發布于人人都是產品經理。未經許可,禁止轉載。
題圖來自 Unsplash,基于 CC0 協議














